简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element ui官方封装好的 el-table 组件, 好用是挺好用的,但不可避免的是默认的样式并不一定能满足实际开发过程中的需要,那就自己动用五姑娘吧。一是参考官方文档里面 el-table 的。

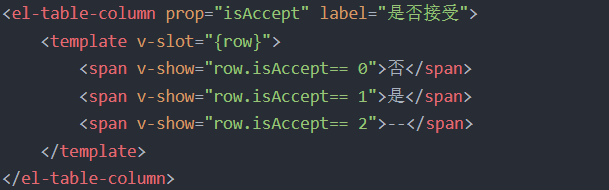
如何把后端传来的参数数字转化成对应的文字?如果不会修改,就和后端大哥商量给返回文字即可,但如果后端大哥比较冲,不好沟通,那么就得自己找办法转化修改一下了~

1)减少http请求(图片使用雪碧图、Base64、字体图标等,减少重定向、使用缓存,不使用css@import,避免使用空的src和href)(6)webpack性能优化(打包公共代码,动态导入和按需加载,删除无用的代码,长缓存优化,公共代码内联)(4)优化资源加载,代码拆分,按需加载,降低CSS对渲染的阻塞,尽早的加载CSS,降低加载的大小。(2)资源压缩与合并(包括html压缩、css压缩、

拿到公司分配的项目,搭配环境,运行.每个模块都在浏览器点一下熟悉项目,可以适当的熟悉是整个项目的构造. 其次呢,打开编写代码工具(vscode等),每个文件夹,文件都需要点一下(), 了解整个项目 上一位编码人员是如何实现的,可能你会发现好多写法之前根本就不一样,那么就得熟悉下他的这种写法(因为上一位大佬可能在 项目的某些地方用了封装更加简便),实际呢,我是想着让你了解大佬写的代码,万一之后有哪些

点击click按钮时数值随之改变的bug,改变数值(例如input框中的文字),页面也会随之改变,因为v-model双向绑定的原因。data中定义一个值,用深拷贝方法,将父组件中传过来的值,赋值给新值,dom层v-model的值也需改变result.name等等。...

element-Ui统一修改el-input样式,或者可以直接在html上每个input 添加 style="width:220px"

jquery中提示框layer.msg()设置时间及相关用法

可以看到后端给的接口id和handle是必传(必选:是),如果参数不是必选就可以不传(一般id是必传的)如果是父子组件传值,父组件data中定义一个参数。把id通过点击对应的按钮赋值给定义的参数,如果依旧不能实现,控制台log一下简单明了。子组件通过props接收。把参数绑定到组件上,...

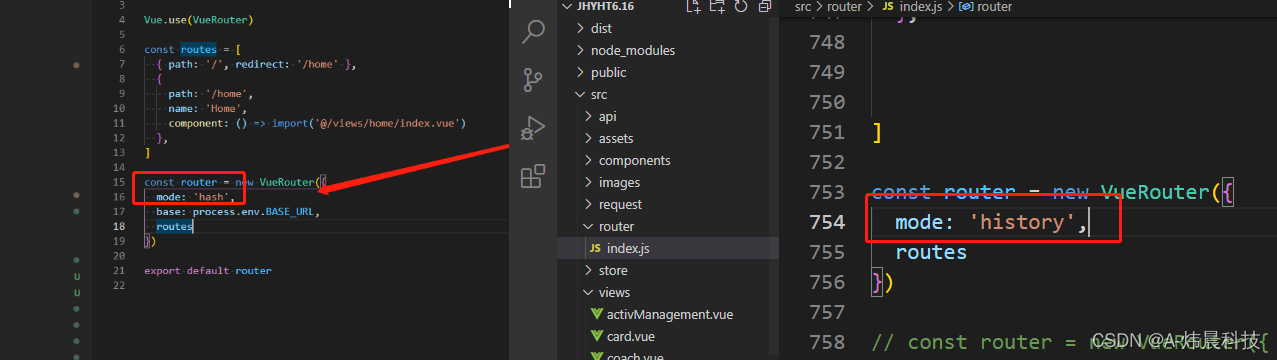
解决报错 We‘re sorry but doesn‘t work properly without JavaScript enabled. Please enable it to continue.vue项目打包发布到线上之后报错修改router模式之后重新打包上传就可以了。

5.JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间。10.HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式。6.Beautify——格式化代码,值得注意的是,beautify插件支持自定义