
保姆级Node安装教程
保姆级node.js安装教程
·
node安装
记得先卸载干净!!!!
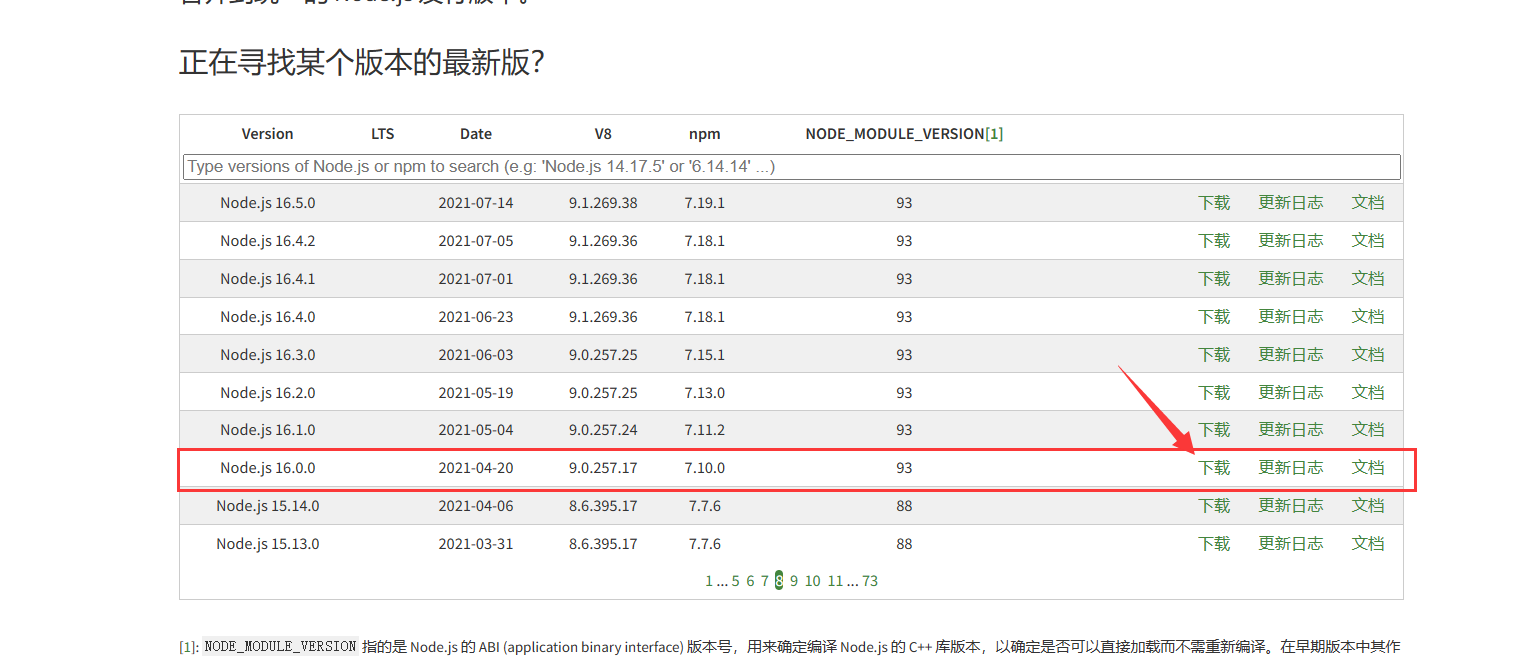
不推荐下载最新版,一般用16或者14,根据需要自行选择
此教程以Node.js 16.0.0为例
打开node.js官网(Node.js)




