
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、vue 进行 跨域处理在 config 文件内proxyTable: {'/baseUrl': {target: 'https://。。。。。。.com/', // 你要跨域的地址secure: false,changeOrigin: true,pathRewrite: {'^/baseUrl': ''}}},// 其中 '/baseUrl' 就是项目中数据请求的 ip 替换
vue-element 时间选择器datepicker 第二次展示change无效,数据刷新页面不刷新。解决:用blur 替代 change。

2、mutations :同步修改 ,使用commit(注意 fn 名字是 大写。(注意 fn 是小写 ,-- 修改完commit 调用 同步的方法。3、actions :异步修改 ,使用 dispatch调动。1、getters:获取不同类型数据(类似计算属性。

环境变量、接口封装、接口调用、细节分析

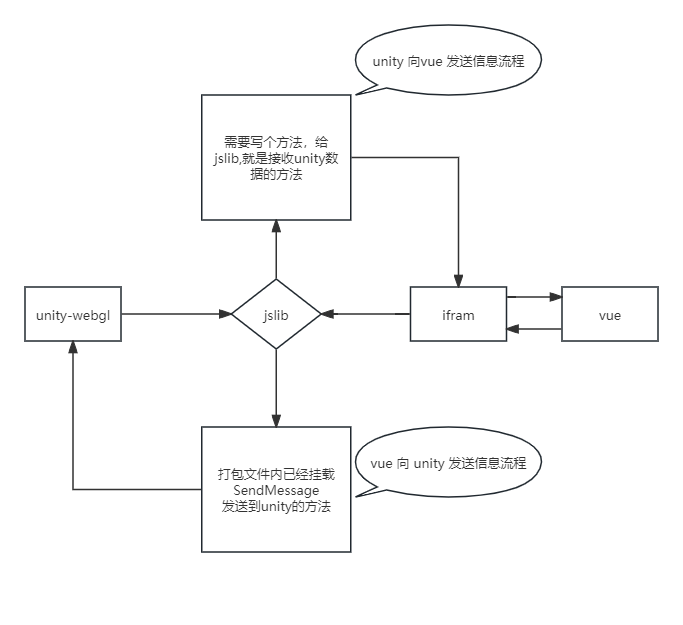
其实就是调用html 里面的方法,回调给我们数据,我们只要写好方法名给jslib即可(unity开发者去写进去),就能收到信息。看过很多例子:介绍的都不是很详细,不如自己写, 注意看箭头走向。共同点:unity 打包项目都放 在 public 里面。备注:SendMessage方法 的来源,我们直接用就行。方式一:通过 ifram 引入 到vue 项目。2、ifram 再传给 jslib。方式二:

html + vue + axios能获取数据但是无法渲染实现方案 :是因为指向问题,ajax 里面 this 不是 vuehttps://blog.csdn.net/qq_40386177/article/details/124010667










