
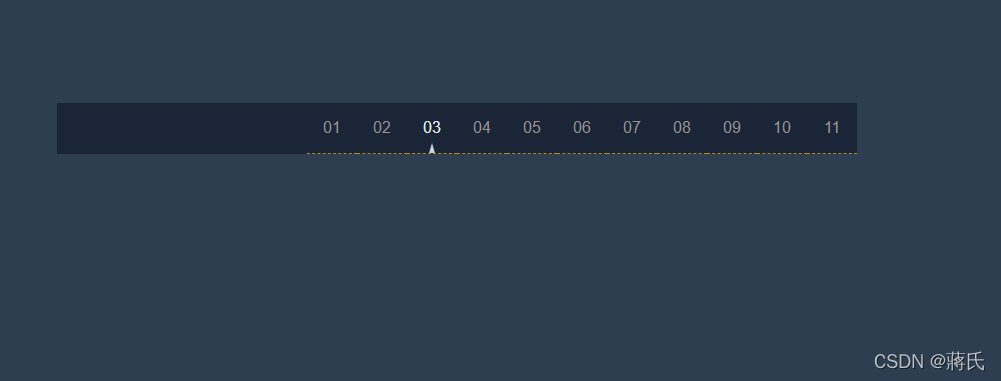
vue 横向 简单实用版本 时间轴------ Timeline
vue 横向 简单实用版本 时间轴------ Timeline由于之前弄了一个带左右按钮时间轴,里面问题太多,改版<template><div class="hello"><ul :style="actived"><!-- <ul :style="{ marginLeft: left + 'px', width: widthUl + 'px' }"
·
vue 横向 简单实用版本 时间轴------ Timeline
由于之前弄了一个带左右按钮时间轴,里面问题太多,
改版


<template>
<div class="hello">
<ul :style="actived">
<!-- <ul :style="{ marginLeft: left + 'px', width: widthUl + 'px' }"> -->
<li class="first-li"></li>
<li
v-for="(item, i) in month"
:key="i++"
@click="fun(item, i)"
:style="{ width: widthLi + 'px' }"
:class="{ active: isActive == i }"
>
{{ item.timestamp }}
</li>
<li class="last-li"></li>
</ul>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
data() {
return {
//ul 动态样式
actived: {
// color: "red",
width: 0,
marginLeft: 0,
transition: "",
},
show: false, //动画
isActive: 1, //点击样式
left: 0, //控制移动px
widthLi: 50, //一个li宽度
month: [
{
timestamp: "01",
},
{
timestamp: "02",
},
{
timestamp: "03",
},
{
timestamp: "04",
},
{
timestamp: "05",
},
{
timestamp: "06",
},
{
timestamp: "07",
},
{
timestamp: "08",
},
{
timestamp: "09",
},
{
timestamp: "10",
},
{
timestamp: "11",
},
{
timestamp: "12",
},
{
timestamp: "08",
},
{
timestamp: "09",
},
{
timestamp: "10",
},
{
timestamp: "11",
},
{
timestamp: "12",
},
{
timestamp: "08",
},
{
timestamp: "09",
},
{
timestamp: "10",
},
{
timestamp: "11",
},
{
timestamp: "12",
},
{
timestamp: "08",
},
{
timestamp: "09",
},
{
timestamp: "10",
},
{
timestamp: "11",
},
{
timestamp: "12",
},
{
timestamp: "08",
},
{
timestamp: "09",
},
{
timestamp: "10",
},
{
timestamp: "11",
},
{
timestamp: "12",
},
{
timestamp: "08",
},
{
timestamp: "09",
},
{
timestamp: "10",
},
{
timestamp: "11",
},
{
timestamp: "12",
},
],
};
},
methods: {
fun(item, i) {
this.show = true;
//动态添加动画
this.actived.transition = "all 0.5s ease 0.8s";
//移动是 一个宽度*当前点击的下标
this.actived.marginLeft = -this.widthLi * i + "px";
this.isActive = i;
console.log(item);
console.log(i + "dddddddd");
console.log(this.actived.marginLeft);
},
},
mounted() {
console.log(this.month.length);
// ul宽度 等于 li*li条数,+占位宽度
// this.widthUl = this.month.length * this.widthLi + 800;
this.actived.width = this.month.length * this.widthLi + 800 + "px";
console.log(this.actived.widthUl);
},
};
</script>
<style scoped>
.hello {
margin: 0 0 0 100px;
/* height: 50px; */
width: 800px;
background: #1a2637;
overflow: hidden;
}
ul {
margin: 0;
padding: 0;
margin-left: 0px;
width: 1200px;
height: 51px;
}
.first-li {
/* 占位宽度 */
width: 400px;
/* background: blueviolet; */
border-bottom: 0px red solid;
}
.last-li {
/* 占位宽度 */
width: 120px;
border-bottom: 0px red solid;
/* background: blueviolet; */
}
li {
text-align: center;
border-bottom: 1px rgb(187, 141, 14) dashed;
width: 50px;
height: 50px;
margin: 0;
padding: 0;
/* background: aquamarine; */
float: left;
line-height: 50px;
list-style: none;
color: #969292;
cursor: pointer;
}
.active {
background: url("./../assets/date-icon.png") bottom no-repeat;
color: rgb(232, 231, 238);
/* transition: background 0.3s ease 0.4s; */
}
</style>
如有bug ,请留言,
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)