
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
详解:当鼠标放上echarts图形时,显示数据、名称,或者自定义tooltip弹窗

将单独功能的js代码抽离出来, 加工成公共函数,从而达到逻辑复用。有了composition API 意味着我们就可以自定义封装hooks,最终的目的都是进行复用,在Vue2中复用的方式大部分都是采取的mixin,但相比hooks,hooks更清楚复用的功能来源及功能。

而随着 Vue3 正式版发布,Vue 团队官方推荐Volar 插件来代替 Vetur 插件,不仅支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于vue-tsc 的类型检查功能。相信使用 VSCode 开发 Vue2 的同学一定对 Vetur 插件不会陌生,作为 Vue2 配套的 VSCode 插件,它的主要作用是对 Vue 单文件组件提供高亮、语法支持以及语法检测。者提供最

Element-ui中tree树形控件取消选中的功能实现

element 周选择器 type="week"时 使用value-format 保错怎么解决

而随着 Vue3 正式版发布,Vue 团队官方推荐Volar 插件来代替 Vetur 插件,不仅支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于vue-tsc 的类型检查功能。相信使用 VSCode 开发 Vue2 的同学一定对 Vetur 插件不会陌生,作为 Vue2 配套的 VSCode 插件,它的主要作用是对 Vue 单文件组件提供高亮、语法支持以及语法检测。者提供最

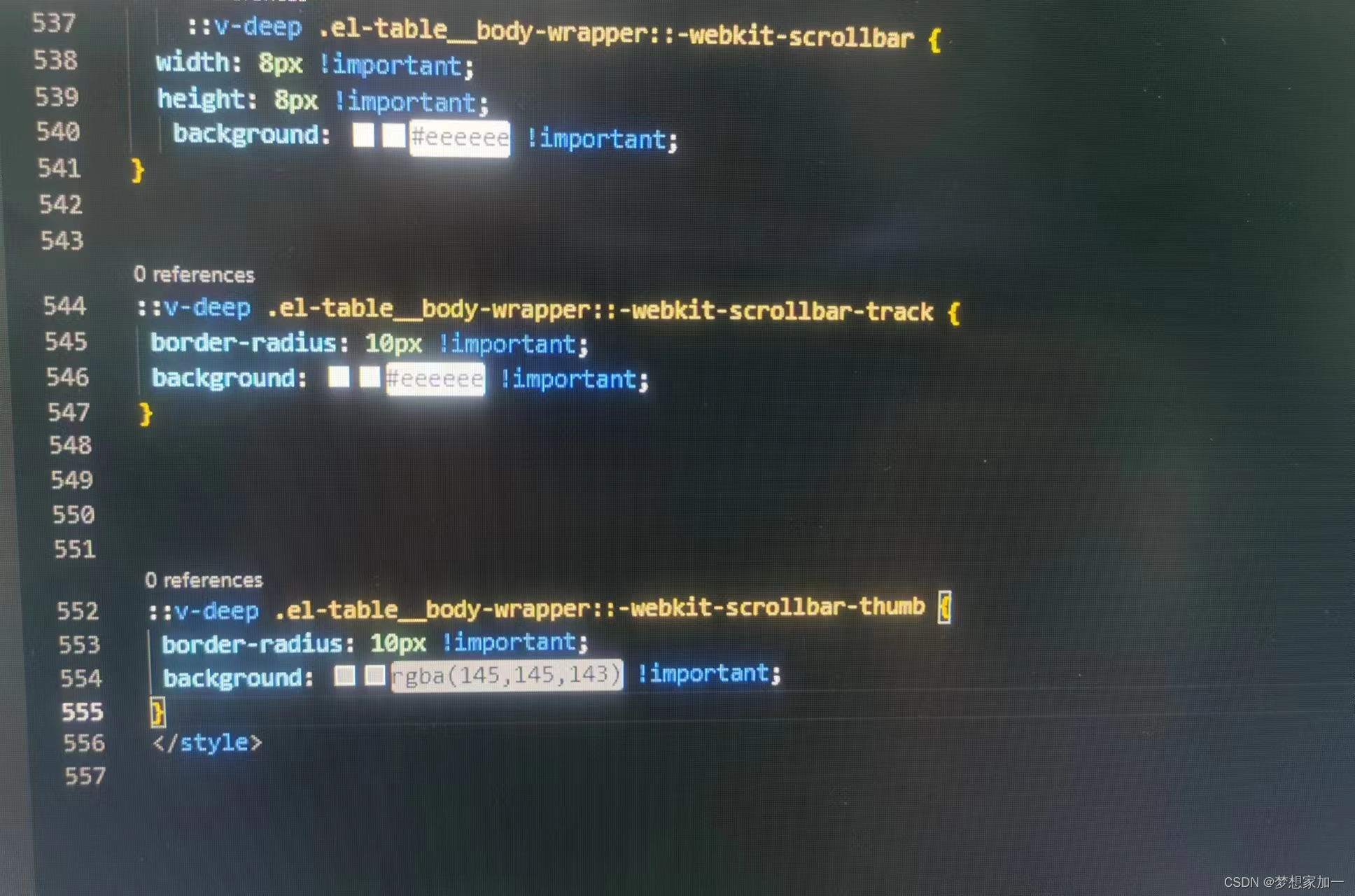
解决使用element-ui表格,不显示滚动条方法

vue中v-for循环图片路径,图片不显示的解决办法

点击docs,进入本地的three文档。下载node_modules包。点击版本号,进入gethub。2.下载three.js。下载完之后,解压缩包,1.进入gethub。

Echarts柱状图x轴坐标显示不全/刻度间隔全部显示显示-xaxis











