简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<span>{{count}}</span>data:{count:0}function(){//进行运算var num = 0;var t = setInterval(() => {num++;this.count = numif (num == 10) {clearInterval(t...
首先介绍一种 创建a链接的方式下载文件const a = document.createElement('a')// 这里是将url转成blob地址,fetch(url).then(res => res.blob()).then(blob => { // 将链接地址字符内容转变成blob地址a.href = URL.createObjectURL(blob)a.download = n
当前端请求发送并且响应未完成时,终止请求,不再返回数据1、Axios 提供了一个 CancelToken的函数,这是一个构造函数,该函数的作用就是用来取消接口请求的。利用axios请求的config参数,向axios添加一个包含cancelToken的config配置对象。示例:<body><div id="app"><button @click="getMsg" c
//vue组件中是个弹框<template><el-dialog title="编辑" :visible.sync="editDialog" center :fullscreen="true" append-to-body v-loading="loading"><iframe :src="iframeurl" frameborder="0" style="width
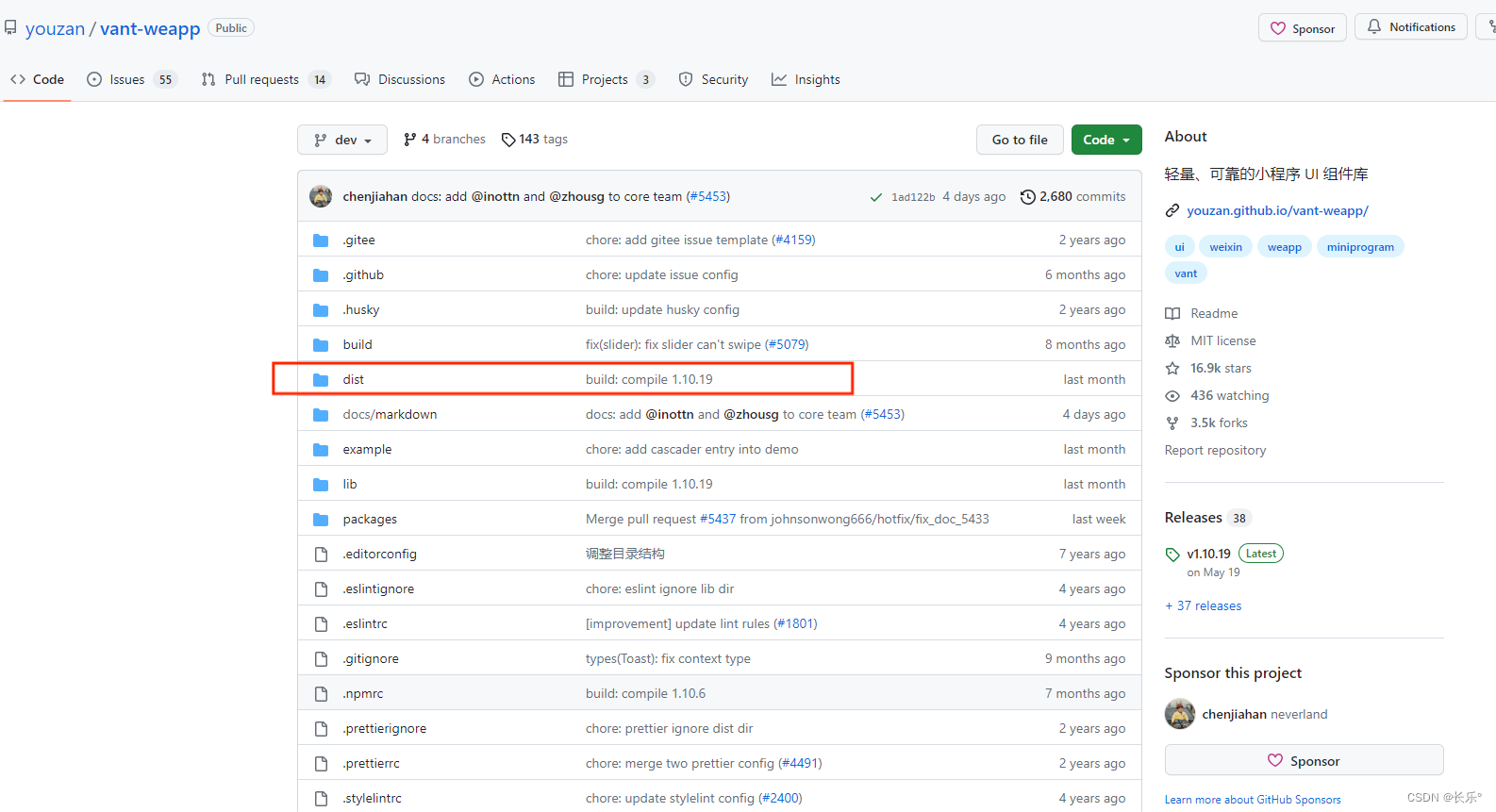
由于我司想要在内网中搭建一个本地的postman且更强大的api测试工具,用来测试api 的项目,于是搜集了在市面上目前有多款主流apifoxapifox等多种类似的项目,但是想要布置的话,都需要用到moeny,于是有大活了下面讲的是我在项目中使用到的vue2-ace-editor实现的一些功能,如上图所示.这就是目前项目中所使用到的东西,当然还有很多的强大的功能没有使用,如果你还有什么不懂的问题
最近在用vue3+vite+vant4的时候,想要vant全局改变按钮或者字体颜色。或者单独定义全局的样式。