随后双击安装包一路下一步
!!!建议修改默认安装路径,小白就默认

然后一路下一步
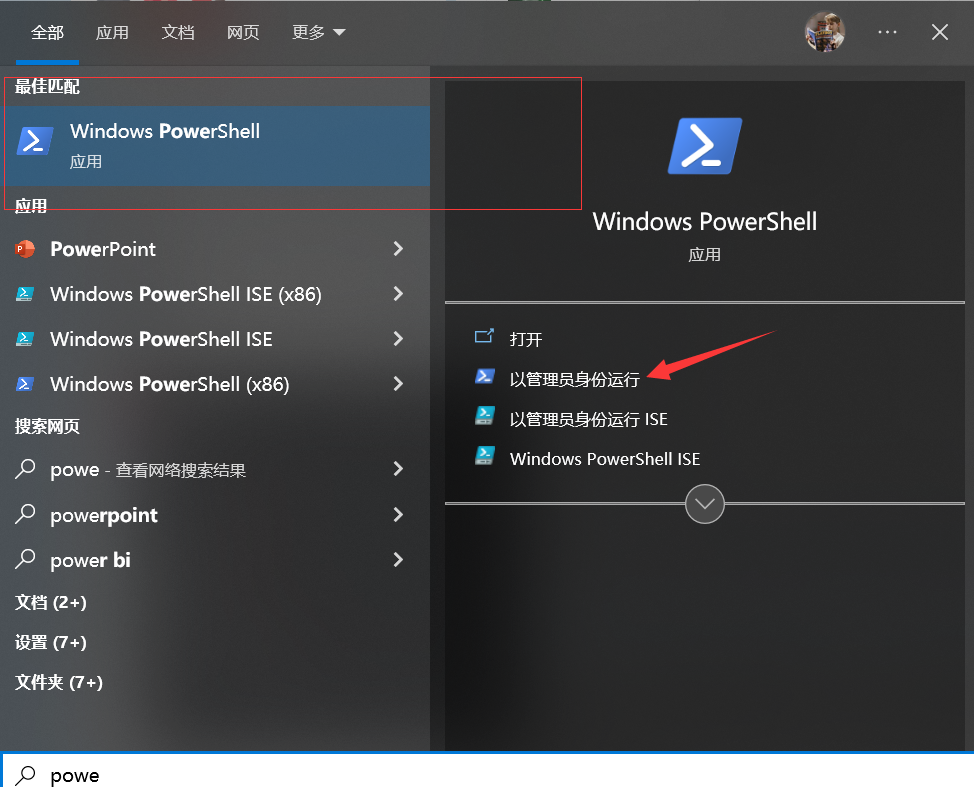
以管理员身份运行cmd
输入 node -v 查看node.js版本
输入 npm -v 查看npm版本

