
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
自义定函数功能,使用关键字def可定义函数,然后紧接函数名,括号内包含将要在函数体中使用的形参,定义语句以冒号结束:。分别赋值给a,b,c三个数,比较大小,用if语句编写,输出最大值maxdef max3(a,b,c):max = 0if a > b:if a>c:max = aelse:max = celif b>c:max = be
求100内的数字累加和sumdef sum_n(n):sum=0for i in range(1,n+1):sum += ireturn summ = sum_n(100)print('其和为:', m)
解决npm ERR! code ELIFECYCLEnpm ERR! errno 134 和 npm ERR! code ELIFECYCLEnpm ERR! errno 9009

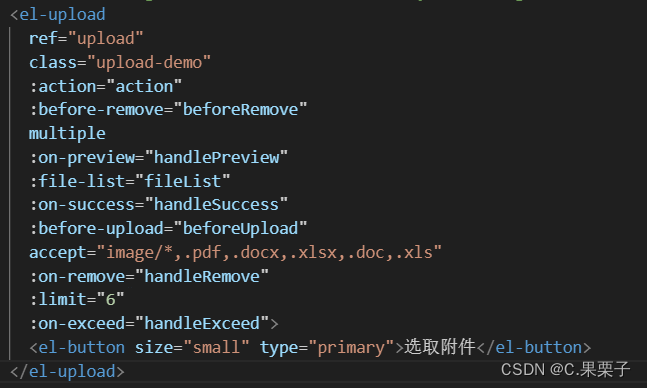
目前这一块我是以组件的形式在使用,毕竟用的比较多,这样更方便些,以上是我自己的总结,主要是给自己看的,因为我有健忘,一段时间不用就会忘记,大家要是有疑问可以随时私信我,我看到了就会回复,毕竟学习也是相互的,加油。这种情况我先放一下,因为这里我先讲得是直接上传附件,在上传之前查看,一般用在手动上传的时候,我后续再更,但是放心,我都会更新记录下来的~~接着我们要想实时的看到自己的附件,那么肯定一点就是
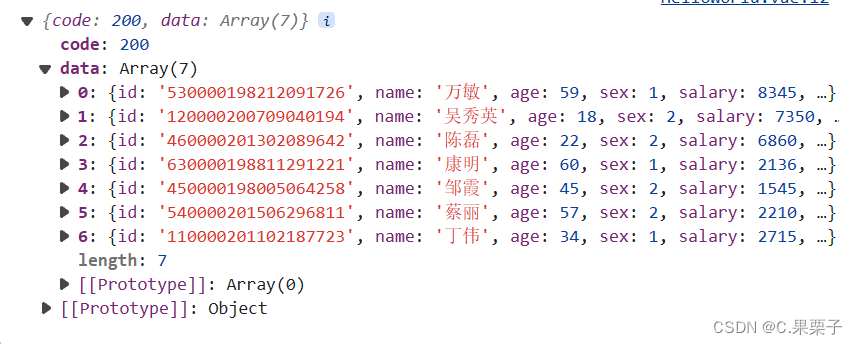
http://localhost:8080',加到原生的地址上面去结果也是404,那就晓得了,直接找到request.js,把baseURL的地址设为空就好了。在user.js文件下引入封装好的request.js文件,然后把刚刚在mock.js中创建的'/api/list'暴露出去。6、接着,在src文件下再创建一个api文件夹,并创建一个user.js文件。3、在src下面创建一个utils文

1、先安装依赖包,根据自己的需求安装,建议使用cnpm安装,不然会很慢有时候会出现安装不上的情况。2、在哪里用就直接copy过去就行了,具体的配置到官网就可以查到。

目前这一块我是以组件的形式在使用,毕竟用的比较多,这样更方便些,以上是我自己的总结,主要是给自己看的,因为我有健忘,一段时间不用就会忘记,大家要是有疑问可以随时私信我,我看到了就会回复,毕竟学习也是相互的,加油。这种情况我先放一下,因为这里我先讲得是直接上传附件,在上传之前查看,一般用在手动上传的时候,我后续再更,但是放心,我都会更新记录下来的~~接着我们要想实时的看到自己的附件,那么肯定一点就是

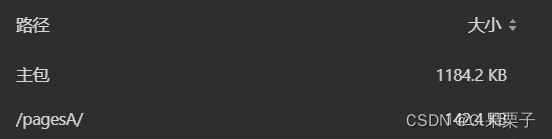
错误提示:message:Error: 上传失败:网络请求错误 系统错误,错误码:80051,source size 2293KB exceed max limit 2MB。要是还是超过2M,可以把static下的图片进行处理,可以压缩或去掉没有用的,不过最好是从后端拿。pages 用于存放登录页面及tabBar的那几个页面。pagesA用于存放其他页面。第一步:首先创建一个与pages同级的目录

定义一个学生类,类属性包括姓名(name)年龄(age).成绩(course,语文、数学、英语、每科成绩的类型为整数)。在类方法中,使用get_name函数获取学生的姓名,返回str类型;使用get_age函数获取学生的年龄,返回int类型;使用get_course函数返回3门科目中的最高分数,返回int类型;写好类以后zm=Student('zhangmig',20,[69,88,100])测试
使用Python编写简易的计算器def add1(x,y):return x+ydef add2(x,y):return x-ydef add3(x,y):return x*ydef add4(x,y):return x/yprint('请选择您需要的操作:1.相加,2.相减,3.相乘,4.相除')z=input("请选择:1,2,3,4")num1 = float(input('请输入第一个数'










