
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
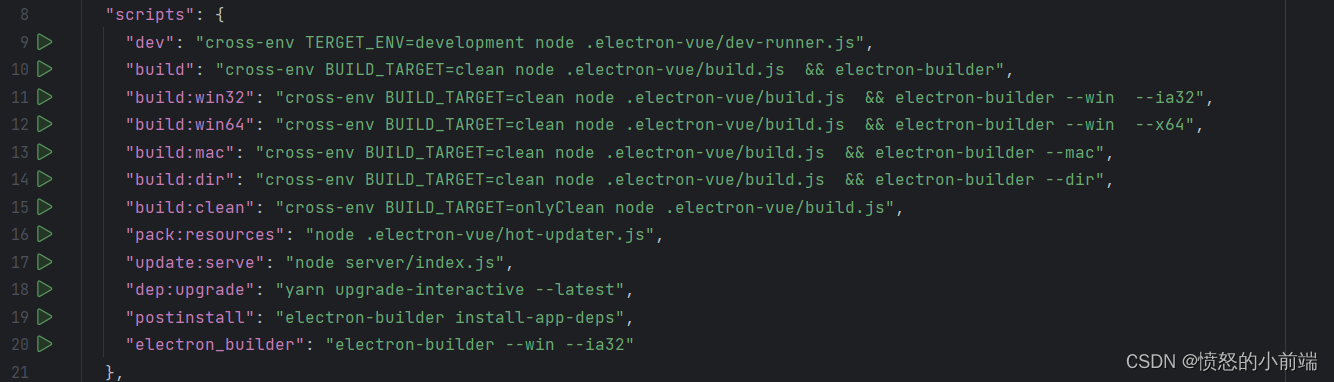
如果后期页面更新了内容,最后需要将现有的数据备份,安装新版本后在重新导入一下即可!当然由于本地存储有大小限制,存一些小数据还是可以的,但是存放大数据就肯定不行了。打完包之后,直接在build文件夹下运行exe安装包,可以选择安装目录。基于这个思路,我们创建多个js文件当成你的每个的功能表。在没有数据库的情况下,我们可以有很多种选择,比如:本地存储!第二步:封装node.js对js文件的操作功能。根

vue使用el-table实现自定义表头及内容数据老规矩话不多说,直接上代码<el-table :data="rightSet" border><el-table-columnalign="center"v-for="(item, index) in rightHeader":key="index":prop="item.prop"><template slot="h
实战vue连接并获取mysql数据首先先搭建一个vue脚手架,搭建完成之后进行一下操作!第一步:在根目录下(src)创建一个server文件,如下图就是文件结构了第二步:文件创建完成之后,那么我们现在进行完成数据库的连接配置// 数据库连接配置db.jsmodule.exports = {mysql: {host: '192.168.×××.××',//mysql连接ip地址user: '***'
怎么 解决uView中u-button点击事件偶发失效问题uview中u-button之所以会出现点击事件偶尔失效是因为uview对按钮做了节流的效果当然如果想解决也是很容易的,我们找到u-button.vue文件的throttleTime里面的default的时间就好了这样就解决了、希望能帮助你...
实战vue连接并获取mysql数据首先先搭建一个vue脚手架,搭建完成之后进行一下操作!第一步:在根目录下(src)创建一个server文件,如下图就是文件结构了第二步:文件创建完成之后,那么我们现在进行完成数据库的连接配置// 数据库连接配置db.jsmodule.exports = {mysql: {host: '192.168.×××.××',//mysql连接ip地址user: '***'
uniapp生成二维码和条形码我们做小程序在我的这个页面经常会遇到有生成二维码的需求,那么我们使用tki-barcode和tki-qrcode这两个组件进行实现我们的需求组件下载地址:“点击这里”下载之后我们解压到项目的components接下来第一步:我们就在使用的那个页面进行引用import tkiBarcode from '@/components/tki-barcode/tki-barco
uniapp之懒加载分页前言:最近一直在写uniapp移动端项目,在写到列表时常常会有懒加载分页的功能,那么接下来我们来进行实现懒加载分页的功能,话不多说直接上代码!<u-cell-group><u-cell-item v-for="(item,index) in cellData" :key="index" @click="goDetails(item)" :title="it
uniapp中map的markertap方法及使用项目需求:我们在做地图的时候经常会做撒点功能,当我们点击这个点的时候,想要获取这个点的信息,那么我们就可以使用markertap属性获取这个点的信息,下面我们来上代码markertap(e){console.log(e)var clickmarkerId = e.mp.detail.markerId//根据e.mp.detail.markerId跟
el-upload上传文件大小限制当我们在使用element做上传文件的时候,会有要求做上传文件的大小限制这个需求,今天我们就来讲一下限制大小这个功能:首先先讲一下流程,当文件超过20MB的时候让他提示文件大小不能超过20MB,请重新上传。下面我们来看代码:<el-uploadclass="upload-demo" ref="upload" name="upload" :action="ac
最近公司新接了一个项目,要求没有后端前端画页面写假数据并且相应的功能展示。分给我的大多数都是增删改查一些类似的页面。接下来我们就开始上代码!HTML:<div class="header pad" style="padding: 20px 0"><el-formref="formInline":inline="true":model="formInline"label-width










