
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
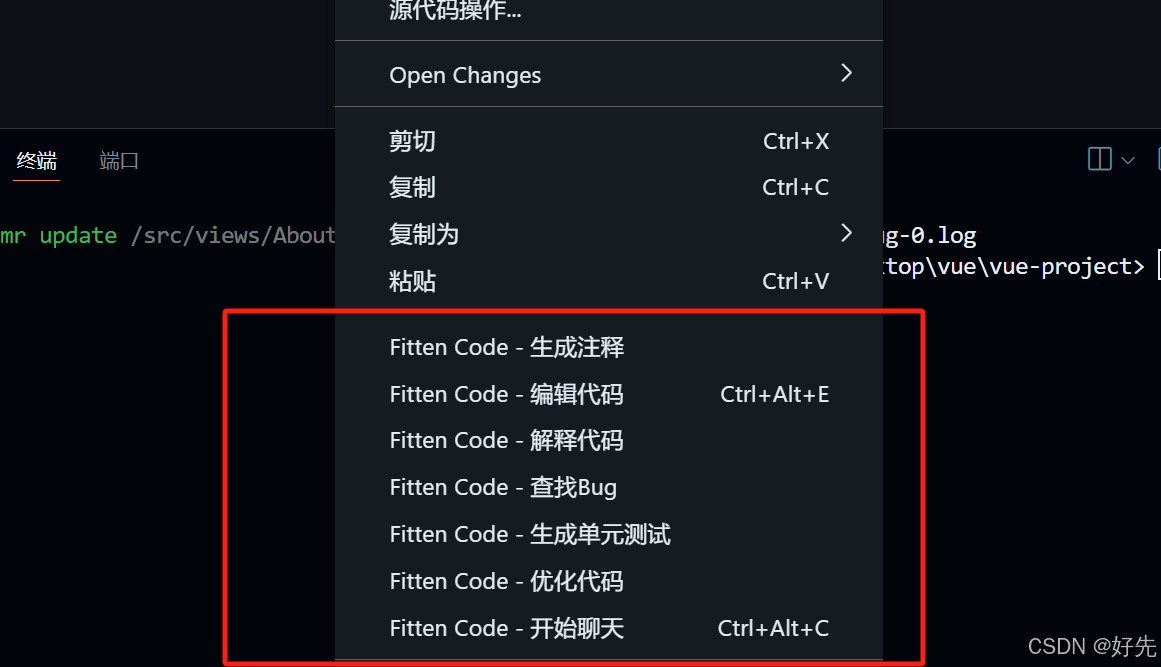
重启vscode 如果不行 先卸载再安装后重启vscode。

