
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
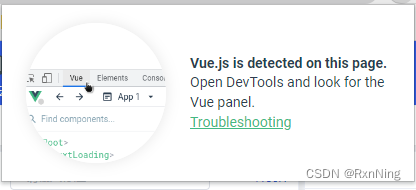
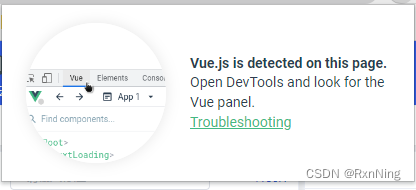
1.查看public/index.html中引用的vue是否为压缩版本(vue.min.js)。2.1 设置-扩展程序-管理扩展程序-找到Vue.js devtools。2.4 有权访问的网站:设置成再在所有网站上。2.3 打开-允许访问文件网址。需要把压缩版换成vue.js。

.vue-treeselect{height: 28px;}.vue-treeselect .vue-treeselect__control{height: 28px !important;}.vue-treeselect__placeholder{line-height: 28px;font-size: 14px;}.vue-treeselect input{font-size: 16px;}
方法一:直接在vue项目的index.html中引入 外部链接即可#index.html文件中<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>不推荐:因为引入外部链接或者引入下载好的js文件这种方式不参与打包,需要下载到本地的jquery文件引入才可方法二安装依赖
路由参数变化,地址没变化 ,页面不重新渲染,刷新问题原因:该路由对应的组件在 路由地址没有改变,会复用该组件,不会再重新创建该组件实例,所以对应的写在生命周期钩子函数中的异步请求代码就不会执行,页面也不会重新渲染,解决方法:方法一:给对应的router-view 动态添加key属性,这样就不会出现路由参数变化页面复用的情况,代码如下:#router-view 代码<router-view :
element-ui tree子节点部分选中时父节点也选中实现如果需求是:选中任何一个子节点都默认选择父节点,怎么办?其实,element-ui也提供了方案,常规下,如果子节点选中,那么这时父节点是半选中状态,在获取选中值时,只需要利用**getHalfCheckedKeys()+getCheckedKeys()**两个方法即可达到效果。let zi = this.$refs.tree.getCh

路由参数变化,地址没变化 ,页面不重新渲染,刷新问题原因:该路由对应的组件在 路由地址没有改变,会复用该组件,不会再重新创建该组件实例,所以对应的写在生命周期钩子函数中的异步请求代码就不会执行,页面也不会重新渲染,解决方法:方法一:给对应的router-view 动态添加key属性,这样就不会出现路由参数变化页面复用的情况,代码如下:#router-view 代码<router-view :
1.查看public/index.html中引用的vue是否为压缩版本(vue.min.js)。2.1 设置-扩展程序-管理扩展程序-找到Vue.js devtools。2.4 有权访问的网站:设置成再在所有网站上。2.3 打开-允许访问文件网址。需要把压缩版换成vue.js。

首先看看成果表单嵌套的增加嵌套表单的验证代码展示直接复制到你的 vue 中就可以展示和进行测试有问题的话可以提问(数据都是随便写的)<template><div class="form"><el-row><el-col :span="12"><el-card class="box-card"><div slot="header" c

vue/cli2中/config/dev.env.js/config/prod.env.js配置 开发环境名NODE_ENV: '"development"'配置 开发环境后台接口地址BASE_API: '"http://123.57.71.29:8080"'调用配置好的参数axios.default.baseURL = process.env.BASE_APIrequire.context函数接
这是一个按钮录音弹窗:你也可你自己换成别的!点击保存会返回 录音的 路径 通过 v-model 绑定的!(你也可以自己写个emit 返回方法,)我代码中有 我项目录音转文字的接口,使用者注意吧这些删除了就行# 要删除的(就这俩)import {usualUploadFileOne,removeFile,usualGetFileList,getSpeech} from '@/common/api/i










