
vue.js使用this[ ]()动态获取方法
使用this[ ]()写法,在[ ]内填入变量,即可调用不同的方法;this.$refs[ ]同样适用。关于this.$refs的使用,先来介绍一下:介绍:只要想要在Vue中直接操作DOM元素,就必须用ref属性进行注册。$refs与document.getElementById方法相比,会减少获取DOM节点的消耗。用法:强调:如果有多个this.$refs需要动态被使用,就可以通过this.$r
·
使用this[ ]()写法,在[ ]内填入变量,即可调用不同的方法;this.$refs[ ]同样适用。
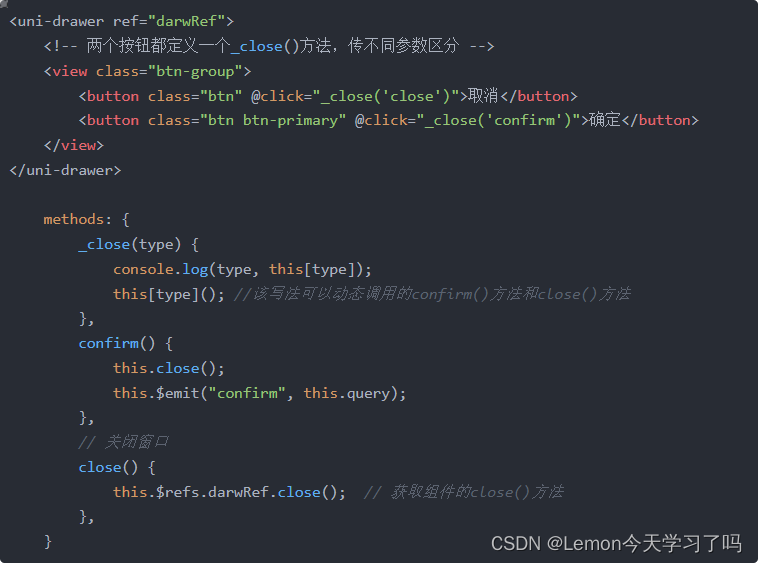
<uni-drawer ref="darwRef">
<!-- 两个按钮都定义一个_close()方法,传不同参数区分 -->
<view class="btn-group">
<button class="btn" @click="_close('close')">取消</button>
<button class="btn btn-primary" @click="_close('confirm')">确定</button>
</view>
</uni-drawer>
methods: {
_close(type) {
console.log(type, this[type]);
this[type](); //该写法可以动态调用的confirm()方法和close()方法
},
confirm() {
this.close();
this.$emit("confirm", this.query);
},
// 关闭窗口
close() {
this.$refs.darwRef.close(); // 获取组件的close()方法
},
}关于this.$refs的使用,先来介绍一下:
介绍:只要想要在Vue中直接操作DOM元素,就必须用ref属性进行注册。$refs与document.getElementById方法相比,会减少获取DOM节点的消耗。
用法:
- ref 加在普通的元素上,用this.$refs.名字 获取到的是dom元素;
- 加在子组件上,用this.$refs.名字 获取到的是组件实例 ,可以使用组件的所有方法 。例如this.$refs.darwRef 获取整个Vue实例中所有的引用,再去找darwRef 这个引用指向div的dom节点。
强调:
- ref 需要在DOM渲染完成后才会有,在使用的时候要先确保DOM已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
- 如果ref 是循环出来的,有多个重名,那么ref的值会是一个数组 ,通过循环可以拿到单个的ref 。
如果有多个this.$refs需要动态被使用,就可以通过this.$refs[ ]这种方法在[ ]中传入要动态改变的名字。
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)