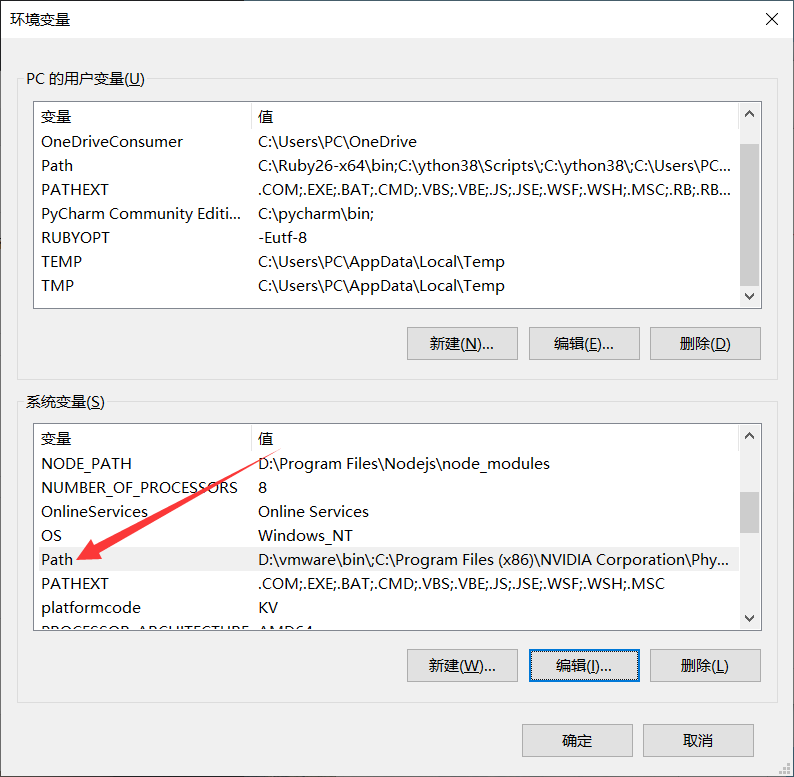
配置环境变量
电脑左下方搜索环境变量




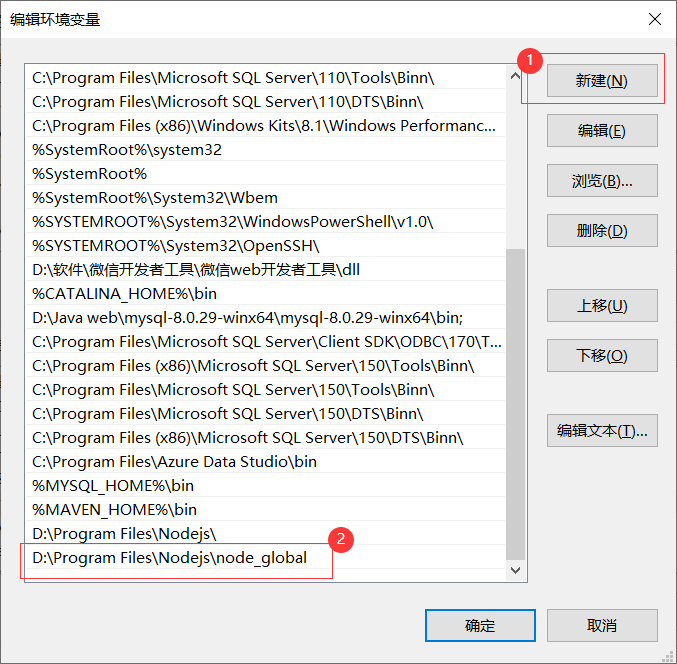
这里的路径就是刚刚新建的 node_global
接下来,管理员身份运行cmd
依次输入这两行命令:这里引号里的路径就是你新建的 node_global node_cache 文件夹路径
npm config set prefix "D:\Program Files\Nodejs\node_global"
npm config set cache "D:\Program Files\Nodejs\node_cache"查看列表
npm config list
接下来配置镜像源,输入以下命令
//设置镜像源
npm config set registry http://registry.npmmirror.com
//查看镜像源
npm config get registry
下载webpack以及脚手架
npm install webpack webpack-cli webpack-dev-server -g
//查看版本,如果webpack不是内部或者外部命令,可以去node_global/node_modules下查看,并且查看环境变量配置是否和上面一致。
webpack -v
下载Vue脚手架
npm install -g @vue/cli
//查看vue-cli版本
vue -V (V是大写)
或者 vue --version
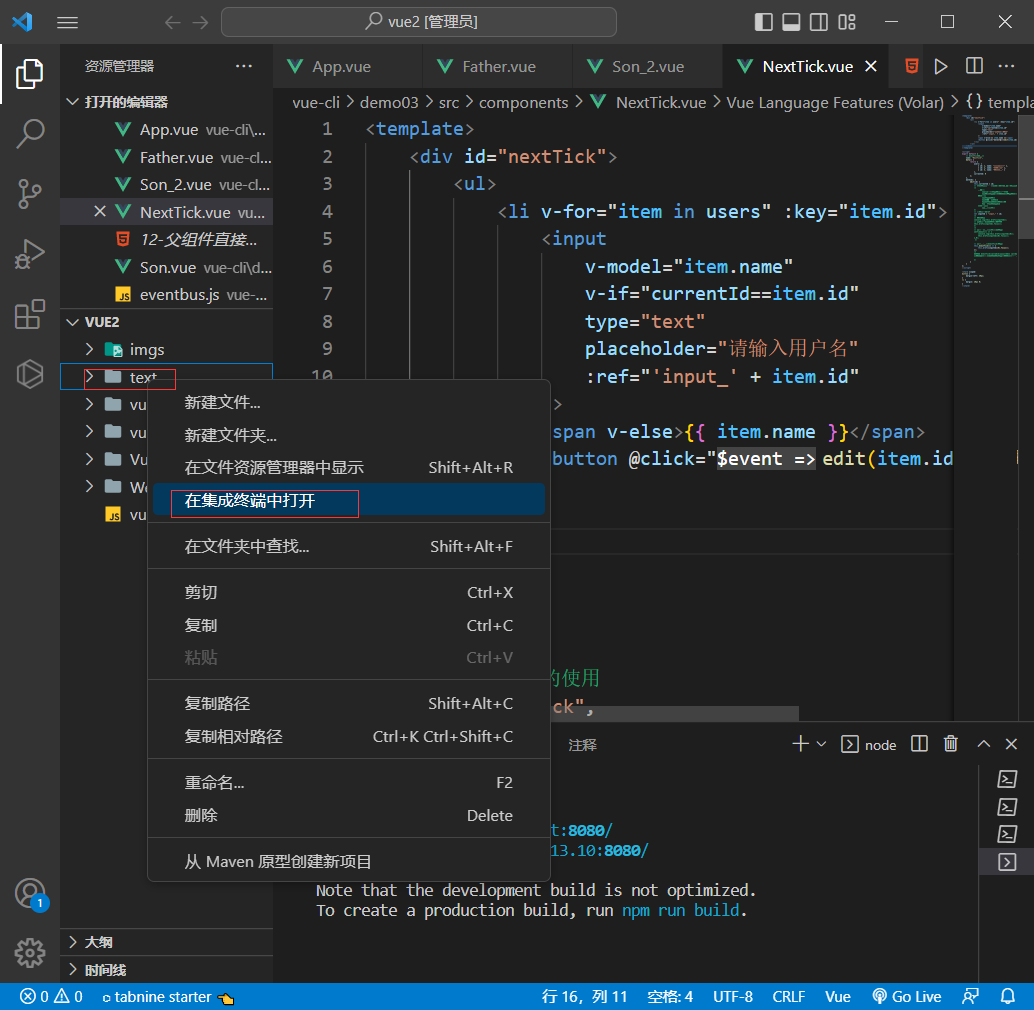
创建vue项目
打开vscode,新建空文件夹

