简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
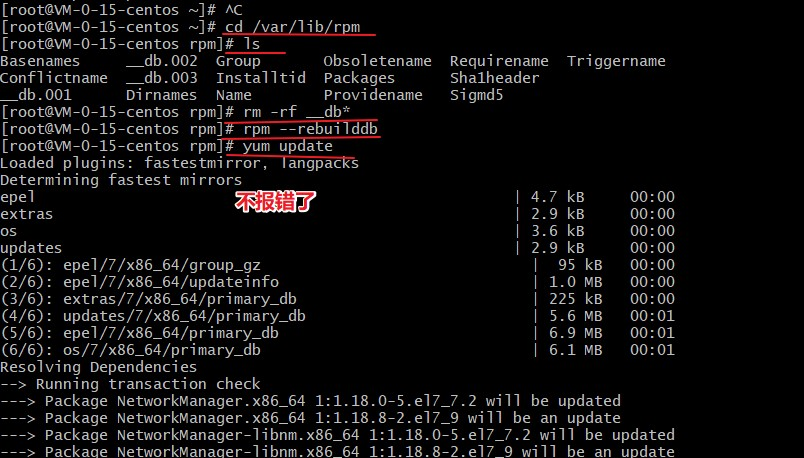
【已解决】yum执行命令 error: rpmdb: BDB0113 Thread/process 728/140414210832448 failed错误截图再现:错误场景:可能是yum update xxx或yum install xxx服务器版本:centos 7.x解决方法依次输入以下代码# cd /var/lib/rpm# lsBasenames__db.001__db.003Group

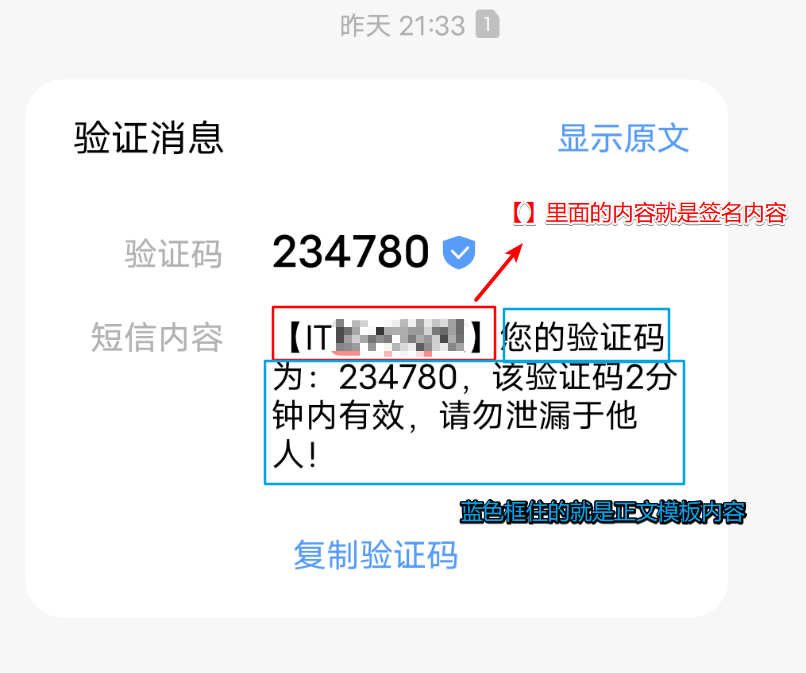
普歌-腾讯云短信+三种实现发送短信的方法前提准备:腾讯云账号新用户领取200条免费短信腾讯云短信SMS登录账号进入短信的控制台进行创建 签名和正文模板,根据提示进行创建不会理解签名和正文模板的签名和正文模板这是我的正文模板:您的验证码为:{1},该验证码{2}分钟内有效,请勿泄漏于他人!有了签名和正文模板后,需要准备这些参数(这是在有了前面两个东西之后)应用SDKAppID:那个14开头的( SK

