
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
PHPstudy+Vscode配置php开发环境(右键直接打开php文件)
PHPstudy+Vscode配置php开发环境(右键直接打开php文件)

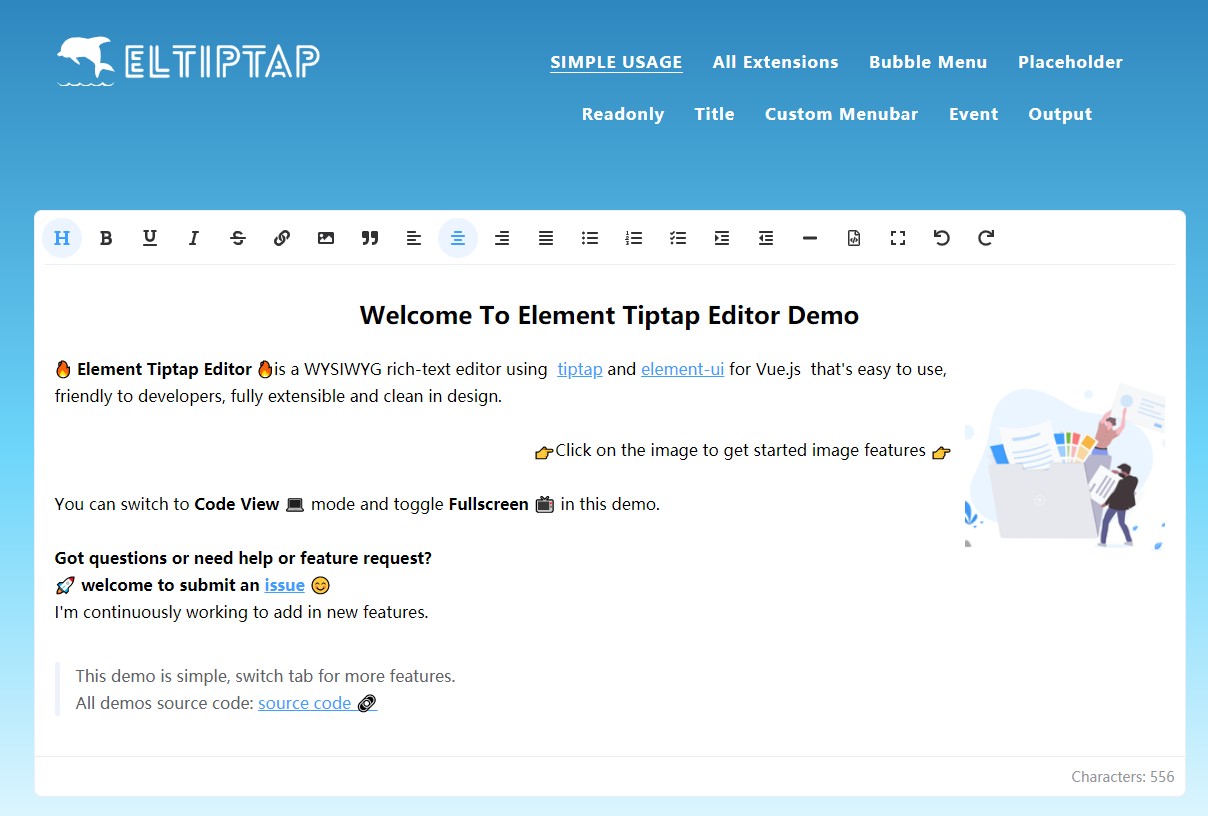
vue中使用element-tiptap富文本编辑器
vue中使用element-tiptap富文本编辑器

