
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
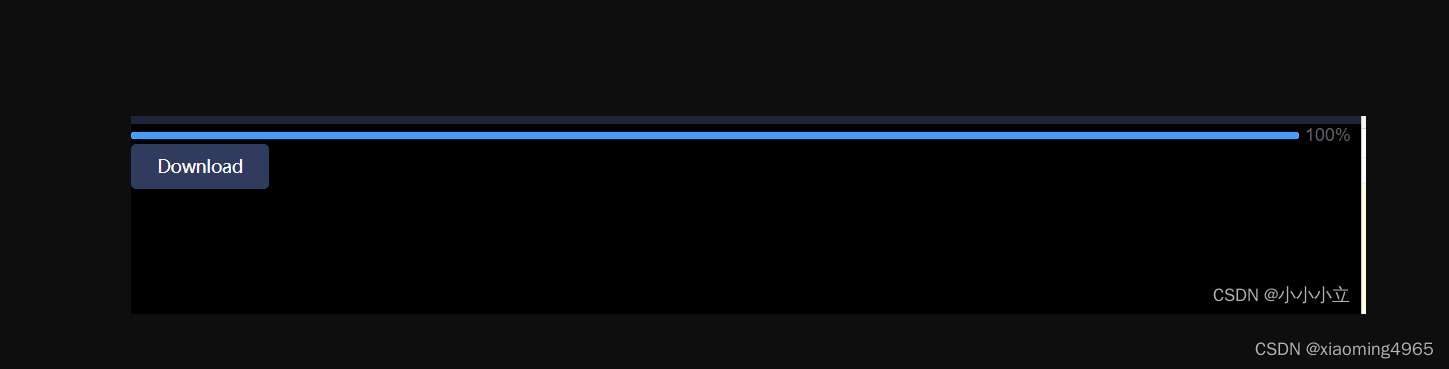
vue+element后端返回文件流实现进度条
vue+element后端返回文件流实现进度条

vue3项目实现文档 JSON 格式和 Excel 表格的在线预览,(智能搜索,未验证)
若要实现文档 JSON 格式和 Excel 表格的在线预览,你可以使用第三方库来实现。对于文档 JSON 格式,你可以使用。库来展示美观的 JSON 数据;对于 Excel 表格,你可以使用。如果你需要加载远程的 Excel 文件,可以使用合适的 URL 替换。组件来展示 JSON 数据,使用。3 在 Vue 模板中,使用。

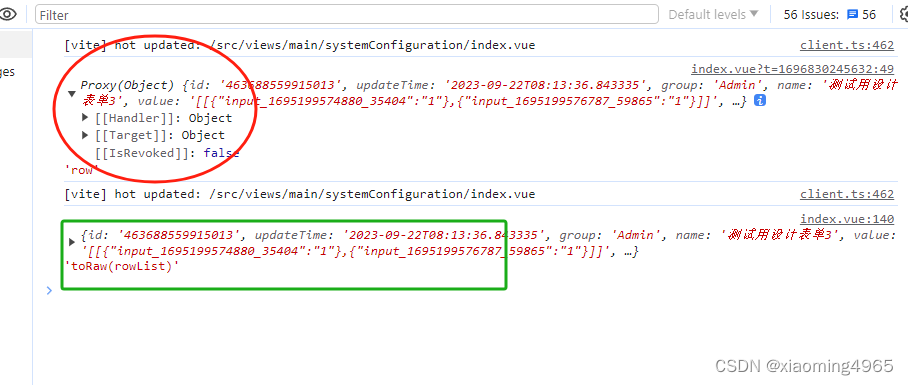
Vue3中reactive, onMounted, ref,toRaw,conmpted 使用方法
vue3中 reactive ,ref , toRaw,watch,conmpted 用法用法: const rowList = toRaw(row)ref和reactive都是Vue.js 3.x版本中新增的API,用于实现组件的数据响应式更新。1.:ref用于包装JavaScript基本类型的数据(如字符串、数字、布尔值等),而reactive可以用于包装JavaScript对象和数组等复杂类

input 失去焦点时,验证表单名称是否为唯一值
验证表单名称是否为唯一值
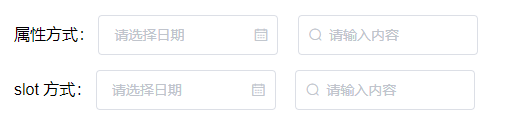
element-ui控件el-input中前面添加icon图标
el-input中前面添加icon图标

