简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
通常情况下,一个项目会有开发环境、内网环境、测试环境、生产环境等多个环境,通过请求不同的服务器来获取数据,如果可不修改代码,通过执行不同命令就发布不同环境,我们的效率会得到很大提升。

1.先安装axios;2. 新建一个http.js的文件;3.在接口文件中使用封装的axios;

组件封装的优点:1.提高代码复用性和开发效率;2.减少代码冗余;

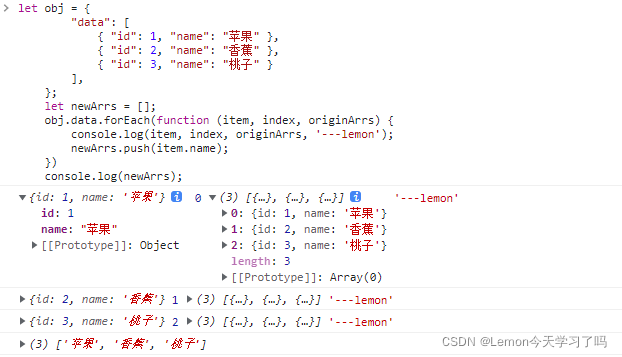
js遍历数组的方法:map、forEach、filter

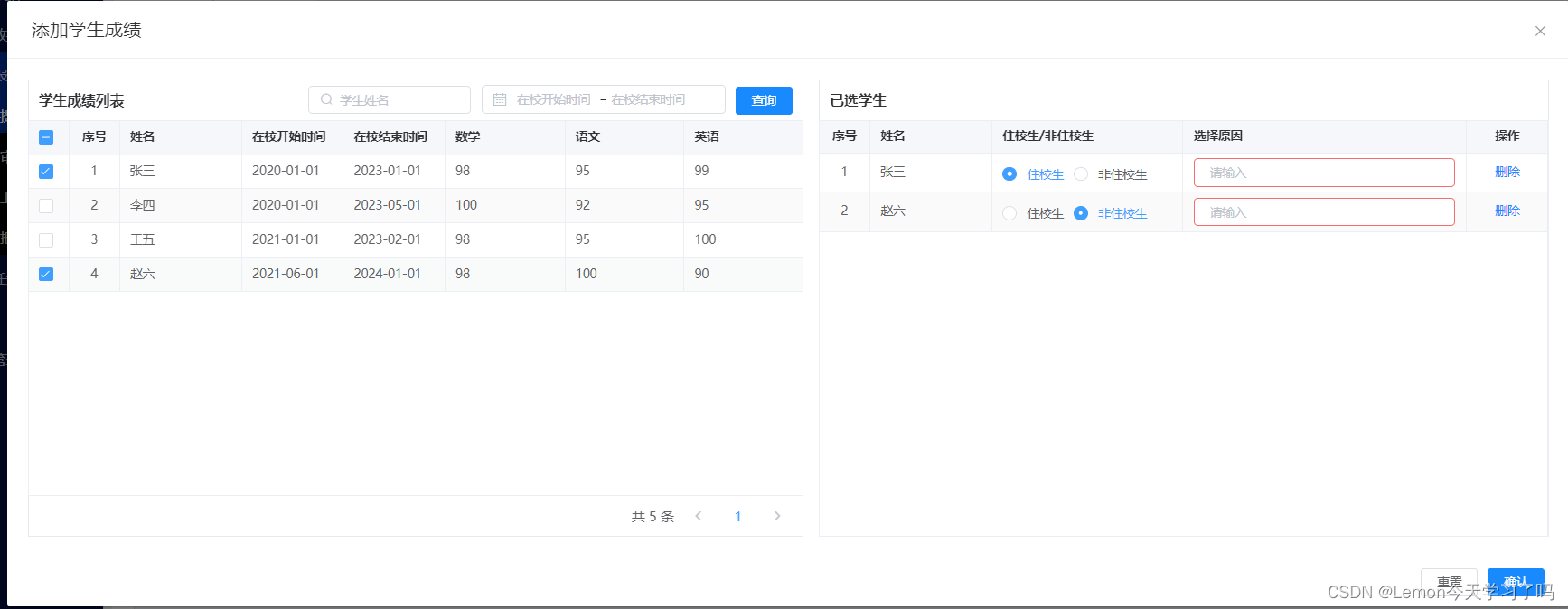
一、需求描述:前段时间接到一个需求是点击做一个类似穿梭框的表格点击选中功能,弹框的左边是全部数据展示,点击表格行数据可以选中自动增加到右边的已选框,并且可以手动删除、重置选中数据。点击确定后到展示到主页面,被选中的数据打开弹框不能再次选择。

