
vue+element-ui
vue+element-ui
·
一.使用图形化界面,创建vue项目
vue ui(在根目录下,打开cmd,启动图形化界面)

添加插件

添加element-ui插件

这里选择import on demand
安装好了

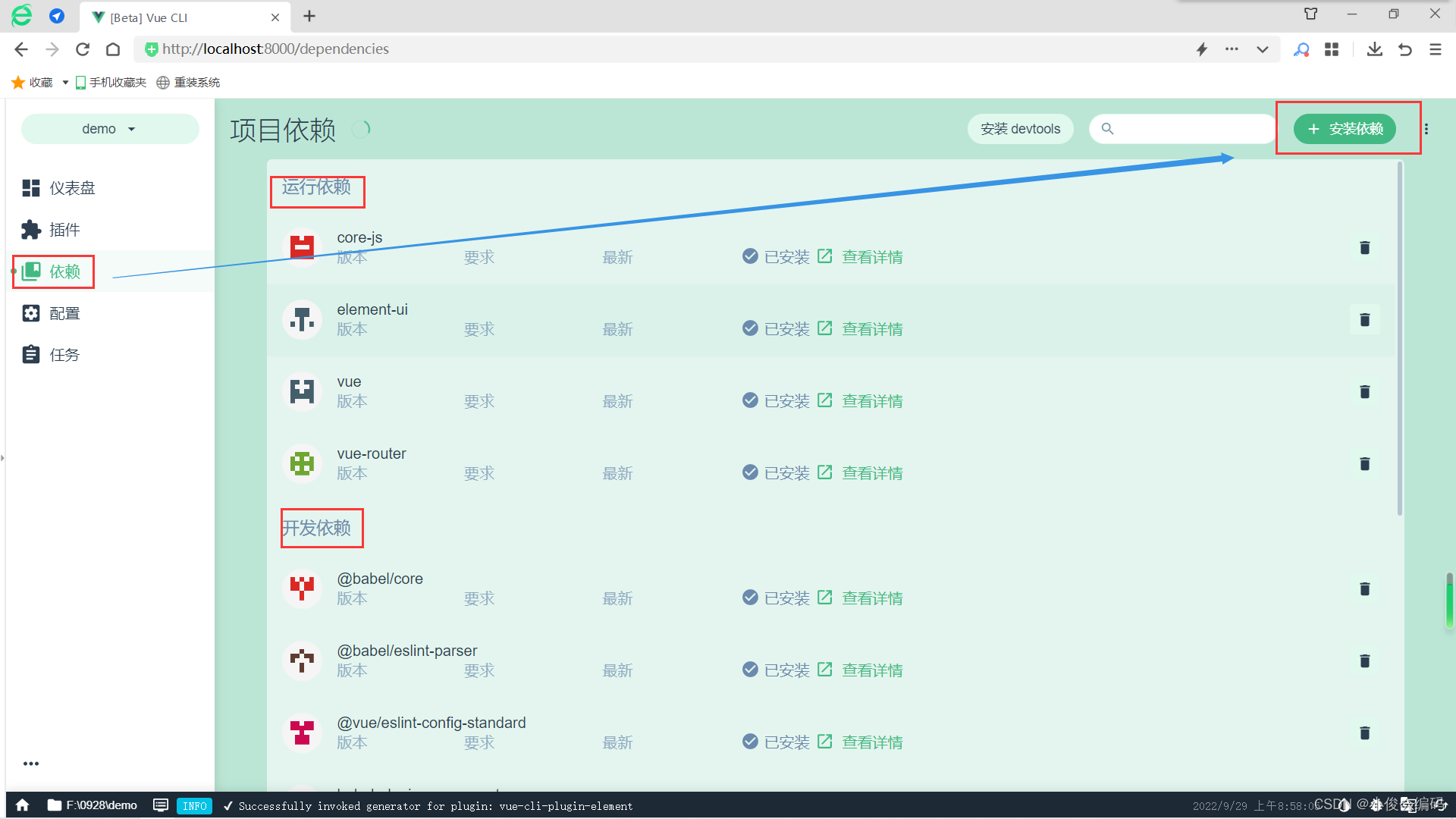
