
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
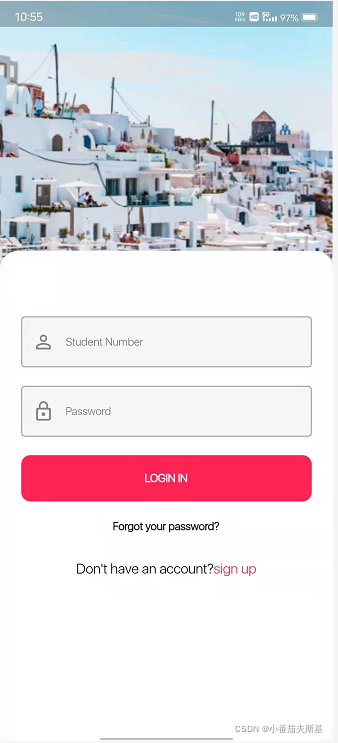
项目介绍云山印尼语 Study(简称“云印”)是一款主要面向学习印尼语的高校学生 和印尼语教师以及其他印尼语学习者的辅助学习平台。“云印”功能丰富,满 足学生、教师两种角色的不同需求,为学生提供从单词记忆、基础课程学习、 搜索翻译到课外文章阅读、视频拓展的逐步深入的系统性语言学习辅助功能, 并且为学生设计了具有趣味性的“每日单词打卡”和“每日一句”系列,促进 学生养成持续的学习习惯。为教师提供课程

是一种约定,它定义了一种特定的 commit 信息格式,使得自动化工具能够理解并据此执行各种任务,如自动生成变更日志、决定版本号的升级策略等。这种规范基于semver(语义化版本控制)原则,将 commit 信息分为不同的类型,并允许添加可选的脚本来描述更改的性质。它是一种基于提交消息的轻量级公约,旨在创建清晰、可读的提交历史记录。通过遵循这一规范,我们可以更容易地编写基于规格的自动化工具,例如自

原来的GitHub界面地址:https://github.com/30-seconds/30-seconds-of-code现在,让我们在GitHub地址的后边加上1s变化后的地址:https://github1s.com/30-seconds/30-seconds-of-code现在打开后的界面是这样子的
standard-version还允许你在各个步骤前后运行自定义脚本。例如,在版本号更新前后,或者在git提交前后。你可以在中添加prebumppostbumpprecommitpostcommitstandard-version是一个强大而灵活的工具,能够让版本控制和发布变得更简单,更规范,也更易于跟踪和理解。无论你是个人开发者,还是团队开发者,我都强烈推荐你试试看。

Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目。使用 npm:$ npm init @vitejs/app <project-name>$ cd <project-name>$ npm install$ npm run dev或者 yarn:$ yar
文章目录Java: JavaFX桌面GUI开发1、基本概念2、最小框架代码3、控件布局4,初步认识stage窗口5,stage窗口模式(StageStyle)6,screen类的使用7,Group容器的使用8,Button按钮以及简单介绍设置背景颜色和外边框等问题Java: JavaFX桌面GUI开发1、基本概念窗口Stage场景Scene布局stackPane控件Button2、最小框架代码创建
文章目录介绍使用①下载②引入③Mock.js的规范Mock.mock()Mock.Random在Vue项目中使用Mock.js介绍mock.js 官网:http://mockjs.com/目前的大部分公司的项目都是采用的前后端分离, 后端接口的开发和前端人员是同时进行的. 那么这个时候就会存在一个问题, 在页面需要使用大量数据进行渲染生成前, 后端开发人员的接口也许并没有写完, 作为前端的我们也就

文章目录父子组件通信(1)props / emits①props使用props获取非 Prop 的 Attributeemits(子传父)(2)v-model / emits(3)ref / emits父子组件通信(1)props / emits①propsFather.vue<template><Childtitle="用户信息":index="1":uid="userInfo
文章目录一,以一个目录树状结构进行展示二,package.json三,项目里边还有一个非常重要的文件main.ts文件,你可以把它叫做入口文件,这里边只有简单的三行代码。一,以一个目录树状结构进行展示|-node_modules-- 所有的项目依赖包都放在这个目录下|-public-- 公共文件夹---|favicon.ico-- 网站的显示图标---|index.html-- 入口的html文件
首先,在百度到ant design官网之后,要在右上角调整版本不然会有大坑下载使用npm i --save ant-design-vue@next完整引入import { createApp } from 'vue';import Antd from 'ant-design-vue';import App from './App';import 'ant-design-vue/dist/antd.











