
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<template><el-select placeholder="请选择" clearable v-bind="$attrs" v-on="$listeners"><el-optionv-for="item in data":key="item[option.key]":label="option.isLabelFuc ? option.label(item) :
在项目中 tscofig.json 老是无故报错,如下在配置文件“e:/Hbuilder/work/03_ceshi02/tz-interact-v1.2.5/tsconfig.json”中找不到任何输入。指定的 "include" 路径为“["**/*"]”,"exclude" 路径为“[]”。解决办法如下:在项目根目录下建立一个 .ts 后缀名结尾的空文件然后在 tsconfig.json 文
自定义上传按钮,非自动上传,效果图action - 就是上传的接口地址accept - 是限制上传文件格式,设置后只能上传该格式文件,选取-选取按钮只是选择了文件 ,但是并没有上传<el-uploadclass="upload-demo inline-block":action="commonApi02"ref="upload02":on-preview="handlePreview"
在使用DatePicker日期选择器选择日期范围的时候,会用到一个属性clearable。这个属性是Boolean变量,用于决定是否显示清除按钮,默认为true。<el-date-pickerv-model="value"type="daterange":clearable="true"range-separator="至"start-placeholder="开始日期"end-placeh
踩坑记录:vue-cli脚手架升到5.0.0版本后运行项目自动打开会报0.0.0.0:8080无法访问vue-cli脚手架5.0版本及其以上设置运行项目后自动在浏览器中打开会出现解决办法:1.第一种解决办法回退vue脚手架版本,我直接回退到了4.5.0版本,再重新创建项目,就ok了npm uninstall vue-cli -g// 卸载全局脚手架npm install -g @vue/cli@4
由于工作需要,项目中经常需要文件上传这个功能,根据业务的需求,使用vue3 简单封装通用型组件。作用:主要是用来上传图片的一个通用型组件,当然可以上传文件。支持校验 尺寸 , 像素, 文件大小,可以多文件上传。在下面贴上组件代码:<template><div class="upload-button"><template v-if="multiple"><

使用vcode下载安装Prettier - Code formatter然后在 .prettierrc 配置自己的代码格式{//每行最多多少个字符换行"printWidth": 100,// tab缩进大小,默认为2"tabWidth": 4,// 使用tab缩进,默认false"useTabs": false,// 使用分号, 默认true"semi": false,// 使用单引号, 默认fa
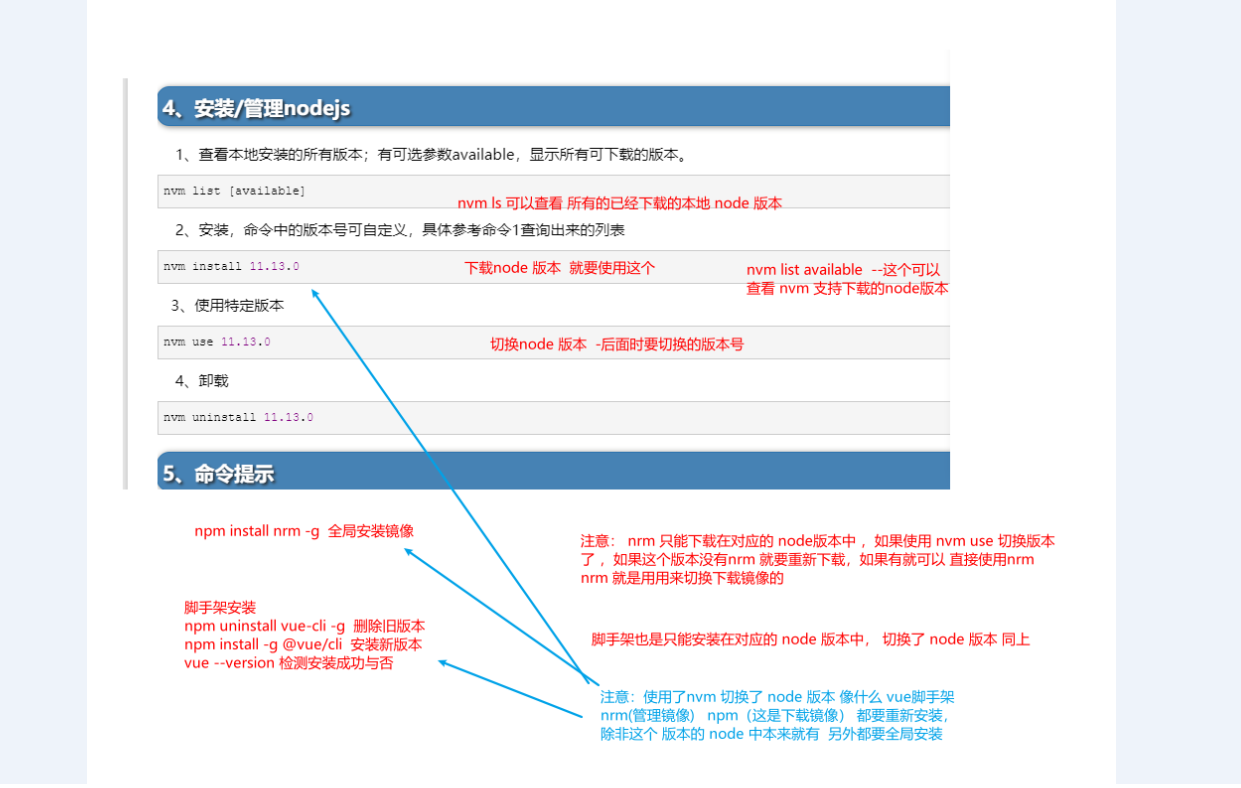
前提:由于某些原因需要切换 node版本,本人刚好使用的是nvm来管理node版本,一直使用的是14.11.0 node版本,至于nvm怎么安装,可以看我之前文章文章或百度。基础命令:所以我们要切换node版本可以使用 nrm list available,看看当前nvm支持的node版本.然后使用 nvm ls 查看本地已经安装的node 版本须知:切换了node版本需要重新下载 nrm npm

一 首次提交代码到git仓库第一步:git init 初始化项目文件夹第二步:git add . 键所有文件添加到暂存区第三步:git commit -m “first commit”提交到本地仓库第四步:git remote add origin XXX(XXX就是你github或者码云等远程仓库的地址,git branch这个命令可以看到你所在的分支,删除某个仓库地址使用git remote
想要在changge事件触发前,来触发一个事件,可以直接在 Select 选择器上面添加点击事件,但是这样点击事件是不会生效的,需要在点击事件后面加上native<el-selectv-model="list.userJumpId"clearableplaceholder="请选择二跳页名称/ID"style="width: 250px":disabled="use