添加依赖
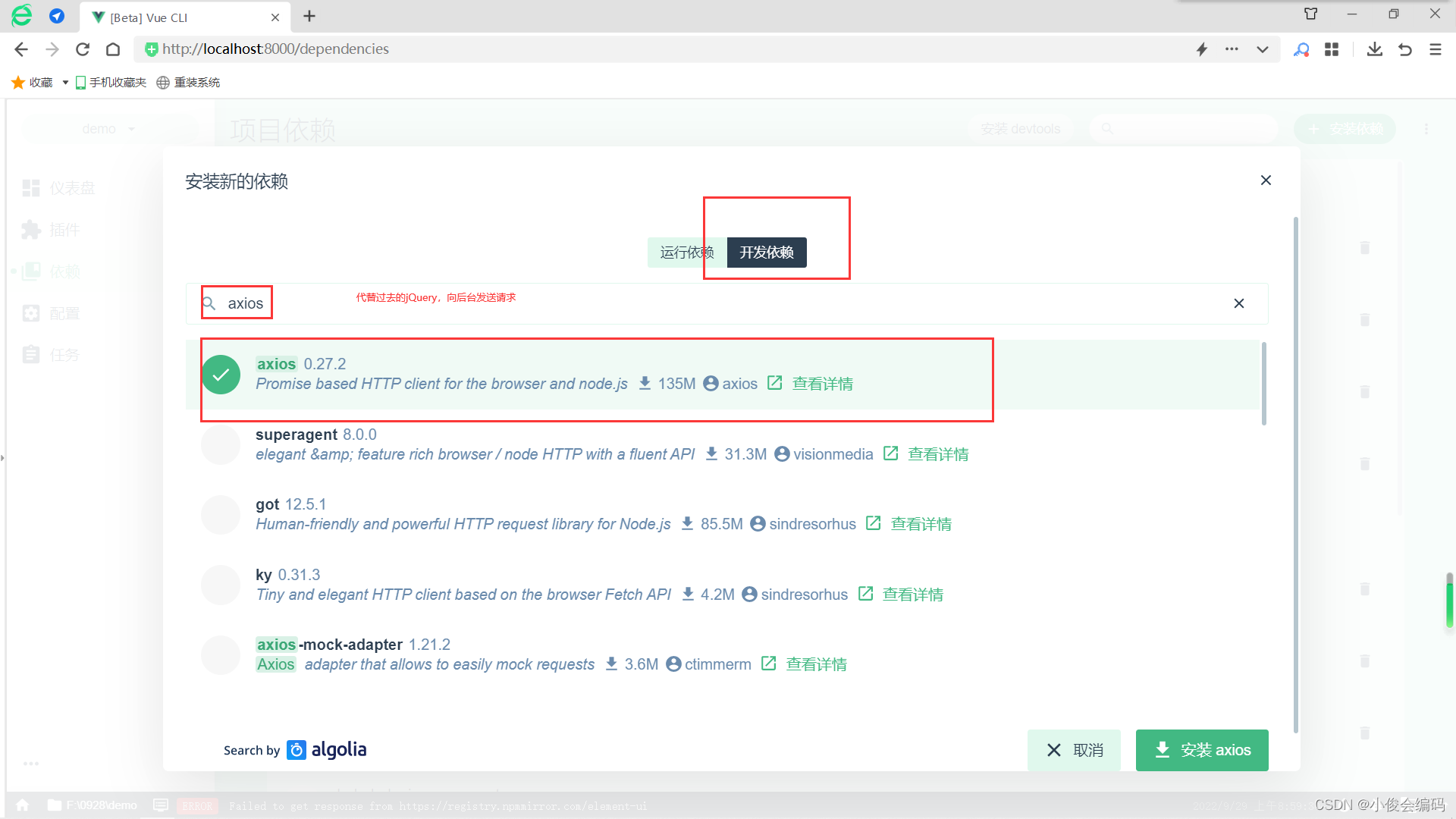
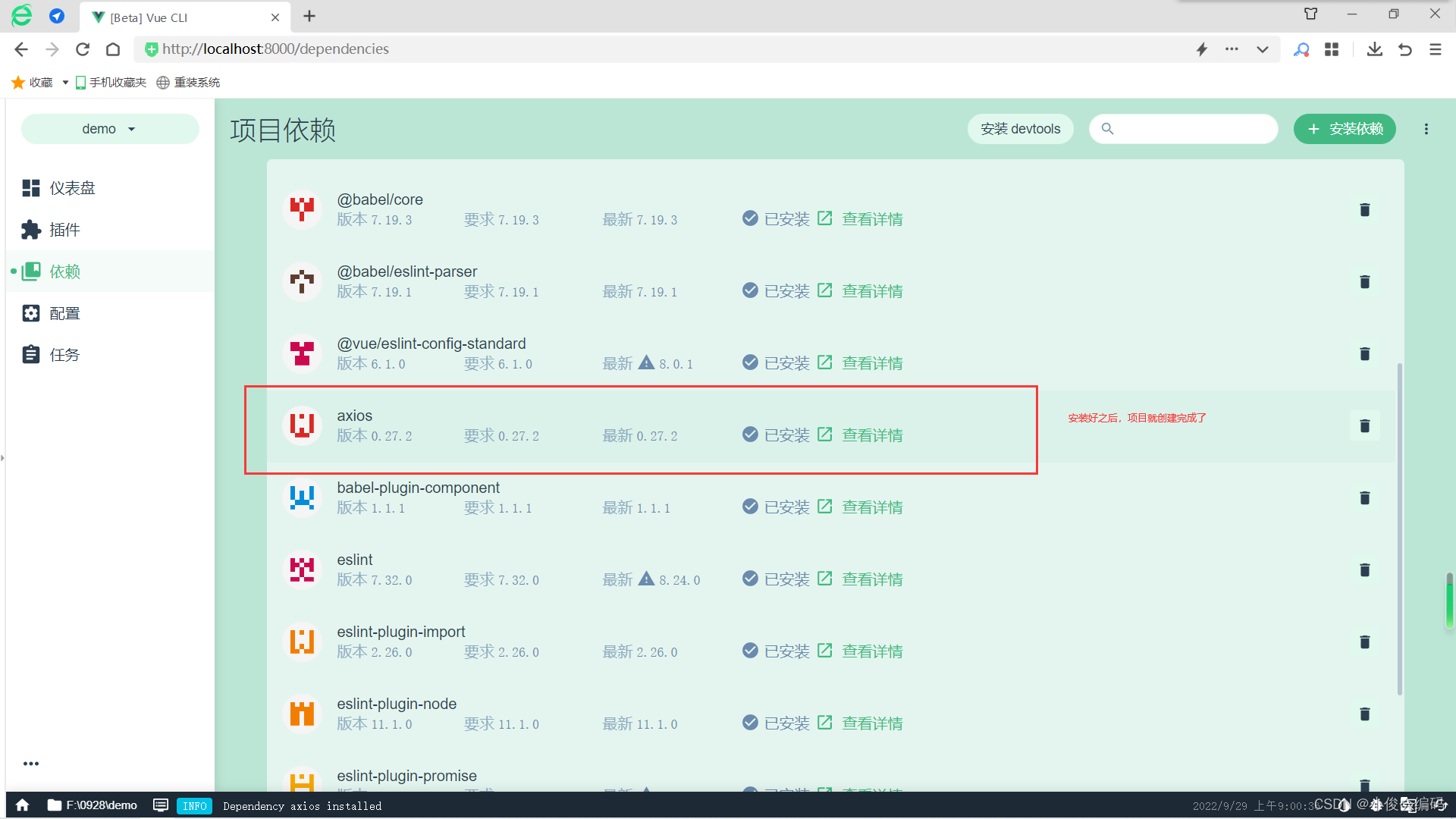
