
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
数据可视化大屏,屏幕多分辨率适配方案,且在任意屏幕下保持16:9的比例等比缩放
数据大屏项目,需要适配不同屏幕,且在任意屏幕下保持16:9的比例,保持显示效果一致,屏幕比例不一致两边留黑即可

vue路由报错:ChunkLoadError: Loading chunk 12 failed
报错:ChunkLoadError: Loading chunk 12 failed
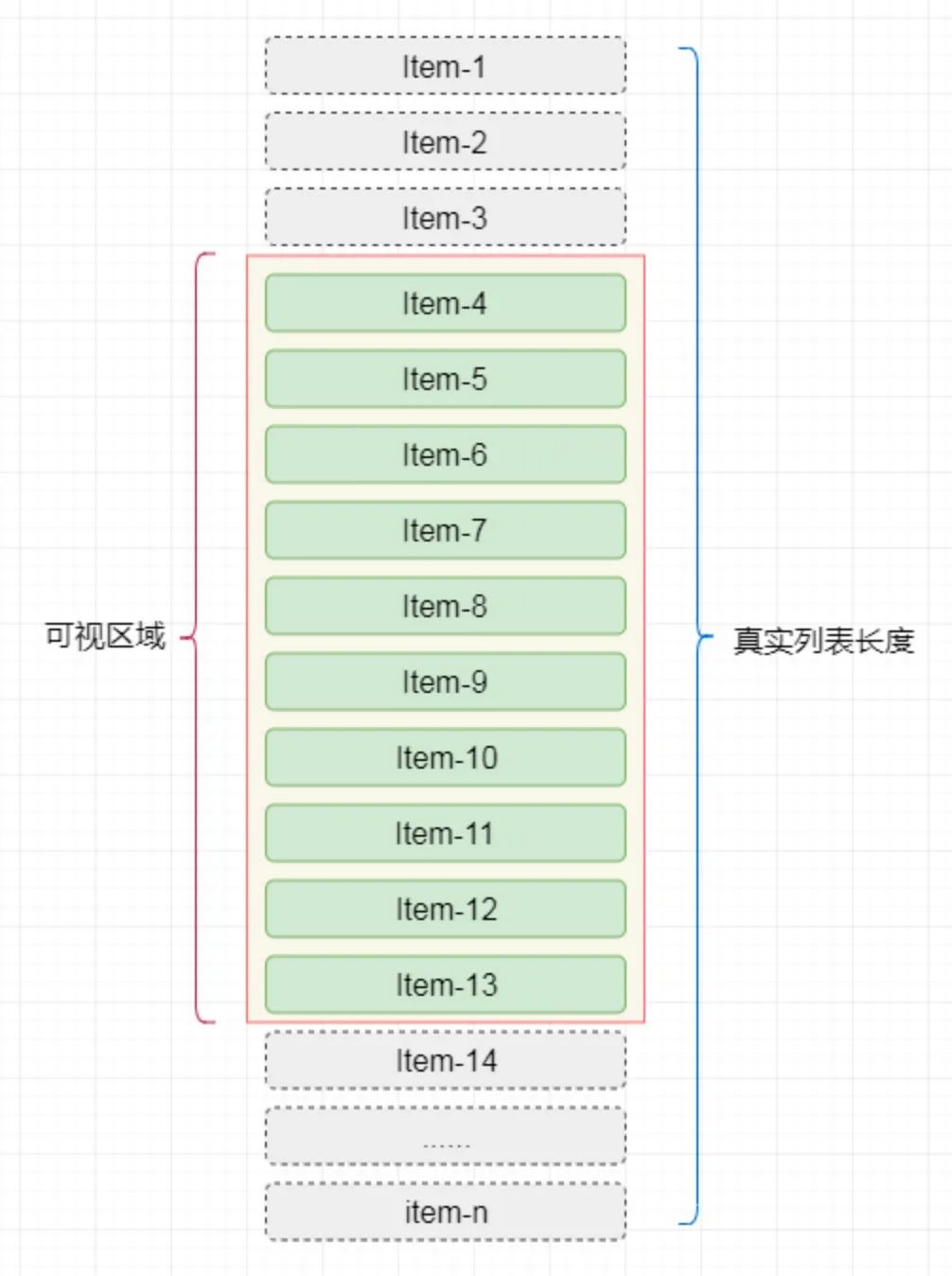
前端高性能渲染大型树形结构组件(附全部代码React、Vue)
问题:使用一般的tree组件渲染大量数据(如几千个树节点)的时候会非常卡顿,主要原因是页面中绘制的大量的Dom,滚动或展开、收起不断造成页面重绘、回流,使得性能不佳。解决思路:Step1:将树形数据拍平成一般的ListStep2:采用padding缩进的方式营造树形结构Step3:在结合虚拟列表高效渲染长列表虚拟列表大致原理:当列表data中有n个item项,我们只渲染可视区域(比如10条)的it

微信H5不支持multiple多文件上传 (兼容安卓/ios)
使用 wx.chooseImage 上传拿到文件id (localId),再把文件id转为file文件,然后正常上传即可。微信公H5 使用input 多图上传的功能 , 安卓手机上只能一次上传一张图片。

到底了










