简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue项目里在子组件内通过this.$parent无法获取父组件数据和方法的问题
不过在这之前我们还得解决一个问题,由于此方法是拦截了路由离开事件,而当我们关闭不是当前激活的标签页时是不会触发路由离开事件的,这就会导致清除该缓存失效,所以我们得在关闭不激活的标签页时先模拟一次点击事件才能达到预期的效果。有了include和exclude对组件进行筛选,然后动态的记录tabs中打开的组件名,这就完美的解决了动态缓存的问题。但是,在项目开发中,为了提升页面加载的速度,一般会采用路由

前端vue项目中解决通过路由导航跳转到的页面和引入注册为组件的页面数据同步刷新的问题的解决方案

不过在这之前我们还得解决一个问题,由于此方法是拦截了路由离开事件,而当我们关闭不是当前激活的标签页时是不会触发路由离开事件的,这就会导致清除该缓存失效,所以我们得在关闭不激活的标签页时先模拟一次点击事件才能达到预期的效果。有了include和exclude对组件进行筛选,然后动态的记录tabs中打开的组件名,这就完美的解决了动态缓存的问题。但是,在项目开发中,为了提升页面加载的速度,一般会采用路由

其实代码量不大,基本也可以适用于所有的语音文件下载功能,实现方法就是绑定当前行的点击事件,然后拿到语音文件数据,调用后端接口,获取真正的语音文件,然后创建"a"标签,将语音文件和定义的文件名传给a标签,具体代码如下,适用所有场景

