
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言clipboard.js是一款轻量级的实现复制文本到剪贴板功能的JavaScript插件。通过该插件可以将输入框,文本域,DIV元素中的文本等文本内容复制到剪贴板中 clipboard.js支持主流的浏览器:chrome 42+; Firefox 41+; IE 9+; opera 29+; Safari 10+;封装import Vue from 'vue'import Clipboard
在components文件夹下新建index.js文件@/components/index.jsimport Vue from 'vue'// require.context 是webpack的一个apiconst req = require.context('./', true, /\.vue$/)// 全局注册req.keys().forEach((element,index) => {
1、全局钩子2、某个路由独享的钩子3、组件内钩子1.全局钩子主要包括beforeEach和aftrEach,beforeEach函数有三个参数:to:router即将进入的路由对象from:当前导航即将离开的路由next:Function,进行管道中的一个钩子,如果执行完了,则导航的状态就是 confirmed (确认的);否则为false,终止导航。afterEach函数不用传next()函数这
使用 :beforeChange 这个属性 但是这个属性。传值 如果直接传值依然会自动调用,
vue3时间选择器限制时间范围一个月
【代码】vue3 SSE请求。
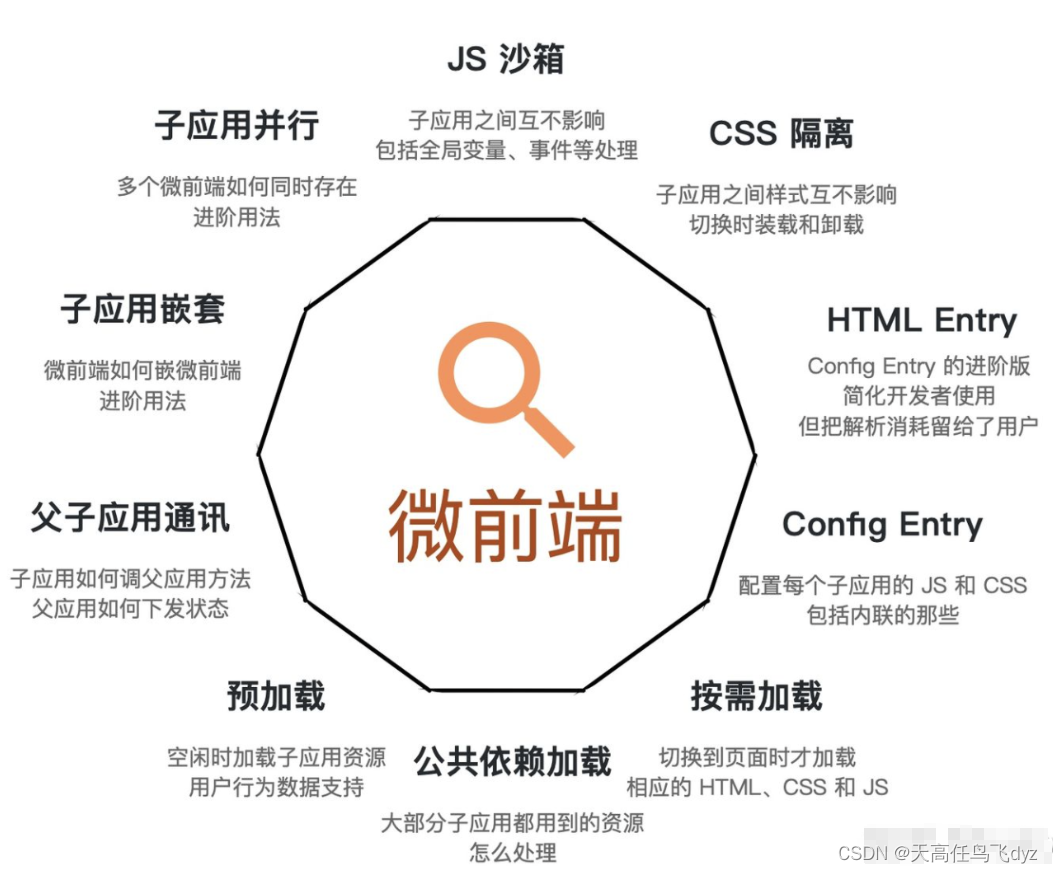
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。

接下来,会提示你选择保存SSH密钥的文件路径和设置一个密码(可选)。这里的"your_email@example.com"需要替换为你在GitHub上注册的邮箱地址。进入GitHub网站,进入个人设置,找到"SSH and GPG keys"选项卡。配置完成后,你可以使用SSH方式进行与GitHub的交互,例如克隆仓库、推送代码等。在Key框中粘贴刚才复制的公钥内容,然后点击"Add SSH ke
Mustache 是一款经典的前端模板引擎,在前后端分离的技术架构下面,前端模板引擎是一种可以被考虑的技术选型,随着重型框架(AngularJS、ReactJS、Vue)的流行,前端的模板技术已经成为了某种形式上的标配,Mustache 的价值在于其稳定和经典:主页:https://github.com/janl/mustache.js/文档:https://mustache.github.io/
vue大文件下载(下载进度展示)提示框展示下载进度










