简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
highlight.js高亮npm安装常见问题,安装,配置,使用图文,最近在写低代码,有需求类似编辑器功能,实现代码高亮,然后用到了highlight.js,就整理一下。

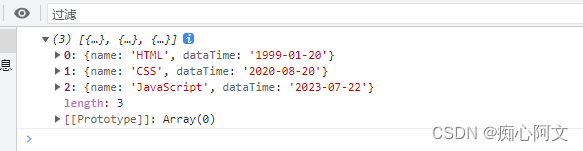
findLast()方法返回数组中满足提供的测试函数条件的最后一个元素的值。如果没有找到对应元素,则返回 undefined。
对数组中的元素进行适当排序并返回数组。这种情况不一定稳定。默认排序顺序根据字符串 Unicode 代码点。我们可以向sort方法传入一个指定按某种顺序进行排列的函数。

搭建React项目,包含路由,axios请求,模版等。在项目的 src 目录下创建一个名为 utils 的文件夹(如果不存在的话),然后在 utils 文件夹中创建一个名为 http.js 的文件,用于封装 Axios 请求。在 React 项目里对密码进行 MD5 加密,你可以借助 crypto-js 库,它提供了 MD5 加密功能。1. 安装 Axios。

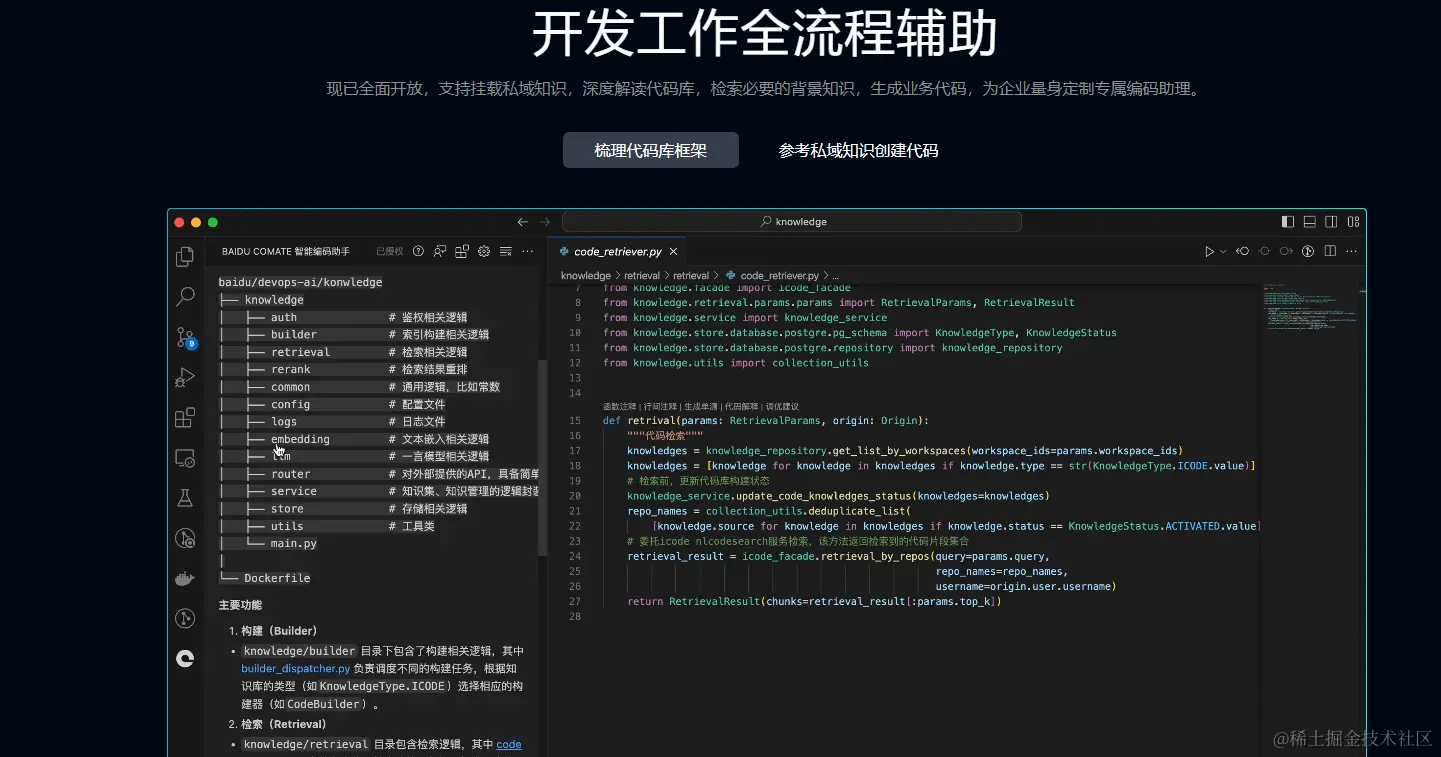
基于百度文心大模型,前端,后端,开发者的辅助神器,百度AI代码生成器,个人用户免费,可以提问,写注释,等等,新手必备神器啊智能代码助手(Baidu Comate)基于文心大模型,结合百度积累多年的编程现场大数据和外部优秀开源数据,现已全面开放,支持挂载私域知识,深度解读代码库,检索必要的背景知识,生成业务代码,为企业量身定制专属编码助理。兄弟们冲!链接放下面了。

highlight.js高亮npm安装常见问题,安装,配置,使用图文,最近在写低代码,有需求类似编辑器功能,实现代码高亮,然后用到了highlight.js,就整理一下。