添加axios依赖
添加好了
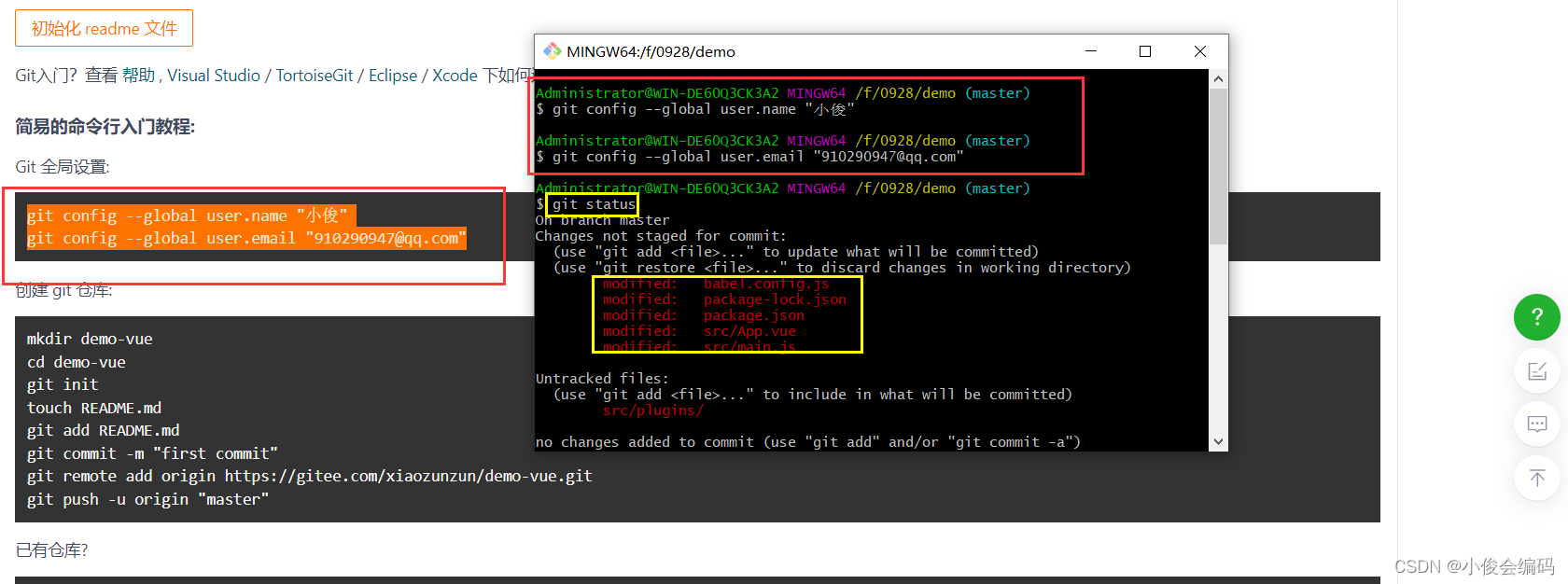
二.创建Git仓库,连接并上传刚刚创建的项目

