简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.net core功能:复制粘贴word内容图片平台:Windows,macOS,Linux,RedHat,Ubuntu,CentOS,中标麒麟,银河麒麟,统信UOS,信创国产化操作系统CPU:x86(Intel,AMD,兆芯,海光

NGINX实现浏览器端大文件分块上传,HTML5 文件上传下载的实例代码,WEBUPLOADER之大文件分段上传、断点续传,HTML DOM INPUT FILE 大文件上传源代码,B/S大附件上传,支持断点续传,VUE处理文件流实现上传下载,VUE 上传大型文件插件(VUE上传视频插件)接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列

JAVA上传大型视频文件到服务器,解决方案,JSP上传大型视频文件到服务器,解决方案,JAVA上传大型视频文件断点续传,JAVA上传大型视频文件解决方案,SpringBoot上传大型视频文件解决方案,jsp上传大型视频文件解决方案,要求支持文件夹的上传下载,支持断点续传,支持加密传输,端到端的加密传输,上传过程中数据加密,下载过程中数据加密,下载后自动解密,上传支持加密存储,服务器支持Linux,

要求:免费,开源,专业技术支持前端:vue2,vue3,vue-cli,html5,jquery,webuploader后端:php服务器:linux,centos,Windows,数据库:MySQL,达梦数据库,人大金仓平台:Windows,macOS,Linux,Ubuntu,RedHat,中标麒麟,银河麒麟,统信UOS,信创国产化CPU:x86(Intel,AMD,兆芯,海光),arm(鲲鹏

要求:免费,开源,专业技术支持前端:vue2,vue3,vue-cli,html5,jquery,webuploader后端:php服务器:linux,centos,Windows,数据库:MySQL,达梦数据库,人大金仓平台:Windows,macOS,Linux,Ubuntu,RedHat,中标麒麟,银河麒麟,统信UOS,信创国产化CPU:x86(Intel,AMD,兆芯,海光),arm(鲲鹏

要求:免费,开源,专业技术支持前端:vue2,vue3,vue-cli,html5,jquery,webuploader后端:php服务器:linux,centos,Windows,数据库:MySQL,达梦数据库,人大金仓平台:Windows,macOS,Linux,Ubuntu,RedHat,中标麒麟,银河麒麟,统信UOS,信创国产化CPU:x86(Intel,AMD,兆芯,海光),arm(鲲鹏

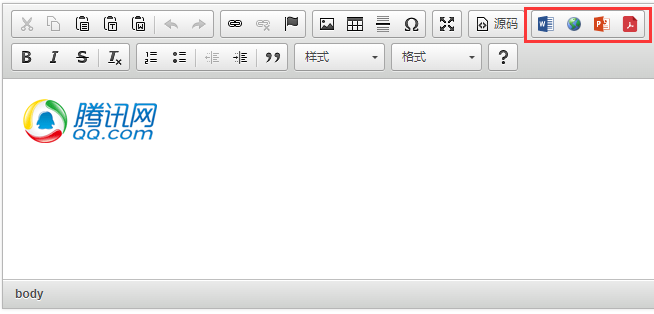
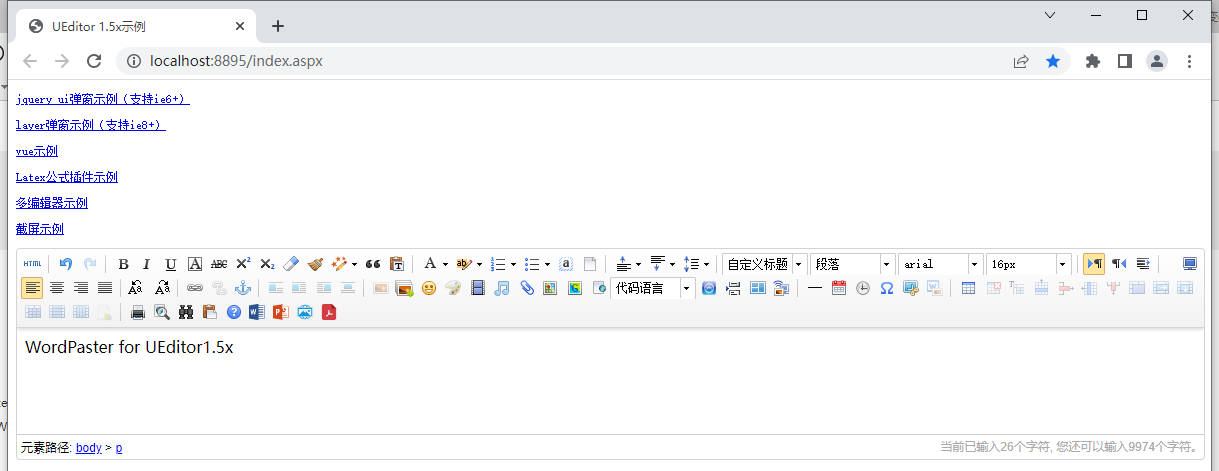
编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5需求:复制粘贴word内容图片,word图片转存交互,导入pdf,导入PowerPoint(PPT)要求:开源,免费,技术支持用户体验:Ctrl+V快捷键操作平台:Windows,macOS,Linux,中标麒麟,银河麒麟,统信UOS,信创国产化CPU:x86(Intel,AMD,兆芯,海光),arm(鲲鹏,

百度ueditor编辑器如何导入word文档,如何实现导入WORD文档到UEDITOR编辑器中,导入word文档到百度编辑器中,将word文档导入到ueditor编辑器中。用户一般在发新闻和发文章时用到,算是一个高频使用功能,用户体验上来讲确实是很好,和以前的发新闻或者发文章的体验比起来要方便许多,也确实能够给用户带来许多的便利。能够支持多个系统平台,比如Windows,macOS,Linux,信

纯HTML方式不太好实现,因为没有提供切片API,视频大概有1G,10G,50G左右,高清,超清视频都有。终端需要支持Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信UOS,龙芯,华为。服务器支持Linux,Windows,macOS,CentOS,中标麒麟,银河麒麟,统信,龙芯,华为鲲鹏,支持加密上传,下载加密,端到端加密,国密SM4加密算法,数据加密传输,传输过

PHP结合UPLOADER插件实现分片上传文件,PHP结合百度UPLOADER插件实现分片上传文件,PHP结合WEB UPLOADER插件实现分片上传文件,前端HTML5,JS,JQ,VUE2,VUE3,React,前端的话都有可能用到,VUE2,VUE3,HTML5,也不一定是VUE, 公司内部有自己的产品,有些产品是之前开发的,没有用VUE,而是用的普通的HTML模板,用的也还好。服务器支持L