简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
以前我是使用 align="right" 但是饿了么更新版本后将这个方法弃用了但提供了新的方法这个箭头符放在哪的前面,那后面的元素就会靠右想要所有元素靠右的话,就将它放在最前面...

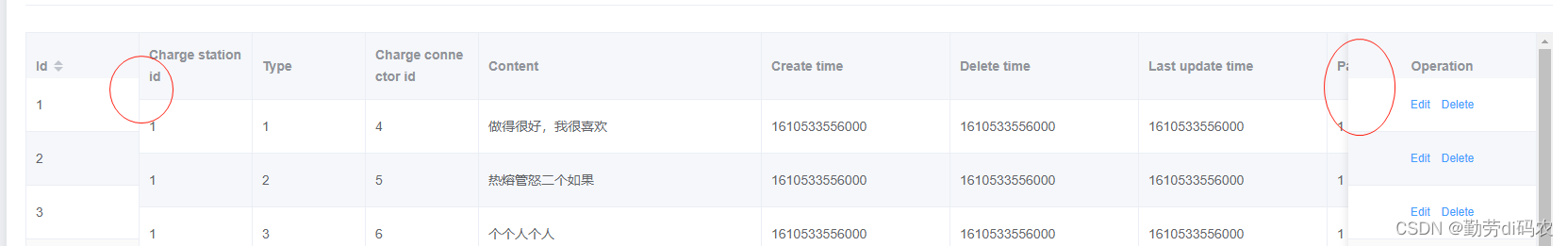
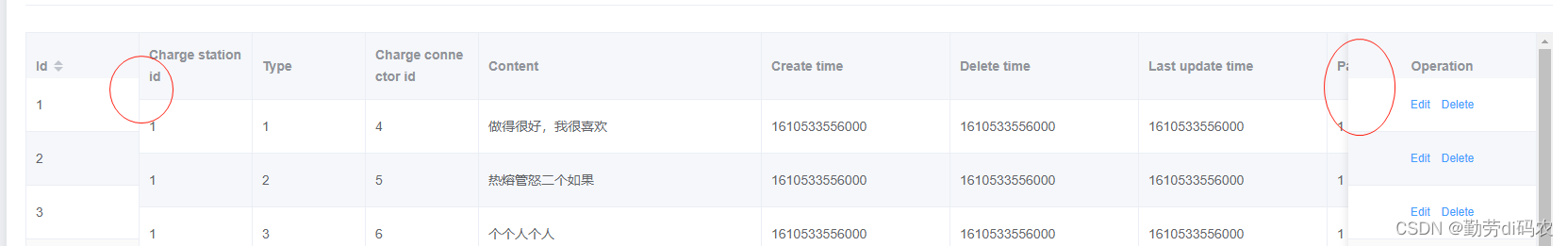
最近写需求的时候遇到问题在进行国际化操作的时候由于每列表头的 中英文 文字描述的长度是不一样的而且我还使用了 fixed 来固定列,导致固定列的样式不会像其他列一样跟着变化如图:然后第一时间想到在 饿了么 文档查询有没有解决的办法如图,进行重新布局但是问题又来了,网上找的方法都是基于 vue2 写的而我的是使用 vue3 中的 setup 写的而存在差异其他博文写法:我的写法:这个问题困扰了一天,

创建组件<script lang="ts">export default {name: "ReElTable"};</script><script setup lang="ts">import { getCurrentInstance, watch } from "vue";import { useI18n } from "vue-i18n";const { p

最近写需求的时候遇到问题在进行国际化操作的时候由于每列表头的 中英文 文字描述的长度是不一样的而且我还使用了 fixed 来固定列,导致固定列的样式不会像其他列一样跟着变化如图:然后第一时间想到在 饿了么 文档查询有没有解决的办法如图,进行重新布局但是问题又来了,网上找的方法都是基于 vue2 写的而我的是使用 vue3 中的 setup 写的而存在差异其他博文写法:我的写法:这个问题困扰了一天,

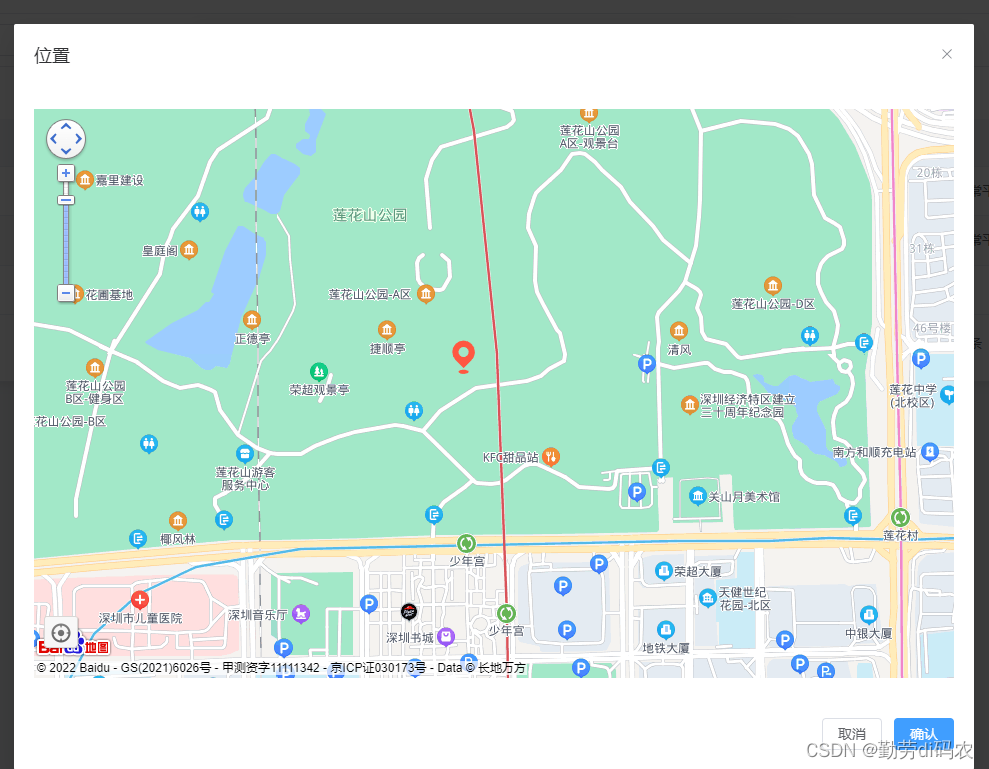
vue3使用百度地图,并封装为组件

目录介绍使用结语介绍这个组件是我在开源项目ruoyi开源项目中拆下来的轮子效果图:使用gitee地址使用和其他说明gitee里有提到