
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近用ionic2和ionic3中,组件Action Sheets和Alerts给出的基本样式满足不了项目中的设计图的要求,需要修改,在此记录一下方法。Action Sheets组件在官网上的例子的样式是如下图所示的:而需要的样式如下:具体的实现如下:我的代码布局如图(红方块圈起来的是重点):这个从底部出来的弹窗页面是setting.html页面重点是:在ts文件中引
项目中遇到进行日期选择的需求,一般都是使用在
ios加载H5显示This method should not be called on the main thread as it may lead to UI unresponsiveness报错

本文介绍了在Vue中使用SSE.js插件实现POST请求EventStream数据的方法。首先安装SSE.js插件,创建SSE连接时配置POST请求头和参数,通过onmessage回调处理实时返回的数据流。文章还提供了Markdown文本解析的完整实现方案,包括代码高亮、数学公式渲染、链接处理等功能,使用markdown-it、KaTeX和DOM净化等库实现。最后给出了断开SSE连接的方法,确保资
项目中要用到图表,简单地用echarts.js实现。效果为:是简单的无坐标轴显示的图表。代码:html:<div id="main" style="width: 100%;"></div>js(配置):var length=12;//此处为动态数据的长度var hei=(length*60)+'px';//动态获取图表高度$("#main").css('height',hei
使用EventSource对接口返回的EventStream数据进行处理并展示

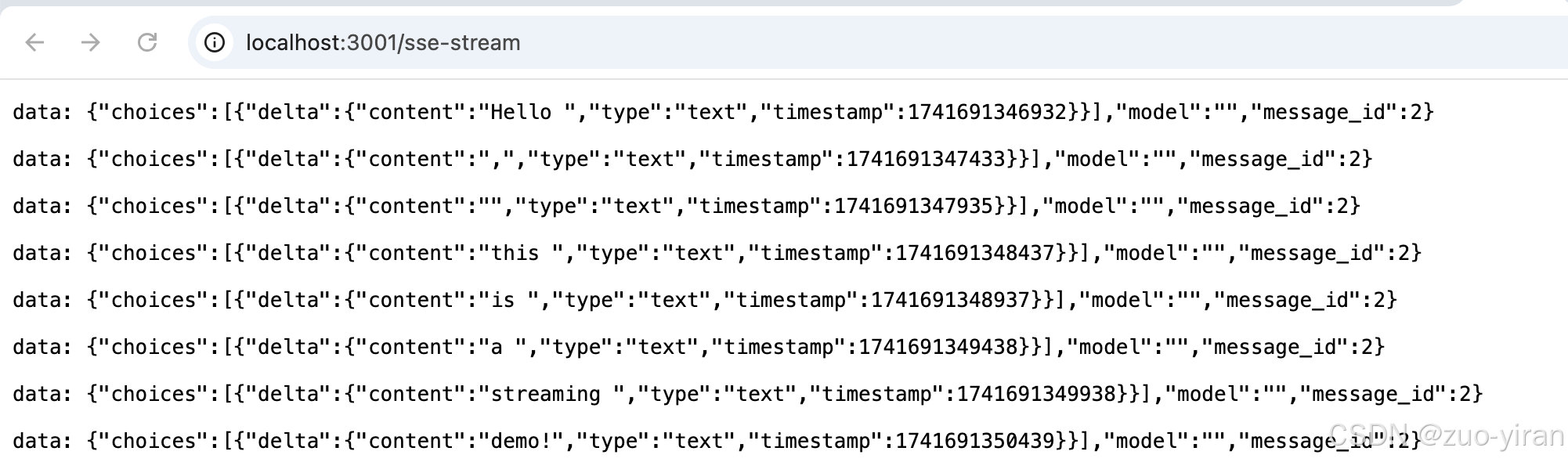
搭建nodejs项目使用独立express服务器模拟SSE,并实现vue本地模拟调用接口返回EventStream数据进行展示

安装插件vuedraggable实现可拖拽功能

使用EventSource对接口返回的EventStream数据进行处理并展示

项目中要用到图表,简单地用echarts.js实现。效果为:是简单的无坐标轴显示的图表。代码:html:<div id="main" style="width: 100%;"></div>js(配置):var length=12;//此处为动态数据的长度var hei=(length*60)+'px';//动态获取图表高度$("#main").css('height',hei










