
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
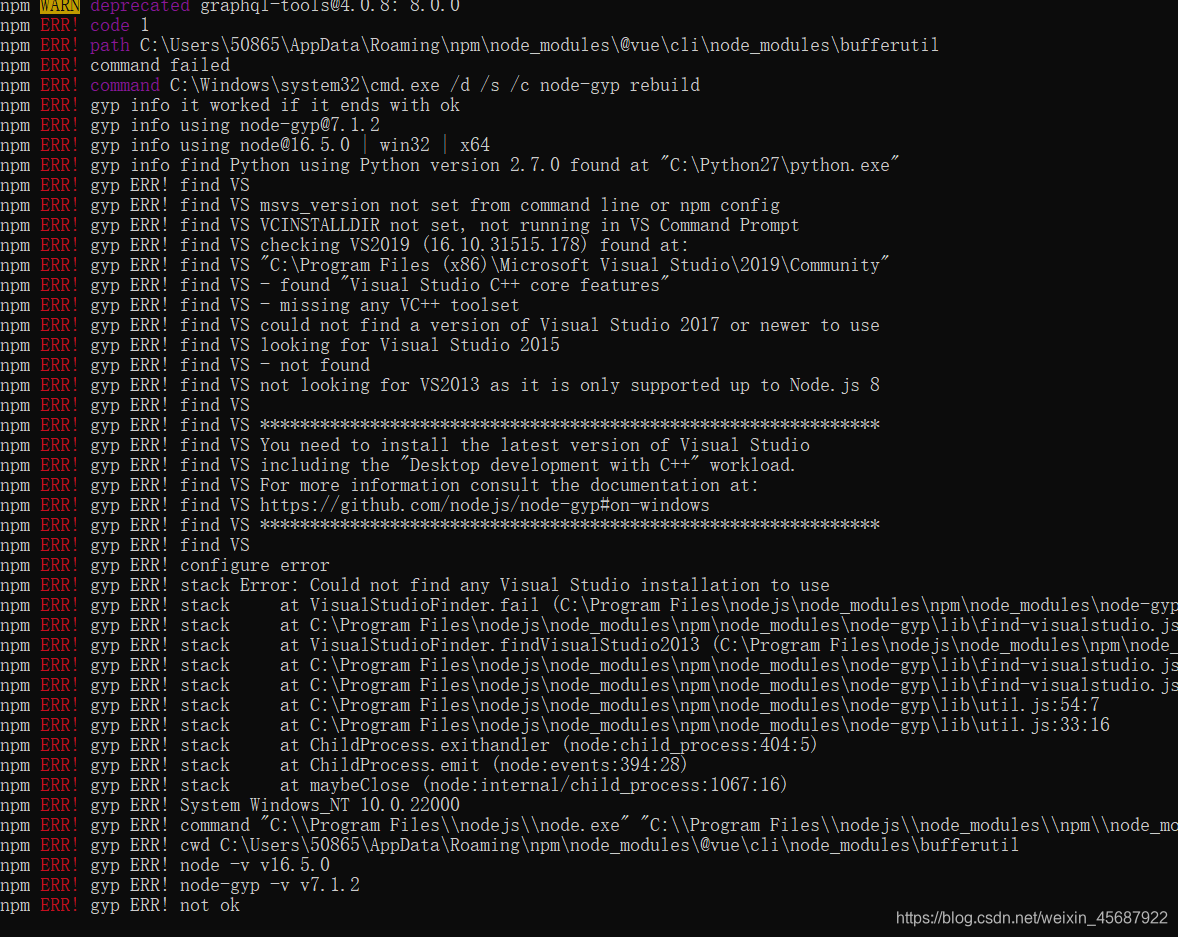
导航:https://www.cnblogs.com/irobotzz/p/12336767.html报错信息????npm ERR! code 1npm ERR! path C:\Users\50865\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\bufferutilnpm ERR! command failednpm ERR!

Vue-多页面跳转去掉.html后缀的解决办法首先我要问你个问题,为什么加载网页会默认执行index.html?index.html其实本意是导航页,也就是在这个页面上包含了网站上的基本连接,可以理解为,你访问一个地址,默认打开的就是这个页面。在public文加下放置的是静态文件入口,所以他访问的就是这几个文件,通过访问文件夹的方式,在内部改为index.html,则优化了访问页面跳转页面是去掉.
vue3 setup 使用 getCurrentInstance
该文章api由 UomgAPI平台 提供;技术在进步;我也也要跟上技术的步伐,自己总结了下二次封装axios的经验;支持ts(已经在实际项目上线)通常我们的项目会越做越大,页面也会越来越多,如果页面非常的少,直接用axios也没有什么大的影响,那页面组件多了起来,上百个接口呢,这个时候后端改了接口,多加了一个参数什么的呢?那就只有找到那个页面,进去修改.整个过程很繁琐不易于项目的维护和迭代.这个时

此坑踩得我挺难受的,搞了三天需求进入页面,获取用户具体经纬度并且获取当前位置信息;问题在PC电脑调试没问题。到移动端设备上报错GetipLocationfailed解决方法思路高德获取不到我就用。