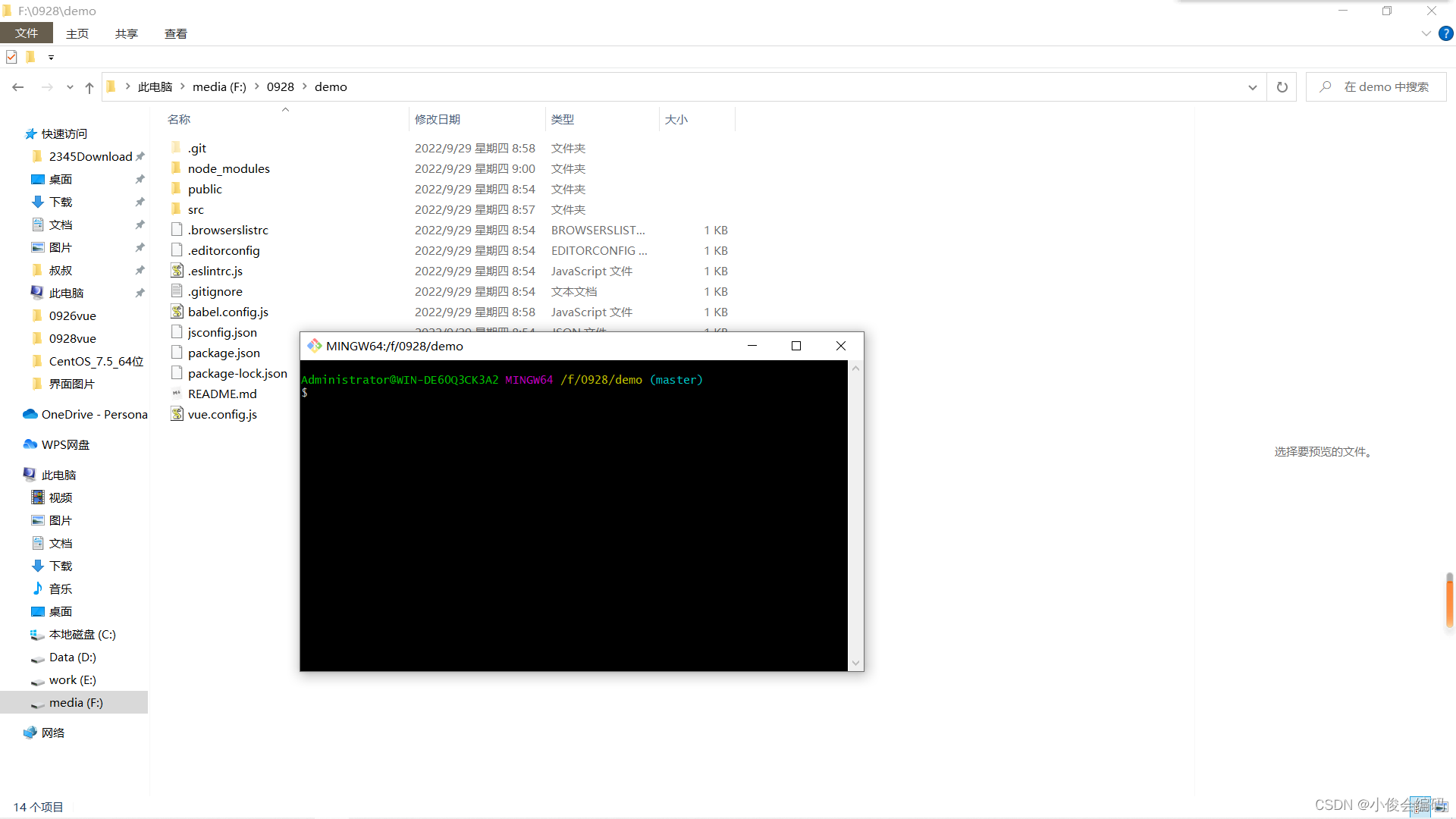
在项目文件目录下打开git的命令窗口,git bash here
查看状态git status,发现有很多文件没有加入暂存区,
