
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
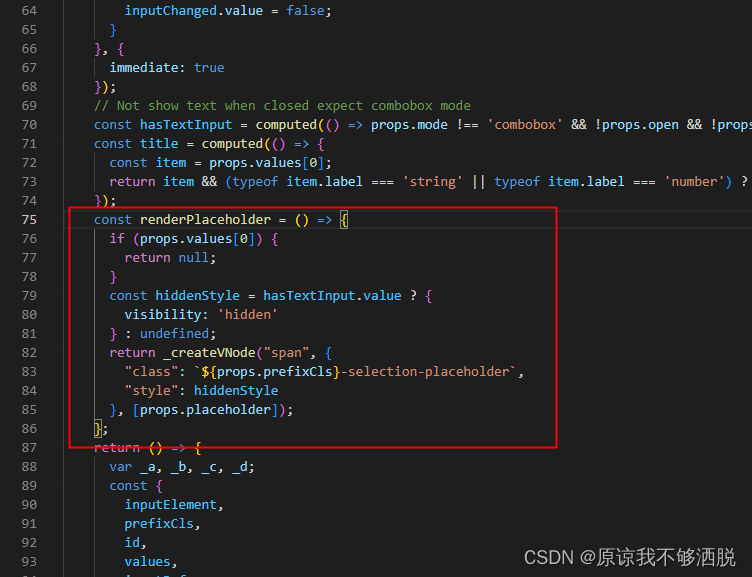
这个问题只会在windows google浏览器上出现,火狐 edge 上都不会出现,mac 的google也不会出现解决方法将失效的这个路由渲染的这个组件 不使用 按需引入{path: '/setting/dataChart',name: 'dataChart',component: () => import('/@/views/dataChart/index.vue'),meta: {i
1.子应用点击回退路径错乱// 在子应用(vue-router4)中添加如下设置 :没有对路由堆栈state做唯一性标记,导致基座和子应用相互影响,vue-router3及其它框架路由没有类似问题if (window.__MICRO_APP_ENVIRONMENT__) {// 如果__MICRO_APP_BASE_ROUTE__为 `/基座应用基础路由/子应用基础路由/`,则应去掉`/基座应用基
直接上代码(以iview为例 elment同理)//template<FormItem :label="'餐厅标签'" prop="tags"><Select v-model="form.tags" multiple :placeholder="'请输入餐厅标签'" @on-select="changeTag"><Option v-for="item in tag_l
videojs//app.vue引入css样式loadCss () {const link = document.createElement('link')link.rel = 'stylesheet'link.charset = 'utf-8'link.href = 'https://cdn.bootcss.com/video.js/6.3.3/video-js.min.css'document
Cannot read property ‘header’ of undefined 这个问题是draggable的版本不对,我换为"vuedraggable": "^4.1.0"这个版本就好了安装npm i vuedraggable@4.1.0 --save 或 yarn add vuedraggable@4.1.0使用<template><div class="drag-bo
官方文档让我们配置babel.config.js,如果我们使用vite快速搭建的项目,那么就很遗憾不行,要换一种配置1. yarn add '@vitejs/plugin-vue-jsx'2. 配置vite.config.ts// vite.config.tsimport { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue
搜索renderPlacehoder方法将其修改为。

最近有点## 标题闲,就想把自己之前看的东西用一个项目来整理一下 结果就遇到了这个问题进入正题:使用webpack搭建简单的vue项目 nodeJs + express + sequelize 实现简单的请求其他服务服务商接口和操作数据库,本来一切都好好的接口请求的时候没有携带cookie进入正题:先看看使用axios在什么情况下会自动附带cookie,什么时候不会在请求同源域名也就是请求不跨域时
项目中维护一个随时更新的ui库的解决方案之一
npm install vue-i18n或者 yarn add vue-i18n1.分别创建中英文语言包// locales/zh.json{login: '登录',Username: '用户名',Password: '密码',Captcha: '验证码',Language: '语言',zh: '中文',en: '英文'}// locales/en.json{login: 'Login',User