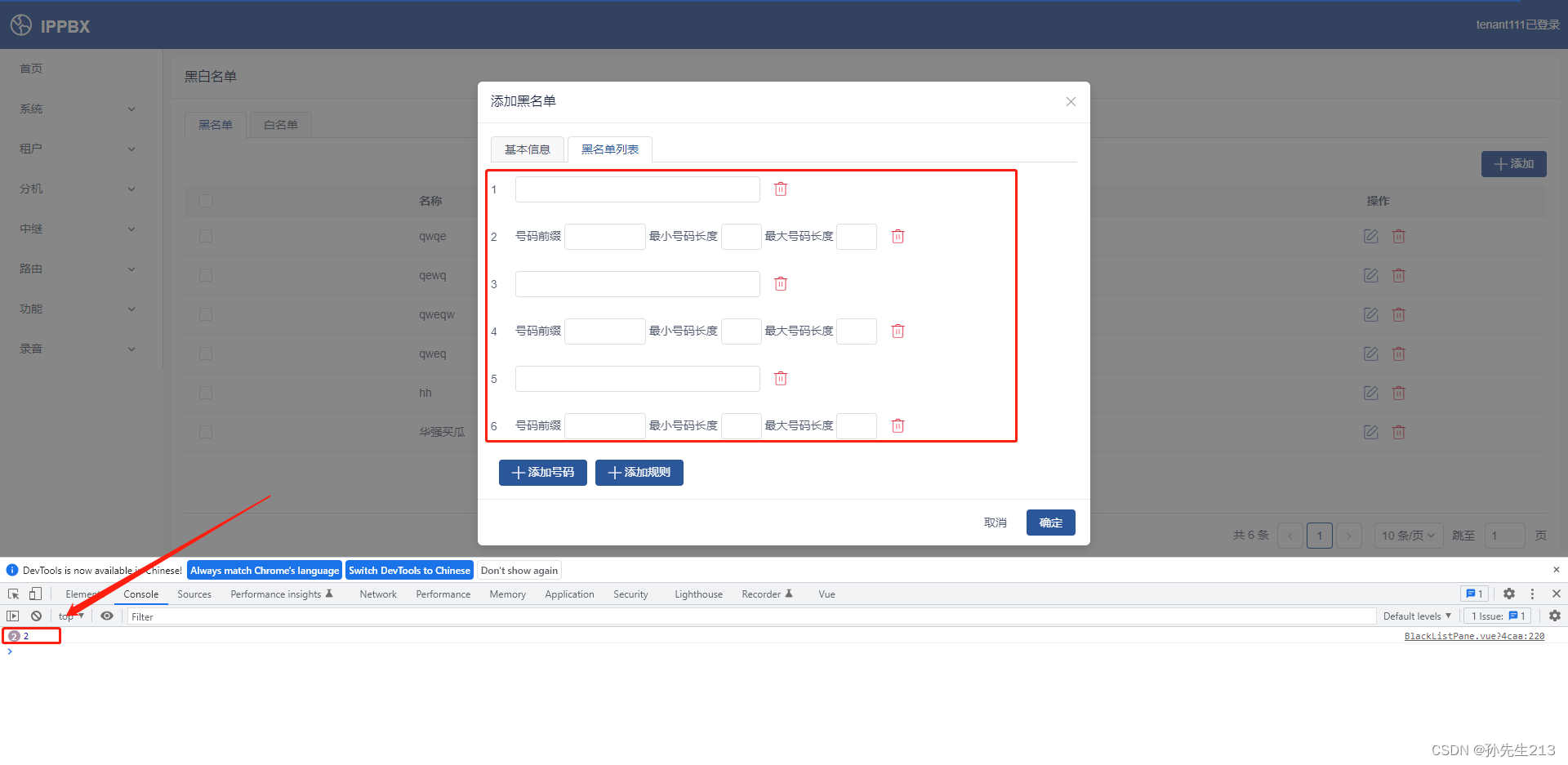
vue动态添加的元素点击后面的删除会触发多次,删除多条数据的问题

前端vue项目通过iview组件库实现嵌套table表格,展示出二级表格。

对于很多新接触前端项目的小伙伴,刚开始对项目所需要的包的安装命令比较陌生,下面我进行区分:首先时开发环境的包,即只是我们在进行开发的时候需要的依赖,比如eslint,vue-cli,sass,less等等;在生产环境时的依赖是指项目在上线后,依旧需要的依赖,比如vue,vue-router,vuex,axios,element-ui等等;那么安装开发环境依赖和生产环境依赖的命令分别是什么呢?在我们
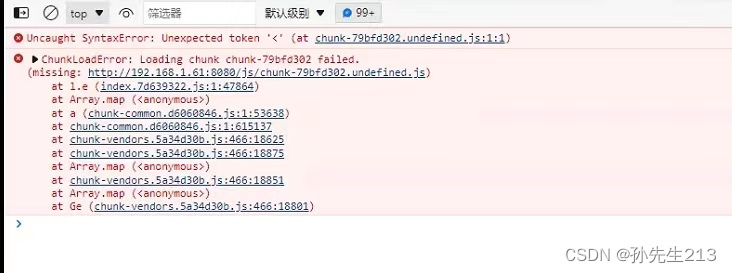
直接上警告及报错的效果图,图一是在打包过程中出现的警告提示(注意:这个警告可能会在打包过程中一闪而过,被下面的内容覆盖导致忽略此警告),图二是环境上,点击导航栏后,页面打不开,并且控制台报错信息,而且打包文件明显过大,压缩后的包文件也同样明显过大...

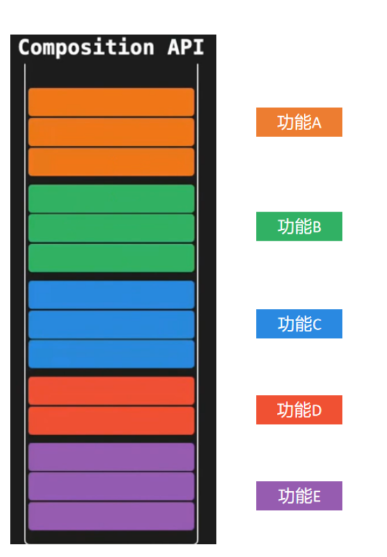
vue3对于这种代码布局的方式进行了优化,引出了组合式API,所展现的代码风格如下图,它的特点是特定功能相关的所有东西都放到一起维护,比如功能A相关的响应式数据,操作数据的方法,watch监听方法,computed计算属性等放到一起,形成代码功能上的模块化,这样不管应用多大,都可以快读定位到某个功能的所有相关代码,维护方便,设置如果功能复杂,代码量大,我们还可以进行逻辑拆分处理,代码逻辑更清晰,可