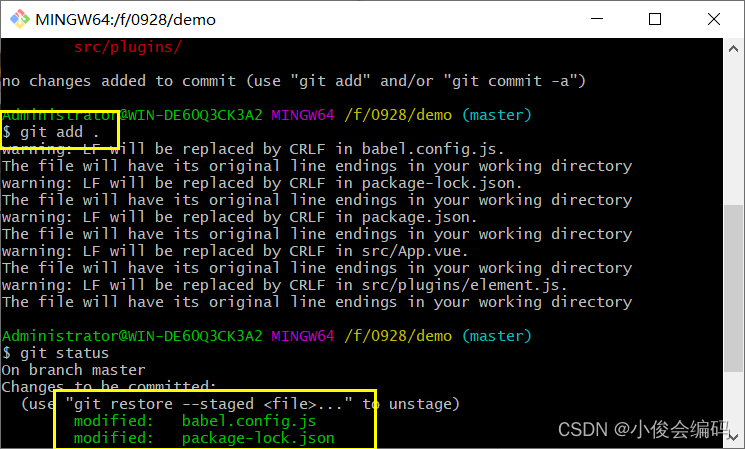
然后将这些文件加入暂存区,git add .
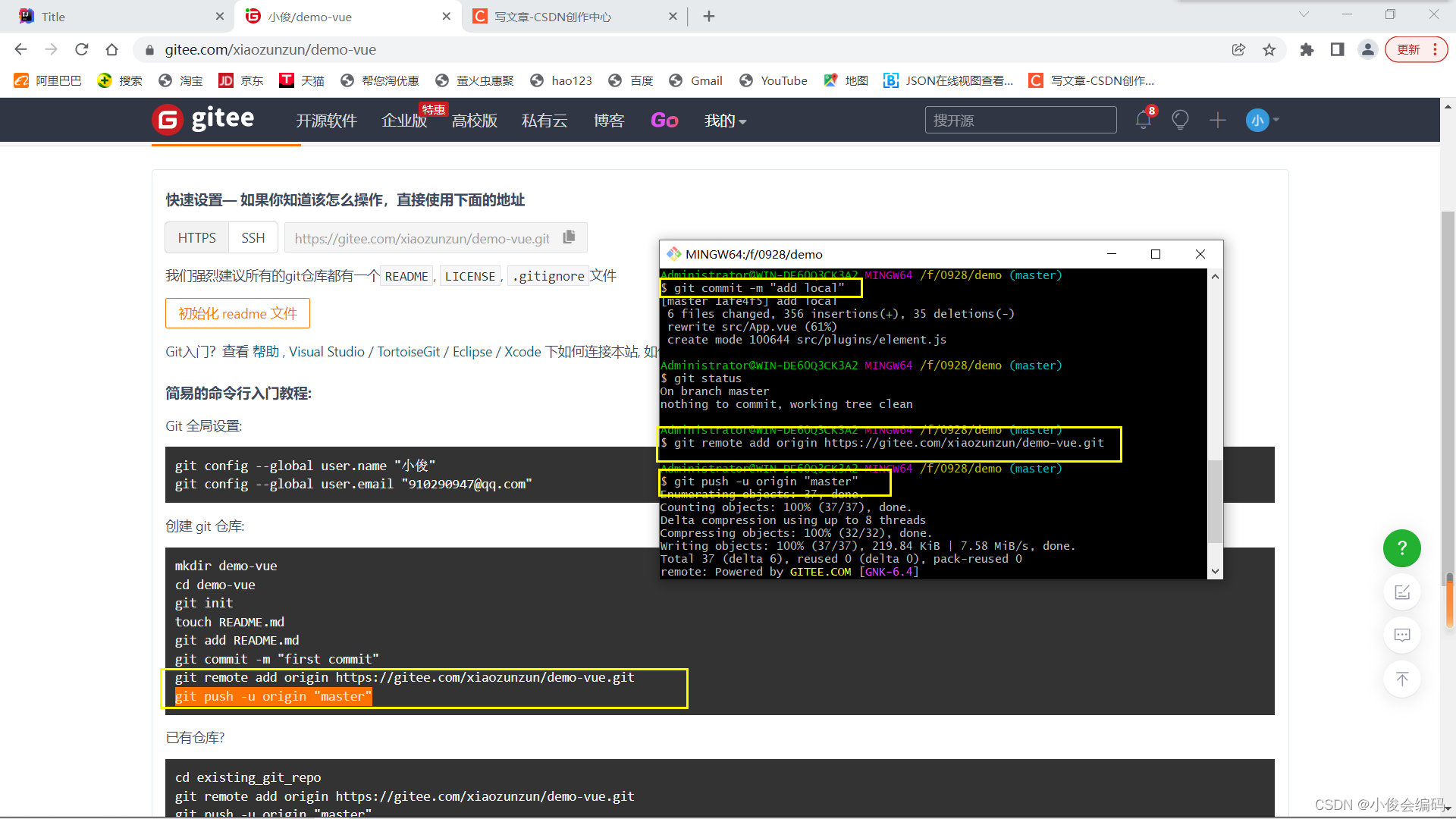