输入命令 vue create demo01

这里根据需要选择 Vue2 或者Vue3,这里以Vue2为例



依次输入蓝色指令
完成!点击链接就可以访问了

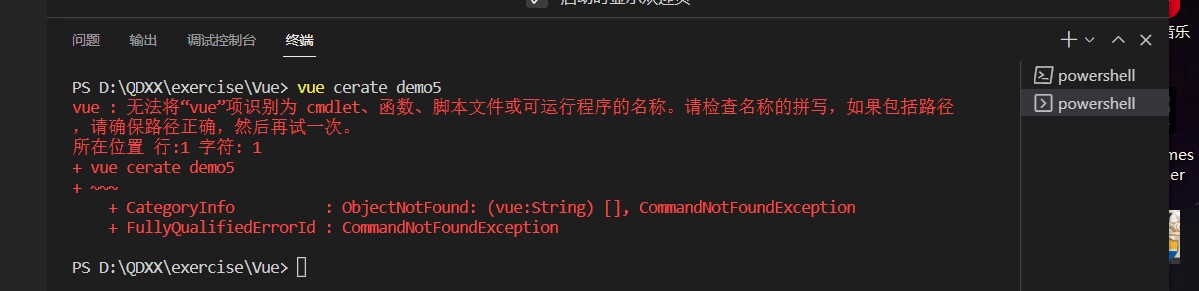
可能会遇到的问题

解决办法

进去后输入 set-ExecutionPolicy RemoteSigned
选择 Y
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)