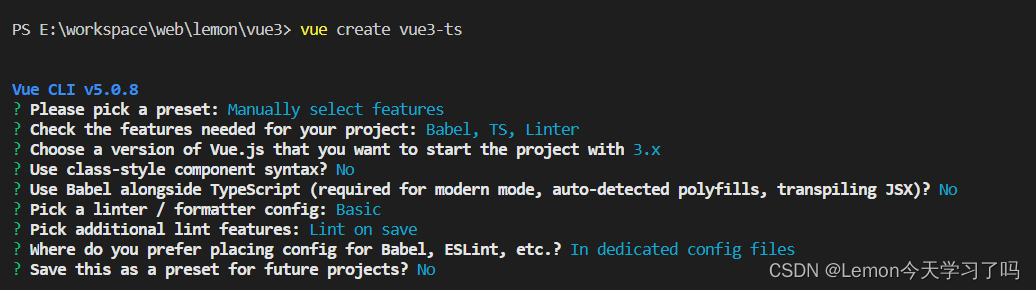
1.在终端新建项目输入:vue create vue3-ts2.接下来的每一步如图所示:注意要通过空格选中TypeScript

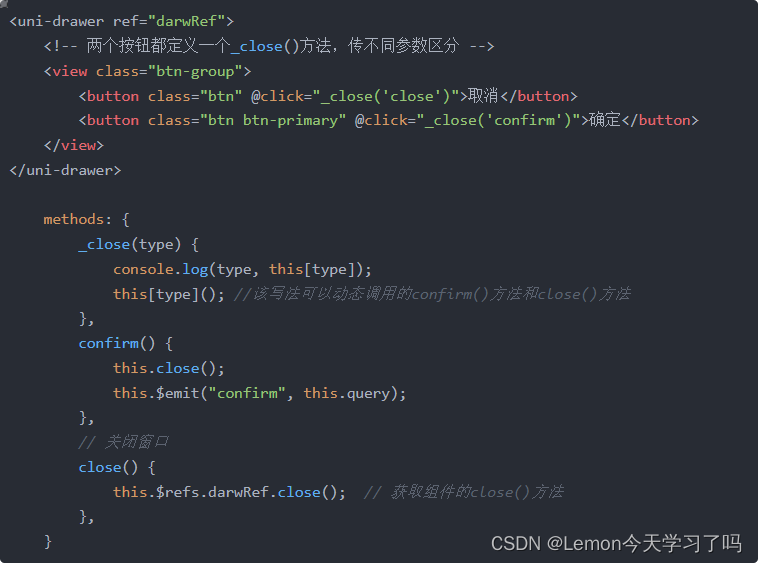
使用this[ ]()写法,在[ ]内填入变量,即可调用不同的方法;this.$refs[ ]同样适用。关于this.$refs的使用,先来介绍一下:介绍:只要想要在Vue中直接操作DOM元素,就必须用ref属性进行注册。$refs与document.getElementById方法相比,会减少获取DOM节点的消耗。用法:强调:如果有多个this.$refs需要动态被使用,就可以通过this.$r

前言:在使用uni-app组件时,需求方要求点击头部的tab切换时,首尾两个点击就在最前面和最后面高亮显示即可,中间的要求选中哪个tab哪个tab就在滑到最中间显示。如this.$refs.myTabRef.$el获取的就是该标签的类名my-tab。如this.$refs.myTabRef获取的myTabRef这个组件,可以使用myTabRef上的方法。获取组件实例 ,可以使用组件的所有方法 (使

一. 需求:左边是内容板块,右边是目录结构,点击右边内容跳转到左边相应位置展示,滑动左边内容右边目录自动跳转。

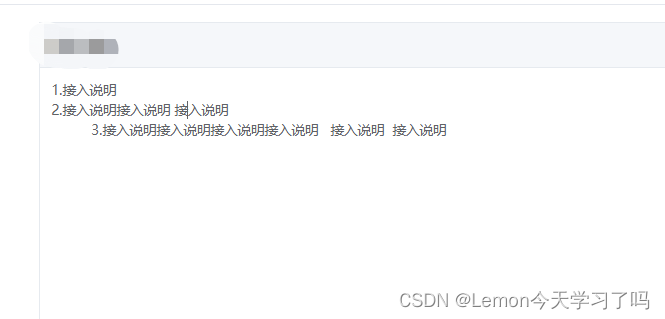
一、场景:用户在表单或者textarea中输入的带空格和换行的内容提交后,在其他地方查看输入内容必须与输入的内容保持一致。