简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
将项目提交到Git步骤(暂做记录)
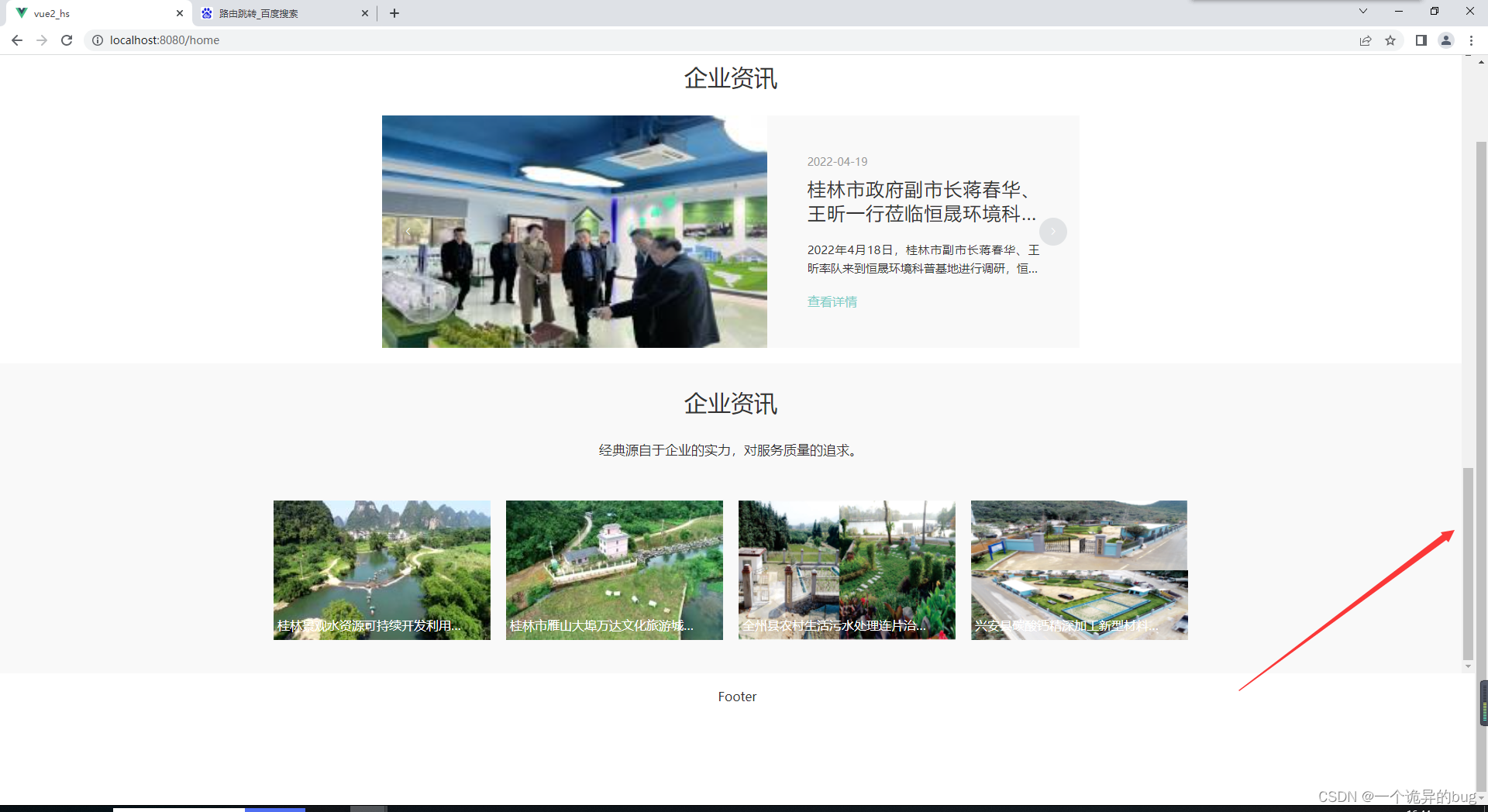
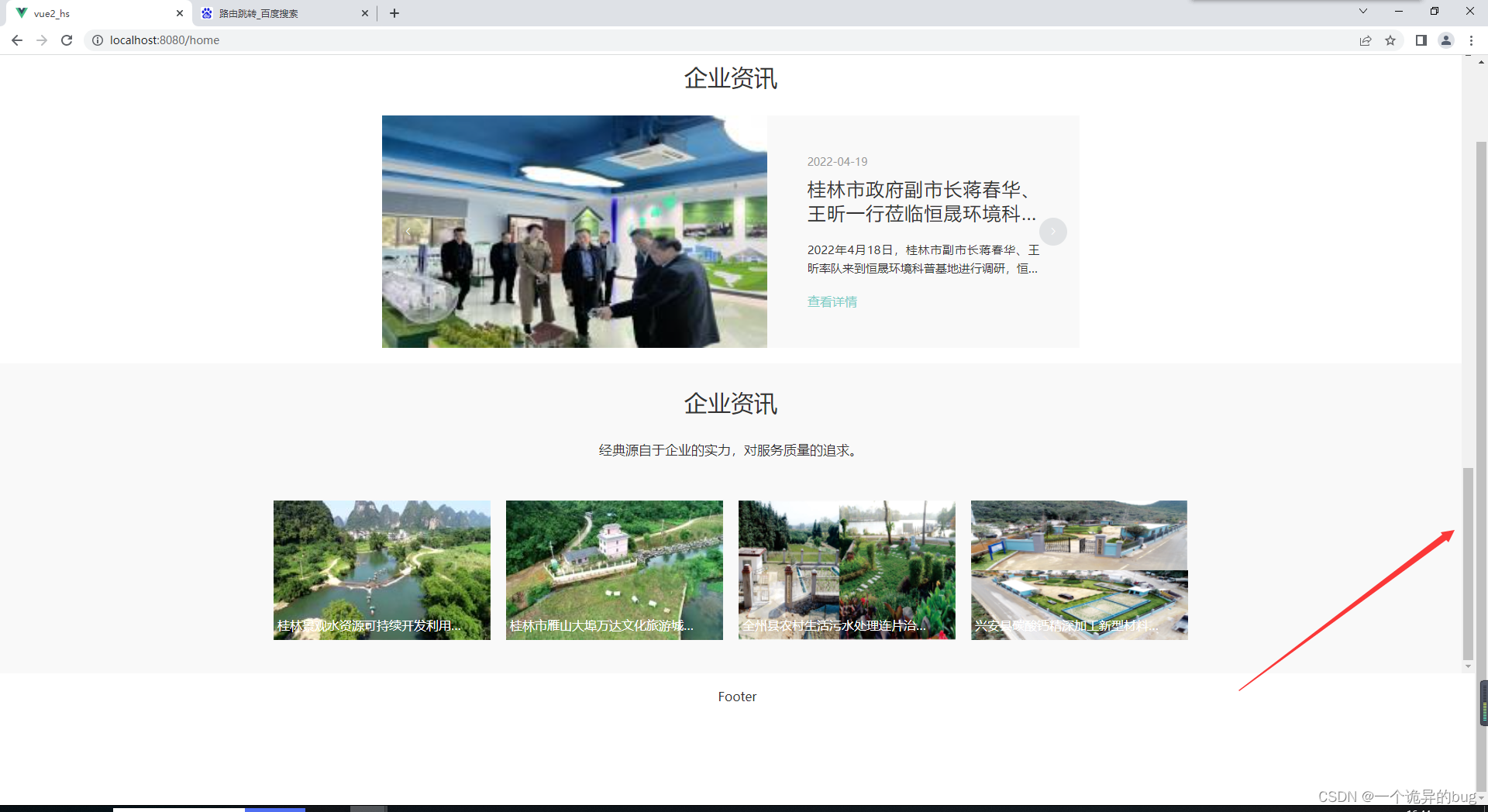
在做一个门户网站时,使用了vue+elementUI,然后使用了Container 布局容器,但是发现会出现两个滚轮,这显然是不符合逻辑的。解决方法:如果需要隐藏main的滚轮则在 el-main中设置overflow-y: hidden;样式如果需要溢出部分的内容并交给浏览器最外边的滚动条,则设置overflow: visible;如果本篇文章对你有帮助,请点赞鼓励一下,谢谢...