在 Windows 11 中打开小组件面板,点击右上角的「设置」(齿轮)图标。在弹出的「设置」窗口中,点击「显示或隐藏信息提要」。

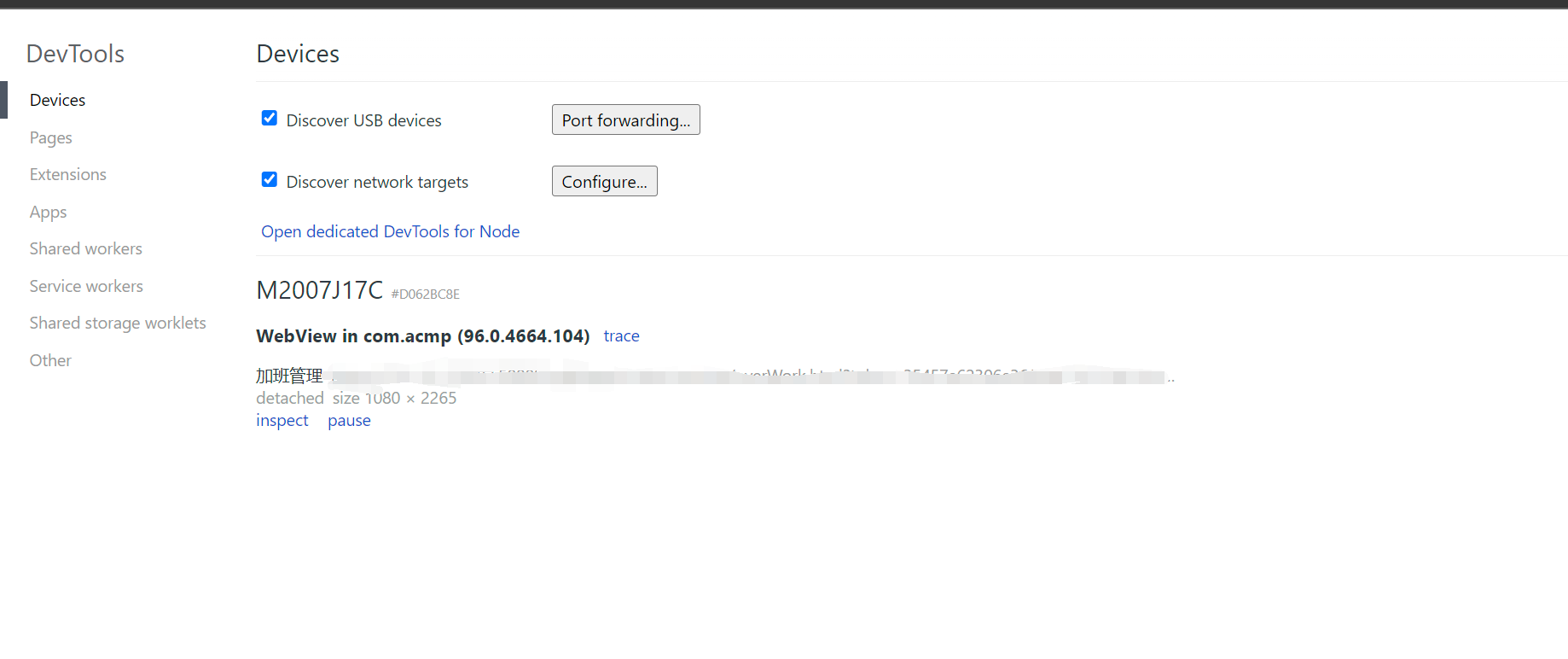
3、切换连接方式切换到USBPTP 或者文件格式 我在chrome浏览器都是切换到PTP;2、把USB连接调试关闭开启一次,再进入到页面刷新是否会出现;1、先看开发者模式是否打开,如果打开就先关闭开启一次,

推送(push):将本地仓库同步至远程仓库,一般推送(push)前先拉取(pull)一次,确保一致(十分注意:这样你才能达到和别人最新代码同步的状态,同时也能够规避很多不必要的问题)。拉取(pull):从远程仓库获取信息并同步至本地仓库,并且自动执行合并(merge)操作(git pull=git fetch+git merge)。合并(merge):将多个同名文件合并为一个文件,该文件包含多个同

总之,人工智能在现代科技中的应用已经带来了许多创新和便利,未来发展的趋势是更广泛、更智能的应用,并与其他前沿技术相结合,同时也要关注伦理和法律问题的解决。一方面,随着计算能力的提高和大数据的积累,人工智能算法和模型将变得更加强大和智能化。通过分析海量的医学数据和病例,AI可以提供更准确的诊断结果,并给出个性化的治疗方案。通过分析大数据,AI可以预测金融市场的趋势和波动,帮助投资者做出更明智的决策。

要通过JavaScript控制元素的左右滚动距离,可以使用scrollLeft属性。scrollLeft属性可以获取或设置元素内容在水平方向上滚动的像素值。在上面的示例中,我们首先获取了一个滚动容器元素(例如DIV),然后通过修改scrollLeft属性来控制滚动距离。请将上述代码中的scroll-container替换为你实际使用的滚动容器元素的ID。

自然语言处理(NLP)技术是一种人工智能领域的技术,用于使计算机能够理解、解释和处理人类语言。例如,虚拟助手如Siri和Alexa可以通过识别用户的语音指令来执行特定的任务。例如,在社交媒体监测中,NLP技术可以用于识别用户提到的品牌和产品。这些只是NLP技术的一些例子,实际上NLP技术在语音识别、机器翻译、信息提取、摘要生成、问答系统等各个领域都有广泛的应用。例如,在社交媒体监测中,NLP技术可

随机生成一个1-100的随机整数,一共有五次机会去猜随机生成的数,每输入一次就减少一次机会输入值大于100或者小于1或者不是数字时,提示请输入正确的数字,还有X次机会输入的值大于随机数的时候,机会-1,提示输入值过大小于随机数的时候,机会-1,提示输入值过小刚好等于的时候,提示 您猜对了,退出提示;当次数为0的时候 就提示游戏失败,**全部代码**<!DOCTYPE html><