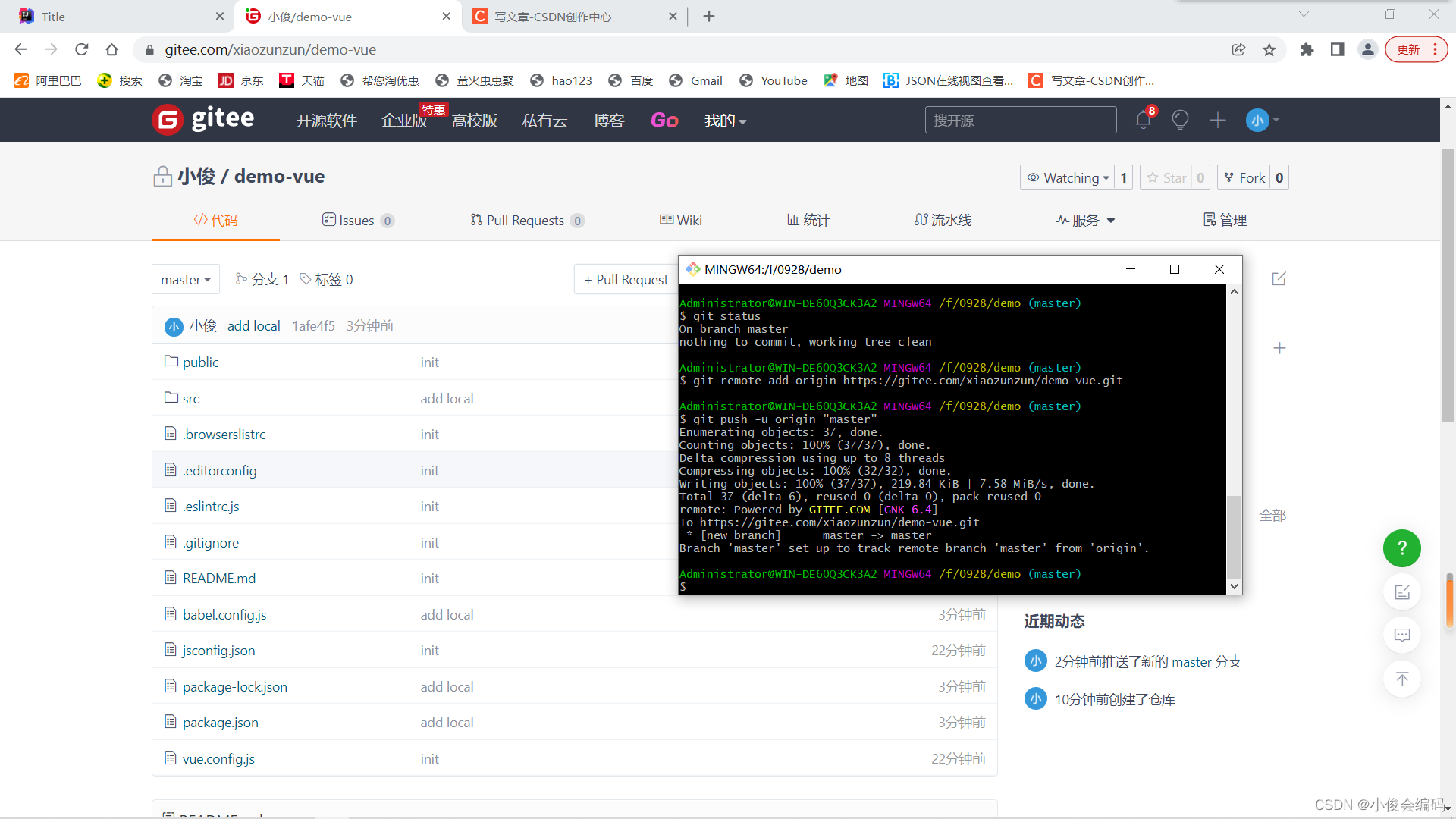
与远程仓库建立连接,然后将项目推送到仓库
这样,创建的项目就与远程仓库建立连接并推送成功了
三.用idea打开刚刚的项目