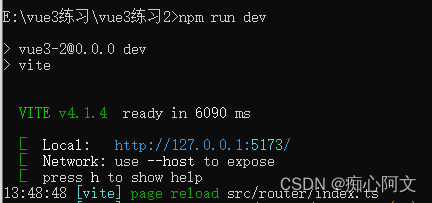
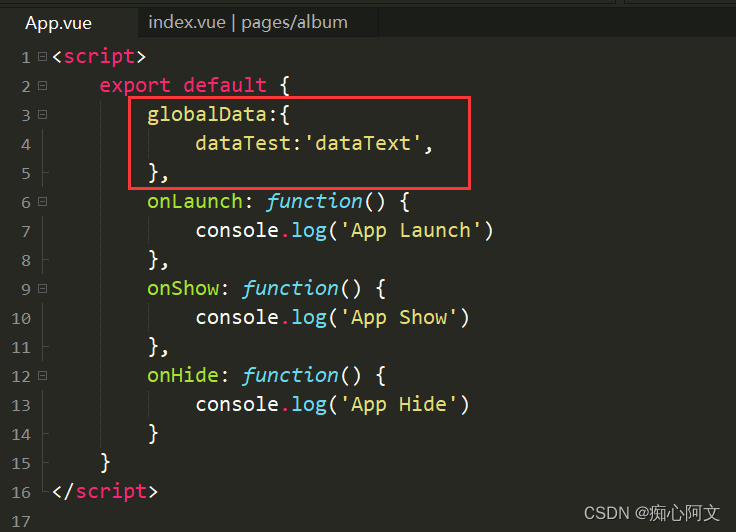
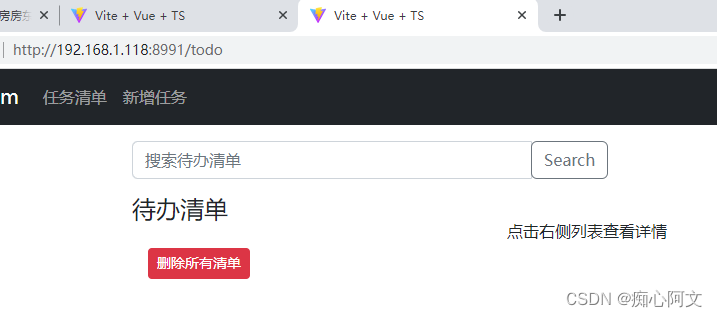
本篇内容不涉及插件的安装以及配置,本篇只涉及创建Vite+Vue3+TS基础项目相关内容。不讲废话,简单直接直接开撸。先看下完整的项目结构。E:\vue3练习>npm create vite vue3练习2 -- --template vue-ts。

写在最前面,把vue能用到的存储方法都整理拿出来,方便阅读以及工作用。🍉🍉🍉可以收藏起来即拿即用...

Vue3配置代理跨域和服务端口等配置,可以在 vite.config.js 进行配置。(类似用 vue-cli 的 vue.config.js)

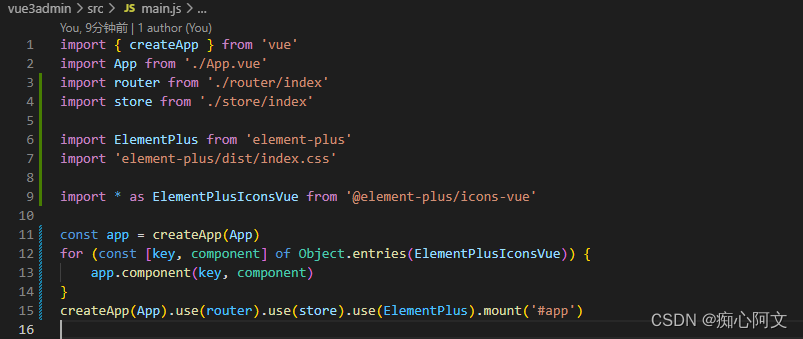
前言:新手在创建vue3项目的时候,会用到很多配置的地方,会出很多错,要么就是顺序位置错了,要么就是组件引入错,依赖错了,配置错了,本文主要是讲如何配置及安装,以及避坑指南,我踏过的坑,后面就可以避免了,前人在树后人乘凉。