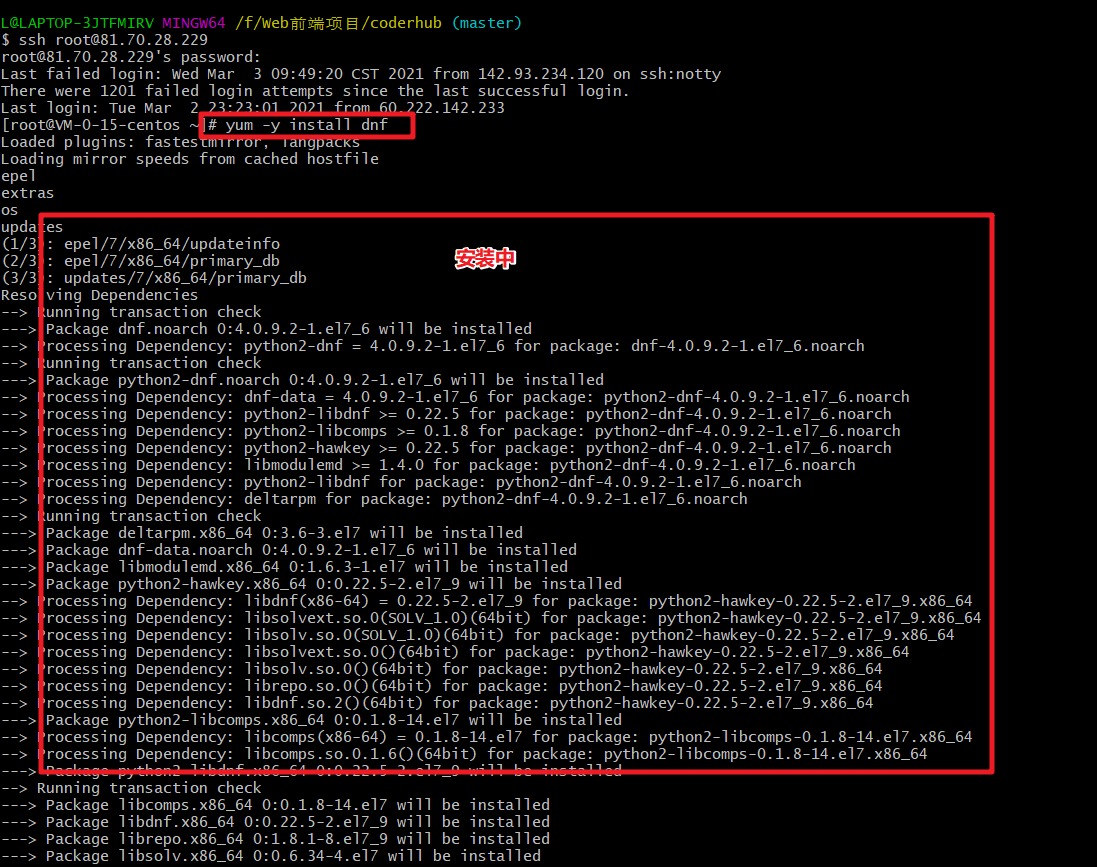
云服务器中安装node版本过低,切换不了版本我的云服务器版本:centos7我们安装软件使⽤⼯具: dnfDNF,全称Dandified(时髦的、华丽的) Yum;是Yum的下⼀个版本,也被称之为Yum的替代品;如果是centos7的版本,需要通过yum进⾏安装(这个⾃⾏安装⼀下),通过yum安装;yum install dnf,如果安装报错,linux中yum错误解决方法centos8,所以是⾃

