
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
websocket实现聊天室
图片懒加载(Lazy Loading)是一种延迟加载图片的技术,它只有在图片即将进入浏览器可视区域时才加载图片,从而减少页面初始加载时间和提高页面加载性能。图片懒加载的作用和好处如下:提高页面加载速度:只有当图片即将显示在用户的屏幕上时才加载图片,可以减少页面初始加载时间和提高页面加载性能。减轻服务器压力:只有在需要加载图片时才向服务器请求图片,可以减轻服务器的负载,提高网站的可用性。节省带宽:只
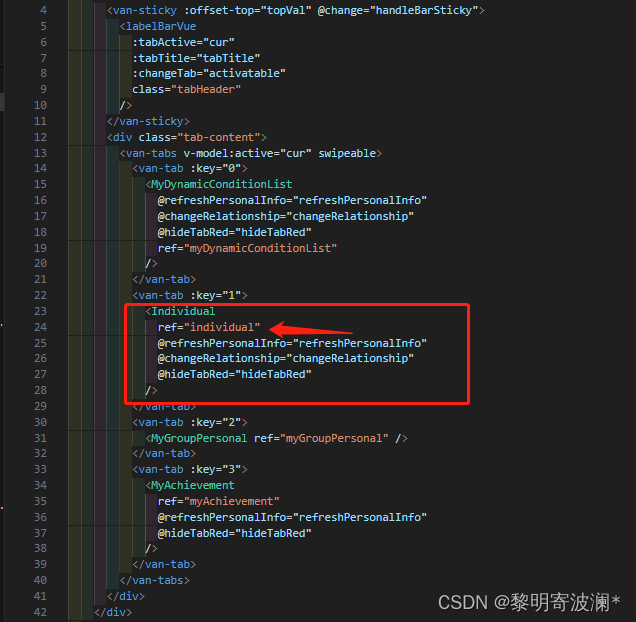
于是我查看了一下子组件由于我是用的语法糖写的 没有进行抛出所以就有了拿不到的这个问题 上图看一下吧。将你子组件中的这个方法进行抛出父组件就可以拿到啦现在让我来看一下打印的效果吧~时,Vue 将不会对该组件进行渲染,也不会将其添加到虚拟 DOM 树中。是 Vue 3 中的一个特殊属性,用于跳过某些组件的渲染。如果你想获取子组件上的方法,需要确保子组件没有被标记为。okok~今天的问题就到这啦~~~~

vue3.0项目中lottie解析json动画格式25 / 100

没写过写着玩玩不足的地方还望小伙伴补充~~

方法和计算属性在Vue3中都可以用于处理和操作数据,但它们在使用和性能上有一些关键的区别。计算属性是一种具有缓存机制的响应式对象,只有当其依赖的数据发生变化时才会重新计算。而方法没有缓存机制,每次页面更新时都会重新执行,无论数据是否变化。虽然方法和计算属性得到的结果一样还是要多使用计算属性?

现在你可以使用 SSH 协议克隆或拉取代码。文件中),然后打开 GitHub 网站,进入 Settings > SSH and GPG keys,点击 "New SSH key" 添加你的公钥。:如果你还没有生成 SSH 密钥,请首先生成一个。:将生成的公钥添加到你的 GitHub 账户中。复制公钥的内容(通常在。这将生成一对公钥和私钥。按照提示输入保存密钥的路径和密码(可选择)。这样就可以使用