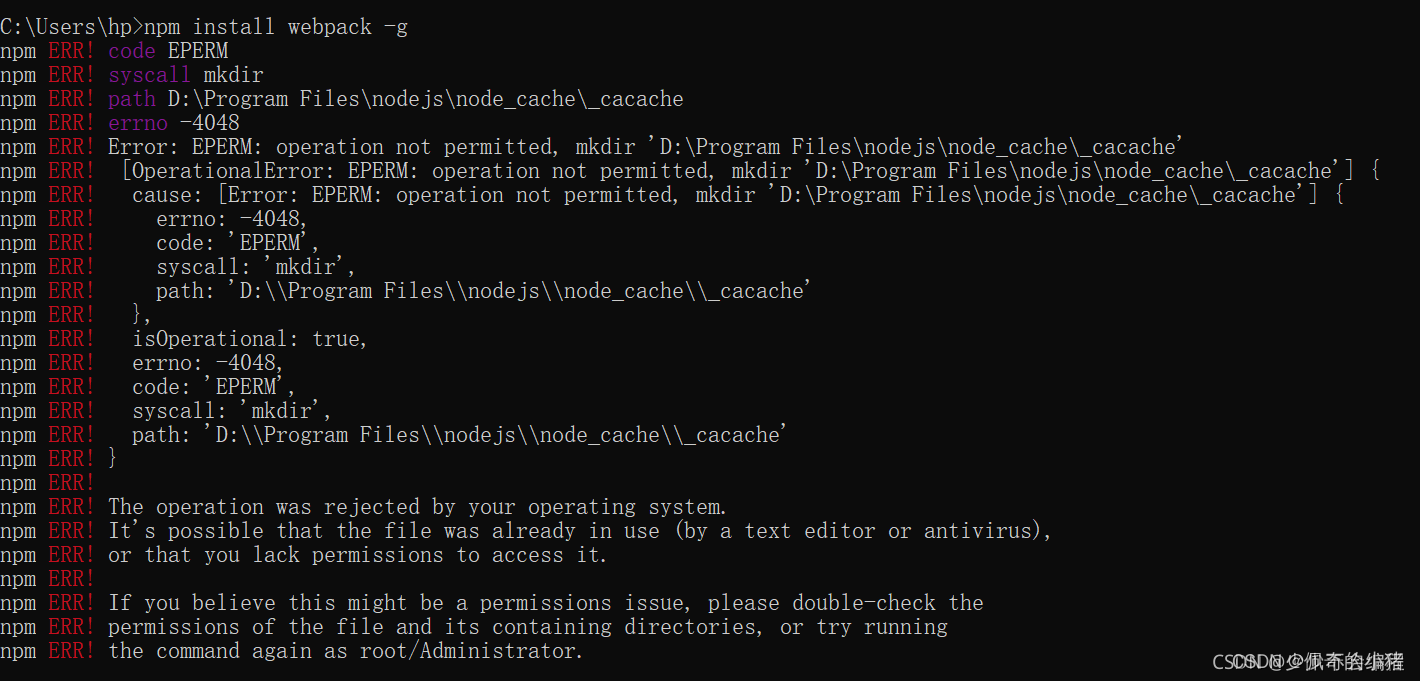
安装vue-cli时遇到相同报错,漏截图,借用码友的图,在此感谢!(相同问题!)@少少不会编程https://blog.csdn.net/m0_52309938我的问题是输入后报错npm install -g @vue/cli解决方法:1、 需要删除C:\Users\用户\下的.npmrc文件(亲测有效)2、在命令行输入npm cache clean --force(先使用的这个方法,但是没能解决

