
Ant Design Vue框架 select下拉以及TreeSelect树形选择模糊搜索
ant design vue的Select下拉、TreeSelect树形下拉模糊搜索
·
select下拉、TreeSelect树形选择模糊搜索
在使用ant design vue的下拉以及树形下拉的时候,因为需要使用到模糊查询,按照官网写的那样的话,达不到自己想要的效果,因此就换了一种写法,使效果达到想要的效果。
1、Select下拉选择
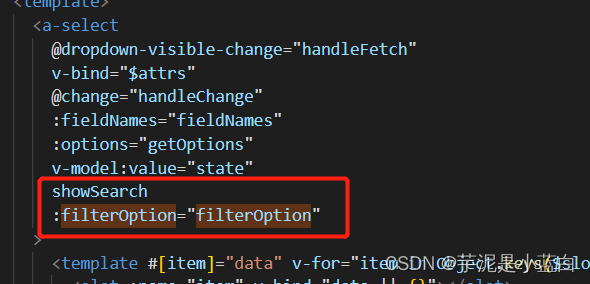
在使用组件的时候,如果想要使用查询的话,有一个属性一定要写上

因为需求是需要模糊查询的,并且在输入框输入的时候进行筛选,所以还需要再加一个属性

官方的写法,使用的数据集是固定的,所以按照官网这样的写法的话,我是达不到想要的效果的,因为所使用的下拉封装成了一个组件,在多个地方进行了使用,并且接口返回的数据集是不一样的,很多label、value都是不一样的,所以不能使用官网的那种写法。
在写的时候,也是碰到很多小坑,然后就在网上百度了一下,通过下方的写法,也是可以实现搜索的,但是无法实现模糊查询,只能精准查询。
a、实现搜索,但是不能模糊搜索


因为想要进行模糊查询,所以写成一个方法,这个方法可以进行模糊查询,但是我无法将这个方法运用到上边那个筛选事件中,所以就没再往下写,在写这个方法的时候又想到了其他的方法,就去写了其他的方法。

b、实现模糊查询
其实使用的还是这个属性,不同的是,方法中的写法不同


效果如下:

2、树形下拉选择
其实将下拉选择写出来之后,树形下拉选择就会简单很多,与下拉选择一样的需要showSearch、filterTreeNode两个属性


写法如下:


效果如下:

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)