
vue3如何使用::v-deep样式穿透
vue3中如何使用样式穿透?::v-deep让你在开发中更快更便捷的修改样式
·
欢迎关注csdn前端领域博主: 前端小王hs
email: 337674757@qq.com
前端交流群: 598778642
在Vue3实战过程中,我们一般都会引用各种组件,比如熟悉的element,但有时候我们引入element的组件后对组件的样式需要更改,但在element的官方文档中却没有对应的属性,这时候就需要我们使用::v-deep进行样式穿透,但需要注意的是,样式穿透和博主之前写过的:deep并不是一样的
讲解:deep文章链接:deep()深度选择器的用法
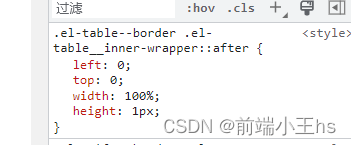
例如当我们点开F12看到el表格这样的样式时

我们想着把height的1px修改为0px,但我们又不知道怎么去拿到这个样式,就需要我们使用::v-deep样式穿透了
代码如下:
::v-deep.el-table--border .el-table__inner-wrapper::after{
height:0px;
}
需要注意是v-deep后面的样式并不需要加括号,而:deep后面是需要加括号的
通过使用样式穿透对样式进行修改,就能更方便的修改自己想要的样式和布局
如有前端上的任何问题,可私聊博主
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容








所有评论(0)