
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3 hooks封装方法
vue3封装hookstypescript接口
vue登录界面(点击登录之后,用户名替代登录、注册按钮)
此处使用了Element-ui组件。1、在注册页面对用户注册信息进行存储(此处使用本地存储数据,存储在浏览器中)<script>export default{methods:{submitResgiter(form){// ref 加在普通的元素上,用this.$refs.(ref值) 获取到的是dom元素// validate 表单验证this.$refs.form.validate
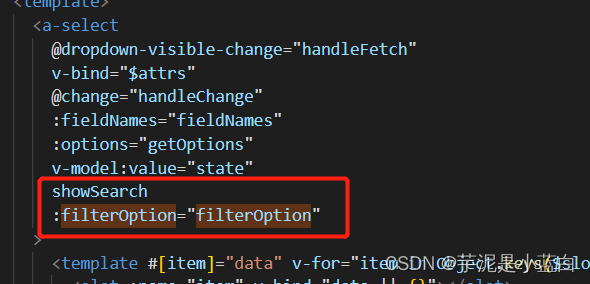
Ant Design Vue框架 select下拉以及TreeSelect树形选择模糊搜索
ant design vue的Select下拉、TreeSelect树形下拉模糊搜索

Vue3 多路由指向同一组件 实现keep-alive缓存页面的解决方案
多路由指向同一组件 实现keep-alive缓存页面

vue3 父子孙组件之间的方法的调用
vue3 父子孙组件之间的方法的调用

vue通过使用vuex、axios异步调用json文件内的数据
在vue文件内写入需要的内容,如<div class="nav"><div class="addInfo"><input type="text" v-model="addData"/><button@click="addInfo()">添加数据</button></div><div class="content">
vue实现购物车简单功能
1、写商品信息数据2、点击加入购物车按钮,将数据加入到购物车内部(此处购物车与商品信息写在同一个页面内)添加按钮添加按钮的方法<script>export default{methods:{//点击添加按钮,将数据添加到购物车(即空数组baskets)中去,并对数量就行添加addFood(row){let boo = false;let index = 0;//index是如果存在这个
到底了