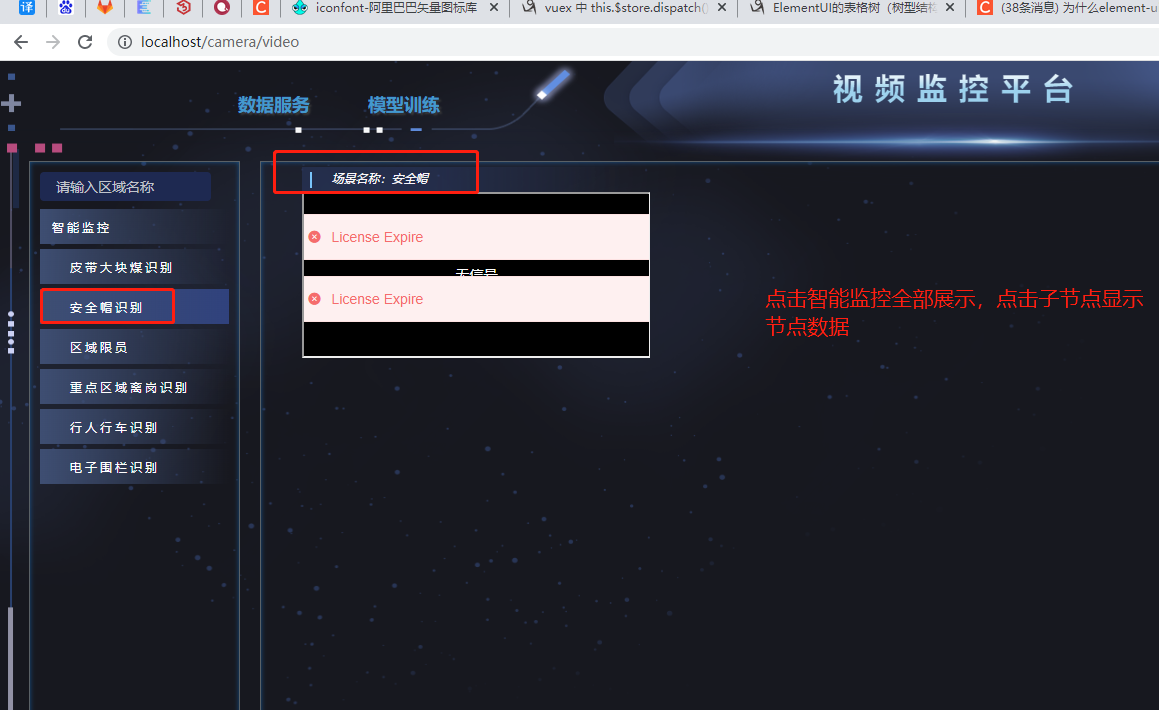
el-tree 点击父节点展示全部,点击子节点显示对应数据
el-tree 点击父节点展

使用 Vue 3 + TypeScript 和 setup 语法糖实现动态计算高度,实现高度根据屏幕的高度自适应
HTML代码部分 :style="{ height: firstSectionHeight }"

Vue 3 + TypeScript + setup 语法糖,实现动态计算宽度,根据不同屏幕分辨率导入不同组件
动态组件 :<component :is="aboutUsComponent"></component>正常来说语法糖中不需要在导出组件,如果不导出页面不显示,不明白原因。

Vue实现态展示数字(从0动态涨到指定数字)
Vue实现态展示数字(从0动态涨到指定数字)

Vue3中动态绑定:disabled element-plus使用方法
Vue3中动态绑定:disabledelement-plus使用方法