在做一个门户网站时,使用了vue+elementUI,然后使用了Container 布局容器,但是发现会出现两个滚轮,这显然是不符合逻辑的。解决方法:如果需要隐藏main的滚轮则在 el-main中设置overflow-y: hidden;样式如果需要溢出部分的内容并交给浏览器最外边的滚动条,则设置overflow: visible;如果本篇文章对你有帮助,请点赞鼓励一下,谢谢...

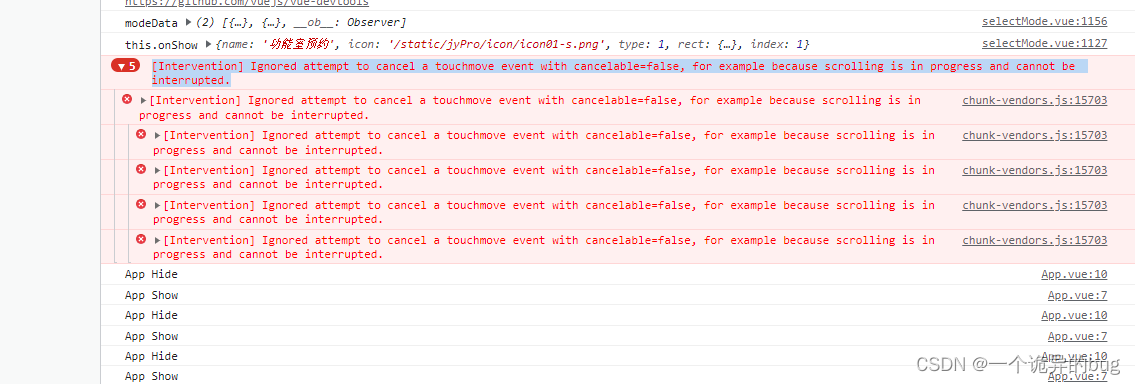
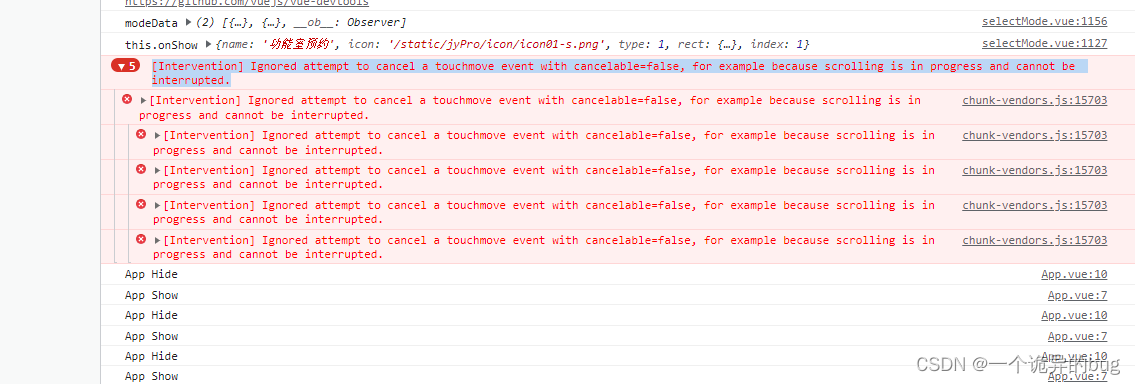
问题背景,开发一个uniapp项目时,需要使用做一个能左右滑动的表,如下图使用的组件为scroll-view,代码截图bug:左右滑动时,会报错,报错信息如下[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in pro

问题背景,因为近期要做一个门户网站,但是自己只有一点的vue基础和uniapp、uview框架的项目经验,就想到了使用vue+elementUI框架开发,当我去官网了解时遇到了问题,点击组件在线运行时会报错,它使用的是codepen前端在线编辑器CodePen 是一个完全免费的前端代码托管服务。与 GitHub Pages 相比,它最重要的优势有:即时预览。你甚至可以本地修改并即时预览别人的作品。

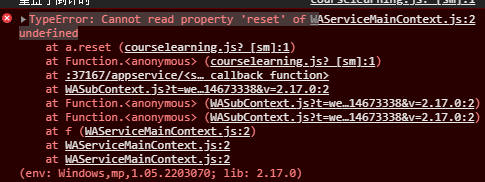
报错为TypeError: Cannot read property 'reset' of undefined刚开始以为是写方法的位置不对,调整与onLoad()同级时依然不行,后面向qq群大佬请教才知道原来是微信开发工具的调试基础库版本太低了,把版本升到2.23.1后重新编译,即可解决问题...

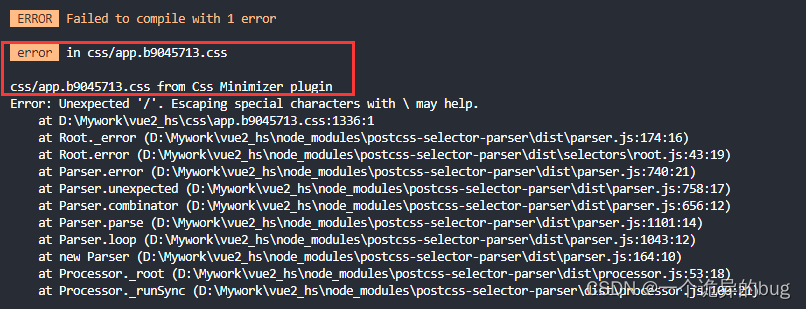
使用vue2+elementUI写了一个门户网站,在打包时遇到一个报错error in css/app.b9045713.css,报错截图如下一开始百度上找不到,交流群也问了个遍,都没有有效的解决方法, 以为是Css Minimizer plugin的问题,实际上和这个插件并没有关系,但是通过排除法猜测可能和css有关系,于是逐个页面排除css样式,终于发现了,原因是我在style里使用了“//”

问题背景,开发一个uniapp项目时,需要使用做一个能左右滑动的表,如下图使用的组件为scroll-view,代码截图bug:左右滑动时,会报错,报错信息如下[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in pro