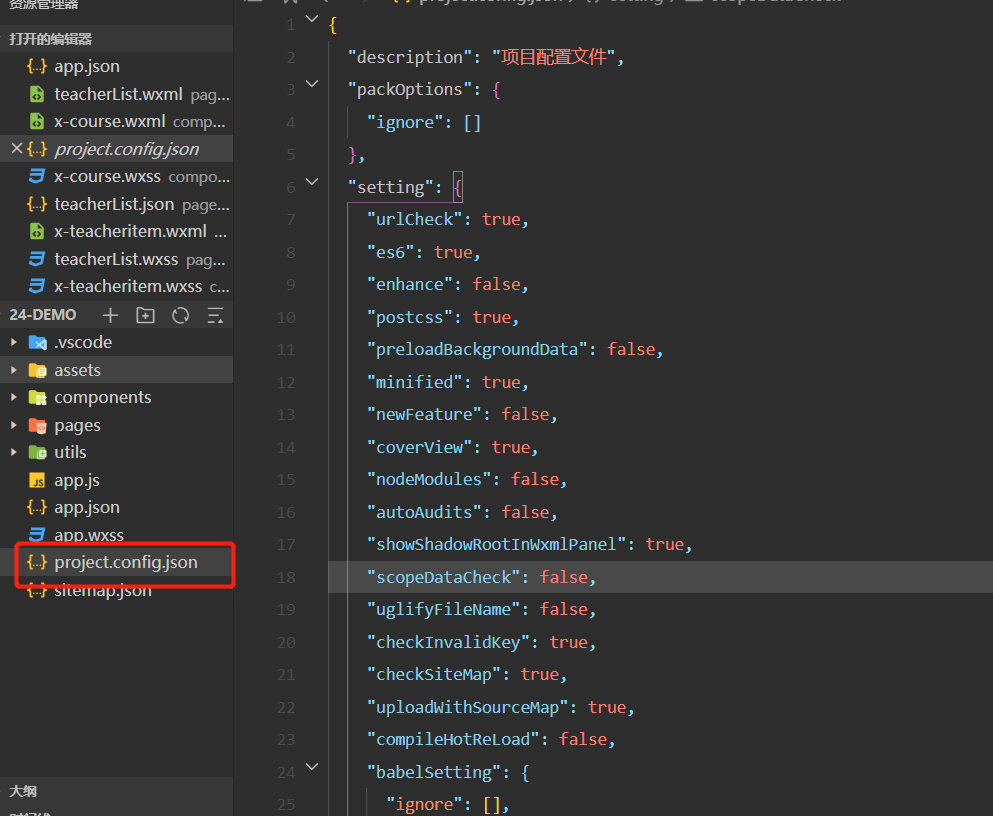
小程序中常用的配置(项目开发配置、小程序收录配置、全局配置、页面配置)前言:小程序的很多开发需求被规定在了配置文件中。为什么这样做?这样做可以更有利于我们的开发效率;并且可以保证开发出来的小程序的某些风格是比较一致的;比如导航栏 – 顶部TabBar,以及页面路由等等。1. 项目开发配置(对应的文件->project.config.json)先附上微信官方给的文档微信小程序项目配置文件文档下

一、 查看系统shells是否安装zsh,通常默认是bash(M1默认使用的是 zsh所以不修改安装了再说了 M1用户忽略这一步)查看系统是否有 zsh. cat /etc/shells如果没有安装zsh,请使用下面命令安装pacman -S zsh二、 首先安装iTem2iterm2官网下载安装(https://iterm2.com/)三、 安装oh-my-zsh方式一:官网的正常安装方式(如果

实现自定义video播放视频控件,详解video中JS的api最后的效果(还有控制音量,开关声音,因为赶时间,没做上,会在本篇文章中说,怎么控制)先上基础知识video的标签属性属性值功能描述controlscontrols是否显示播放控件autoplayautoplay设置是否打开浏览器后自动播放widthPilex(像素)设置播放器的宽度heightPilex(像素)设置播放器的高度loopl

npm run dev启动项目报错【module.exports = merge(prodEnv, {TypeError: merge is not a function TypeError: merge is not a function at Object. (H:\xxx\vue-admin-1010\config\dev.env.js:5:18)】前言:我的是用vue-element-ad

哈哈哈。好久没更新了,因为参加了工作和校招面试,还有一部分是自己学习。大部分笔记都写在印象笔记上了,后续会持续分享哈。分入口文件因为我们打包时需要不同的main配置文件。方便进行打包需要在根目录下创建两个main文件。在vue.config.js中写入webpack语法或者vue.config提供的语法。识别环境变量(我环境变量是通过cross-env进行控制)module.exports = {

error描述:提示:这里一般是在运行vue 项目或者node时出现问题,但出现这种解决办法都一样解决方案:在环境变量path中添加System32的路径,一般路径在C:\Windows\System32一般这样就可以解决,项目就能跑起来...

Vue2项目中使用Swiper5出现BUG前言:我们再开发项目时,难免会用到一些炫酷的轮播图,目前提供较好功能并且多端兼容的就有Swiper,版本目前是4-6,常用的是swiper5,swiper是刚刚出来的最新版本(附上Swiper官网),我这里是使用5版本遇到的动态数据后不轮播的bug1. 去Swiper找到自己想要的配置项根据自己项目需求找配置项2. 这是我需要的swiper配置(修改bug