
Springboot+Vue前后端分离集成ECharts
springboot vue集成Echarts一、Vue前端搭建获取ECharts1.安装:从npm中获取2.引入 ECharts3.进入ECharts官网挑选示例4.写路由5.访问二、搭建后端服务1.在对应示例中查看数据格式2.编写后端代码,使得返回类型为对应格式三、前后端数据对接1.使用axio或者request2.将指定图表的配置项和数据写到回调当中3.将data数据写为后端返回的对应数据.
Springboot+Vue前后端分离集成ECharts
前言
在写项目的时候,想要对某个表的数据进行统计,并以可视化的形式显示出来。比如如下表,需求是显示所有用户的地址及其对应地址的用户数量,并通过图表显示出来,这里就可以集成ECharts框架达到想要的效果


一、Vue前端搭建获取ECharts
1.安装:从npm中获取
npm install echarts --save

2.进入ECharts官网挑选示例

在ECharts官网上找一个自己想要的示例(这里我选择的是基础南丁格尔玫瑰图),新建一个Pie.vue,引入示例代码,写入初始化函数mounted()中
Pie.vue完整代码如下:
<template>
<div id="myChart" :style="{width: '800px', height: '600px'}"></div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: "Pie",
mounted() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('myChart'));
// 指定图表的配置项和数据
var option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
</script>
3.写路由
在index.js中写入路由
{
path:‘/pie’,
name:‘Pie’,
component:Pie
},
4.访问
输入地址后,显示成功

二、搭建后端服务
1.在对应示例中查看数据格式
如下

data: [
{ value: 40, name: ‘rose 1’ },
{ value: 38, name: ‘rose 2’ },
{ value: 32, name: ‘rose 3’ },
{ value: 30, name: ‘rose 4’ },
{ value: 28, name: ‘rose 5’ },
{ value: 26, name: ‘rose 6’ },
{ value: 22, name: ‘rose 7’ },
{ value: 18, name: ‘rose 8’ }
]
2.编写后端代码,使得返回类型为对应格式
我的本次饼状图目的是显示用户的地址及每个地址的用户数量
所以我的Mapper层写了一个查询语句
> //各个地址及每个地址的用户数量
@Select(" select address name, count(address) value from user group by address")
List<Map<String,Integer>> selectAddressAndCount();
注意:数据的返回类型的参数名字也要和示例对应(本示例中的参数名字是是value和name)
在Controller层中调用Mapper(为了偷懒省略了Service层^ ^)
//饼状图
@GetMapping("/pie")
public Result<?> pie(){
List<Map<Integer, String>> maps = userMapper.selectCountAndAddress();
return Result.success(maps);
}
Result是提前写好的Json返回类型
public class Result<T> {
private String code;
private String msg;
private T data;
public static Result success() {
Result result = new Result<>();
result.setCode("0");
result.setMsg("成功");
return result;
}
}
访问后端

这里可以看到:已经成功得解析成为示例要求的data格式
三、前后端数据对接
1.使用axio或者request
axios.get(‘http://localhost:9090/barVO’).then(function (response)
{… }
request.get(“/pie”,).then(res=>{…})
2.将指定图表的配置项和数据写到回调当中
即写到上部分的…中
3.将data数据写为后端返回的对应数据
data: res.data
整体代码如下
<template>
<div id="myChart" :style="{width: '800px', height: '600px'}"></div>
</template>
<script>
import * as echarts from 'echarts';
import request from "../../utils/request";
import axios from "axios";
//树状图
export default {
name: 'BingEcharts',
//找的代码写道mounted里边 相当于初始化函数
mounted(){
request.get("/pie",).then(res=>{
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {
text: '用户地区分布',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: res.data
}
]
})
})
;
}
}
</script>
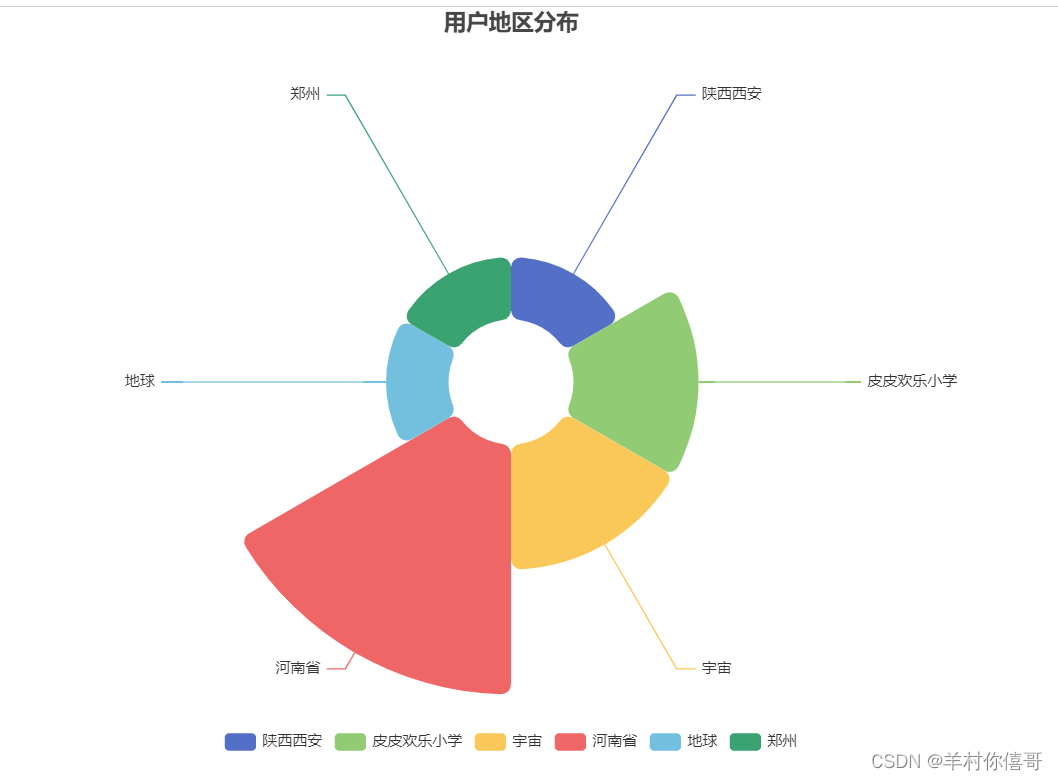
至此再次访问前端页面,即可实现数据的交互

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)