
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
如何创建一个vue项目(详细步骤)
选择你想要安装的版本 第一个是 vue3第二个是vue2第三个自己想要的配置通过键盘下键选择。提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多。是否保存本次配置(y:记录本次配置,然后需要你起个名;Linter / Formatter 支持代码风格检查和格式化。CSS Pre-processors 支持 CSS 预处理器。Router 支持 vue

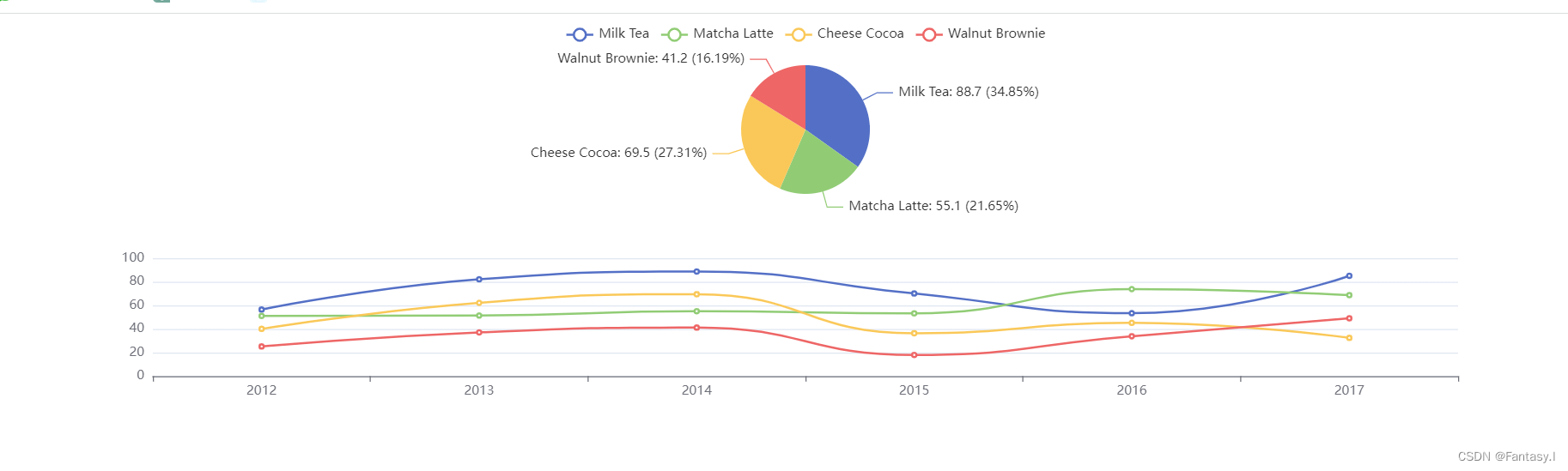
如何在vue中使用echarts(超级超级简单)
首先你得在template标签下创建一个div根标签然后template里面任何标签都不需要写!接着你在script下面导入echarts你可以选择全局导入或者局部(选择性)导入。最后一定要知道你用的echarts版本是多少,版本不同变化很大。然后在components文件夹下创一个文件作为你的组件文件。在export default里面的create钩子里写。然后你在这个文件里面写基础的代码架构

axios二次封装+代理(解决跨域)
在vue.config.js中写。

到底了










