
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
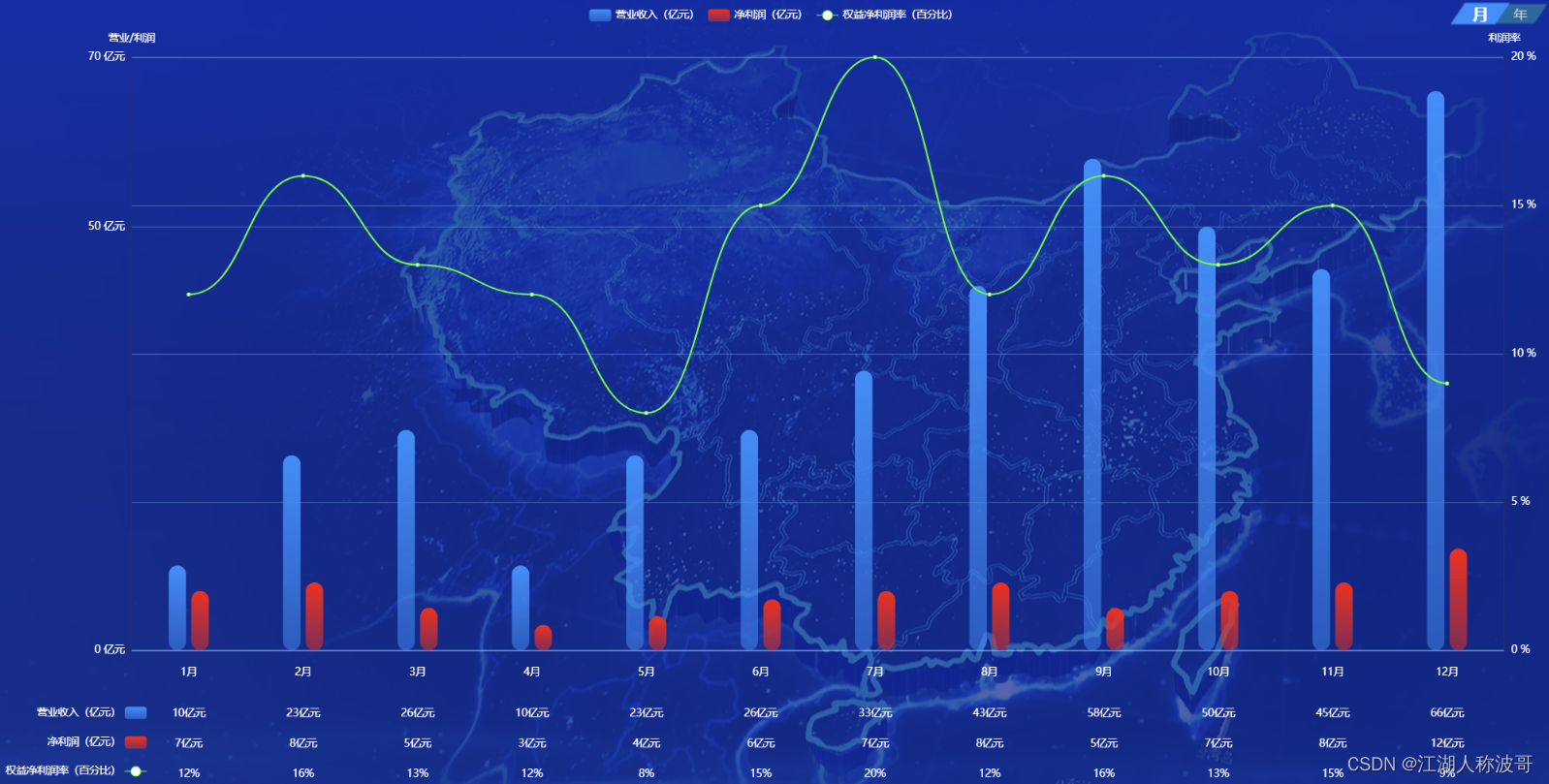
【代码】echarts柱状图X轴增加table列表显示数据,多y轴。

HTML代码<el-date-pickerv-model="value1"type="datetimerange"range-separator="至"start-placeholder="开始日期"format="yyyy-MM-dd hh"value-format="yyyy-MM-dd hh:mm:ss"popper-class="tpc"end-placeholder="结束日期"&
vue中表单验证特殊字符、数据大小长度、经纬度、数组/*** 验证不可输入特殊字符* @param {*} rule* @param {*} value* @param {*} callback*/export function checkInputString(rule, value, callback) {if (value) {if (value.match(/^[\u4E00-\u9FA5
/*** 文档下载(通过文档请求,直接下载文档)* url 请求路径* fileName 下载名称* size 文件大小*/loadDown (url, fileName, size) {var _this = thisvar xhr = new XMLHttpRequest()xhr.open('GET', url, true) // 也可以使用POST方式,根据接口xhr.re.
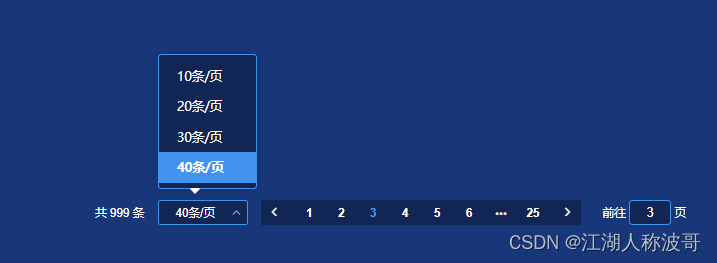
【代码】Element分页组件自定义样式。

如果还是没有成功,那么久看看你是否使用了mock,由于配置的问题,在打包部署的时候,将mock引入打包了,mock将每次的请求的cookie都重新刷新了,导致后台每次获取的SessionID都不一样。一般情况下设置这个就可以了。

axios实现文件流下载,并监听下载进度










