简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
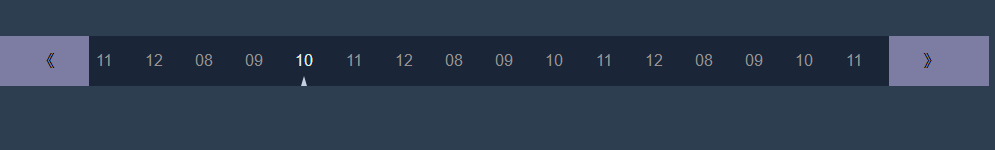
vue版本左右按钮点击移动 时间轴------ Timeline效果:代码:<template><div class="carousel"><span class="el-icon-d-arrow-left" @click="leftBtn(1)"></span><div class="list" v-bind:style="{ left: l

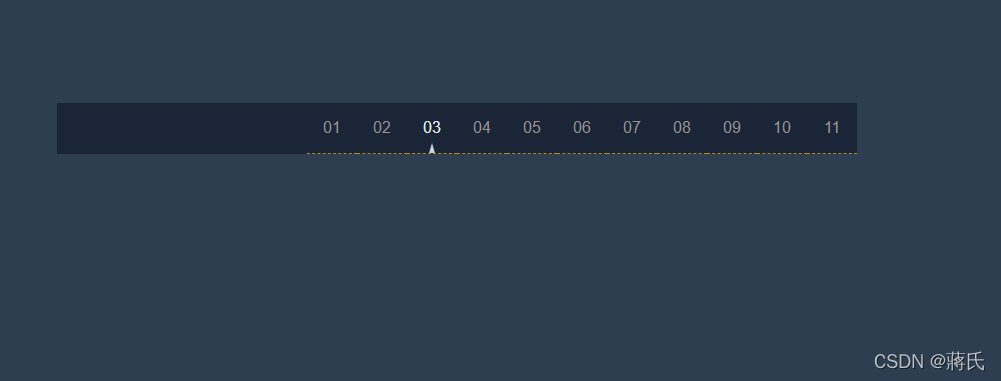
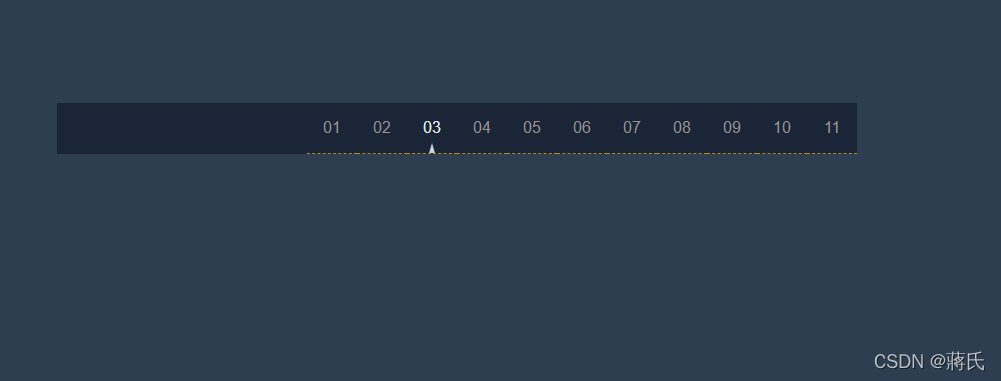
vue 横向 简单实用版本 时间轴------ Timeline由于之前弄了一个带左右按钮时间轴,里面问题太多,改版<template><div class="hello"><ul :style="actived"><!-- <ul :style="{ marginLeft: left + 'px', width: widthUl + 'px' }"

vue 横向 简单实用版本 时间轴------ Timeline由于之前弄了一个带左右按钮时间轴,里面问题太多,改版<template><div class="hello"><ul :style="actived"><!-- <ul :style="{ marginLeft: left + 'px', width: widthUl + 'px' }"

vuedraggable.js 二次开发,并基于数据深度嵌套时候,根据数据的与数据之前的结构进行,对应的数据对应可以移动,并且处理替换,

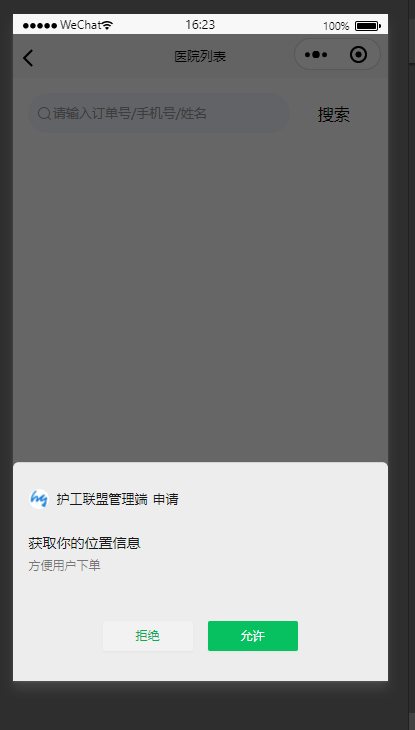
uniapp- 使用 uni-getLocation 引导用户开启定位流程