在终端用命令创建一个login分支
创建分支之后,去启动项目

项目启动成功

如果很多文件颜色都是灰色的,那需要按照提示,安装所提示的东西

修改


那么首页那些花花绿绿的就没有了,这个文件已修改,页面就会有效果

然后去修改路由
一开始这样:

修改后:

删掉组件下面自带的文件,新建一个Login.vue文件,我们登录页面的内容就写在这个文件里面

login.vue文件建好之后,我们要在index.js文件当中,配置好login.vue的路 由


不要忘了App.vue里面还有个路由显示出口,出口你都不写,页面怎么显示效果

然后我们现在就开始在Login.vue这个文件里面写我们需要的内容
首先我们去设置全局的css样式

然后将他引入到main.js这个文件中
这个文件就是你后续需要用到什么依赖啊啥的,就要引入到这个文件中

less有什么用

less报错,是因为缺少依赖,那么要去安装两个依赖




然后页面就显示了

在assets这个包下面建一个css目录,再建一个
最终登录的界面效果

<template>
<div class="login_container">
<!--登录的组件{{msg}}-->
<div class="login_box">
<div class="tp_box">
<img src="../assets/images/login.png" width="80px" alt="">
</div>
<el-form label-width="0" class="login_form">
<el-form-item>
<el-input placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item>
<el-input placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">登录</el-button>
<el-button type="info">取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: 'Login',
data: function () {
return {
msg: 'zsf'
}
}
}
</script>
<!--这个less有什么用-->
<style lang="less" scoped>
.login_container {
//background-color: #d4edda;
background-color: powderblue;
background-image: linear-gradient(to right,powderblue,deepskyblue);
height: 100%;
}
.login_box{
width: 450px;
height: 450px;
//background-color: antiquewhite;
background-color: white;
border-radius: 15%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
box-shadow: 0 0 10px powderblue;/*加阴影*/
.tp_box{
position: fixed;
left: 50%;
transform: translate(-50%);
border-radius: 50%;/*圆角*/
background-color:powderblue;
width: 120px;
height: 120px;
padding: 10px;
box-shadow: 0 5px 20px deepskyblue;/*加阴影*/
img{
width: 100%;
height: 100%;
border-radius: 50%;
}
}
}
.btns{
display: flex;
justify-content: flex-end;
}
.login_form{
position: absolute;
left: 50%;
transform: translate(-50%);
bottom: 60px;
width: 90%;
padding: 0px 20px;
/*就算你要撑起来,你也只能往里面撑起来*/
box-sizing: border-box;
}
</style>
另一个样式


加上表单验证并实现重置


<template>
<div class="login_container">
<!--登录的组件{{msg}}-->
<div class="login_box">
<div class="tp_box">
<img src="../assets/images/login.png" width="80px" alt="">
</div>
<el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0" class="login_form">
<!--prop="username:指定要执行的规则"-->
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="iconfont icon-yonghu" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="loginForm.password" prefix-icon="iconfont icon-suoding" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">登录</el-button>
<el-button type="info" @click="resetLoginForm">取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: 'Login',
data () {
return {
loginForm: {
username: '',
password: ''
},
loginFormRules: {
username: [
/* blur:失去焦点的时候触发 */
{
required: true,
message: '请输入用户名',
trigger: 'blur'
},
{
min: 6,
max: 9,
message: '长度在 6 到 9 个字符',
trigger: 'blur'
}
],
password: [
/* blur:失去焦点的时候触发 */
{
required: true,
message: '请输入密码',
trigger: 'blur'
},
{
min: 6,
max: 9,
message: '长度在 6 到 9 个字符',
trigger: 'blur'
}
]
}
}
},
methods: {
resetLoginForm () {
console.log(this)
this.$refs.loginFormRef.resetFields()
}
}
}
</script>
<!--这个less有什么用-->
<style lang="less" scoped>
.login_container {
//background-color: #d4edda;
background-color: powderblue;
//background-image: linear-gradient(to right,powderblue,deepskyblue);
background-image: linear-gradient(to right, powderblue, pink, plum);
height: 100%;
}
.login_box {
width: 450px;
height: 450px;
//background-color: antiquewhite;
background-color: white;
border-radius: 15%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 10px powderblue; /*加阴影*/
.tp_box {
position: fixed;
left: 50%;
transform: translate(-50%);
border-radius: 50%; /*圆角*/
background-color: powderblue;
width: 120px;
height: 120px;
padding: 10px;
box-shadow: 0 5px 20px deepskyblue; /*加阴影*/
img {
width: 100%;
height: 100%;
border-radius: 50%;
}
}
}
.btns {
display: flex;
justify-content: flex-end;
}
.login_form {
position: absolute;
left: 50%;
transform: translate(-50%);
bottom: 60px;
width: 90%;
padding: 0px 20px;
/*就算你要撑起来,你也只能往里面撑起来*/
box-sizing: border-box;
}
</style>
再用一下阿里巴巴的图标库
https://www.iconfont.cn/
小俊会编码:..123123

下载好之后,将压缩包解压,将文件夹加入到项目assets目录下

在表单输入框当中使用


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)