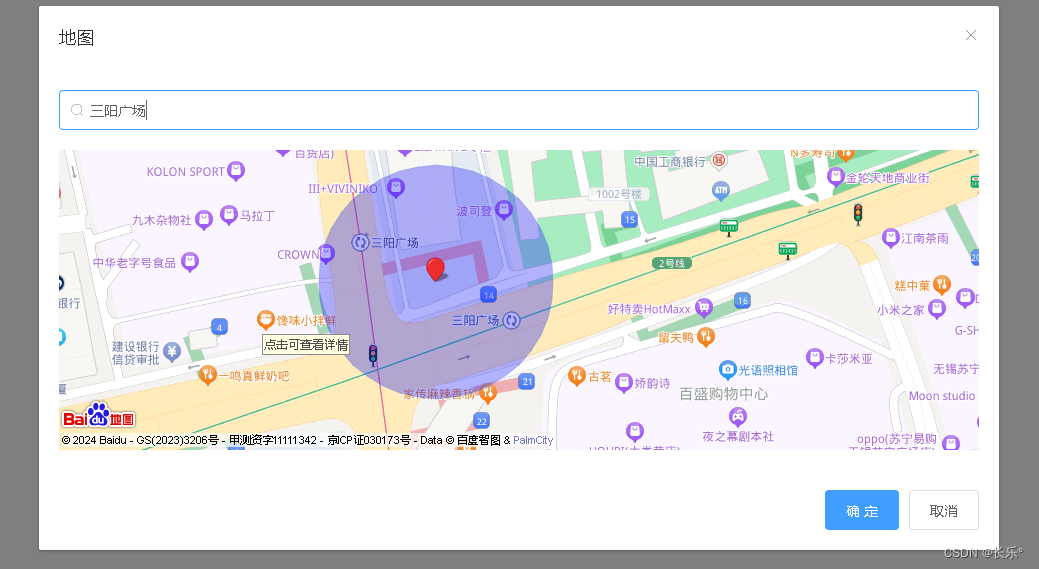
最近写项目的时候,做到了考勤打卡的模块内容,需要选择考勤打卡的位置信息以及打卡的范围展,所以做出以下的记录,方便大家参考学习(如下图展示)

我司要求我把数据融合起来,导出用html的方式展示

在引入ts 文件的时候,我使用import requset from ‘@/utils/request’;/utils/request"的时候是可以引入的成功的,加上@ 不行,那问题可能与@有关。执行 npm i @types/node --save-dev 项目结构中会自动生成一个vite-env.d.ts文件。(2) 在tsconfig.json中配置代码。(1)配置别名 vite.confi

在uniapp 中引入vant组件,遇到一个报错,所以在此记录一下完整过程。