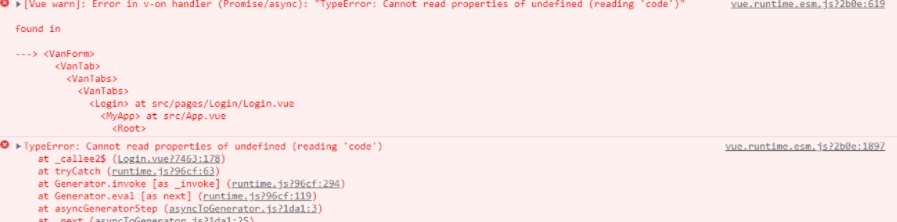
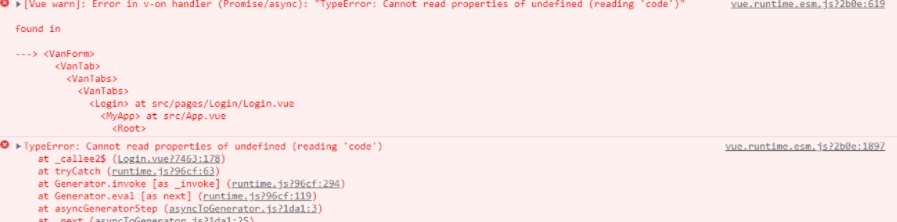
vue报错解决:Error in v-on handler (Promise/async): “TypeError: Cannot read properties ofundefined
vue报错解决[Vue warn]: Error in v-on handler (Promise/async): "TypeError: Cannot read properties of undefined (reading 'code ')” axios可以获取数据,控制台输出为undefined

VS Code中使用git(创建本地仓库及远程仓库、将本地仓库推送至远程仓库、克隆远程仓库、拉取远程仓库、解决冲突)
创建本地仓库及远程仓库、将本地仓库推送至远程仓库、克隆远程仓库、拉取远程仓库、解决冲突
C++课程设计(电影院自助售票&管理系统)
文章目录一、可行性分析二、项目规划三、系统功能结构四、系统设计五、系统测试1.主界面2.用户购票3.用户取票4.用户退票5.影片录入6.影片修改六、完整代码1.引入库2.读入数据总结一、可行性分析面对影院在日常管理过程中出现的各种情况,电影院售票管理系统时,应能够达到以下目标:电影院售票管理系统两个模块管理系统和售票系统。1.管理系统具有如下功能:(1)录入信息:且可不定时增加数据。并根据放映时间
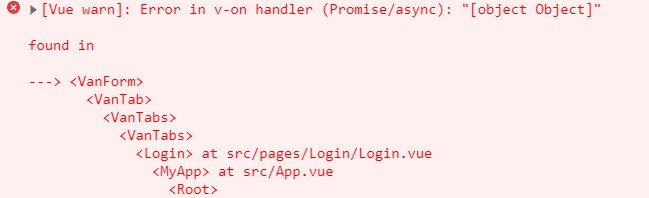
vue报错解决:Error in v-on handler (Promise/async): “[object object]“
解决方法:使用try/catch包裹axios请求部分修改后:

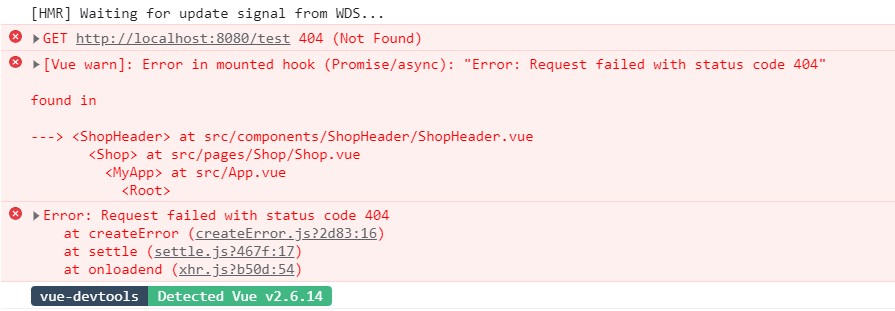
vue报错解决:mock.js请求数据报错404
mock.js请求数据报错404

vue报错解决:Error in v-on handler (Promise/async): “TypeError: Cannot read properties ofundefined
vue报错解决[Vue warn]: Error in v-on handler (Promise/async): "TypeError: Cannot read properties of undefined (reading 'code ')” axios可以获取数据,控制台输出为undefined

到底了










