
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
spreadJS表格导出导入初体验
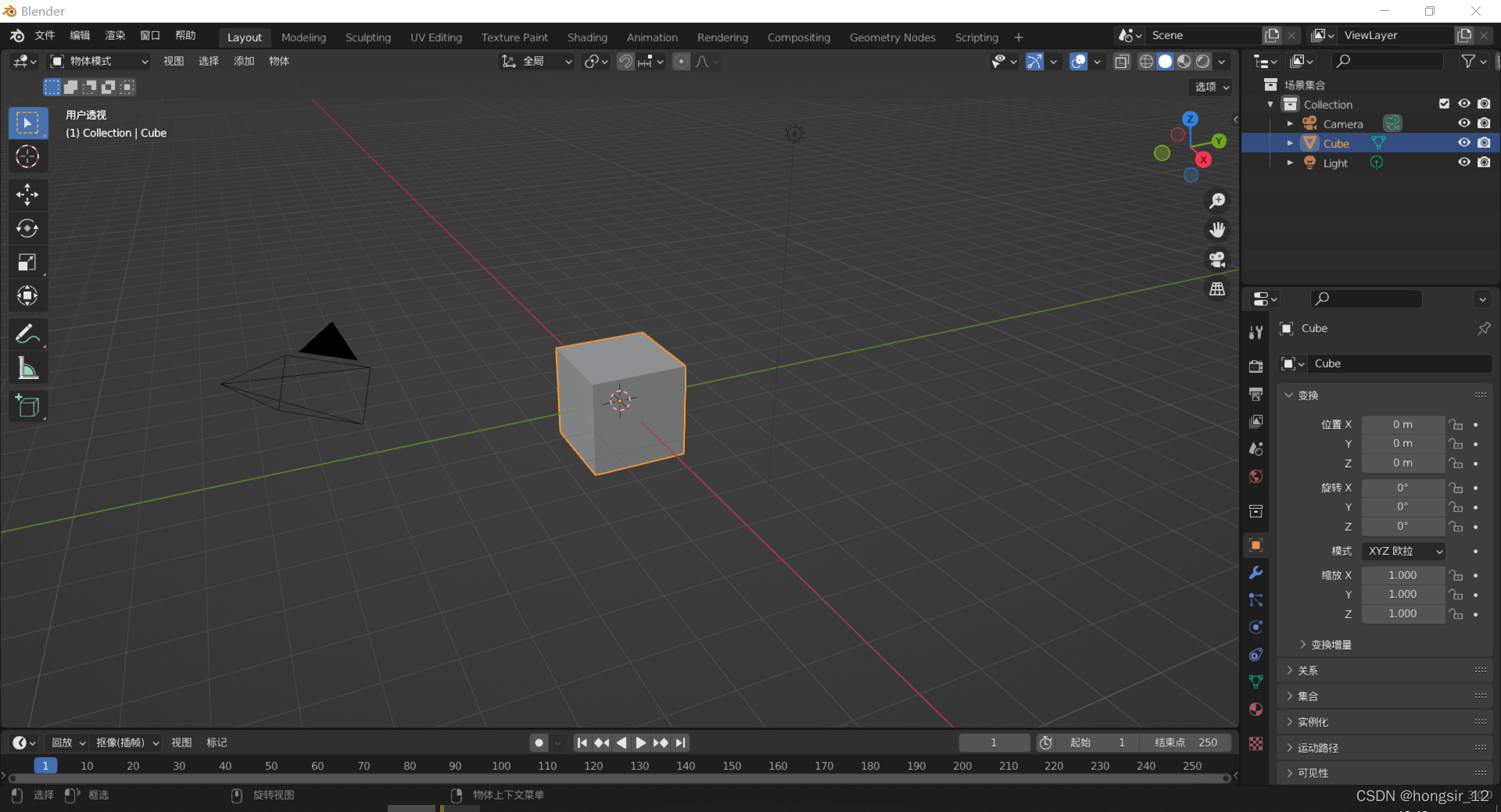
这次我们将学习如何用3D软件创建自己的模型选择软件有很多软件如Cinema 4D、Maya、3DS Max、Blender、ZBrush、Marmoset Toolbag、Substance Painter等都很不错。当然它们在用户体验、性能、功能、兼容性、价格等方面也有所不同。这次我们选择Blender,因为它是免费的,性能卓越同时适用于所有主要的操作系统,还有一个广泛的社区。下载Blender

什么是着色器?实际上着色器是WebGL的主要组件之一。如果我们在没接触Three.js情况下开始学习WebGL,着色器将是我们首先且必须要学的知识,这也是为什么原生WebGL很难入门。着色器是一种使用GLSL(OpenGL Shading Language)编写并在GPU上运行的程序。它们被用于定位几何体的每个顶点,并为该几何体的每个可见像素着色。使用“像素Pixel”来描述其实并不准确,因为渲染
初始场景只有一个测试白球和gui面板设置把球体材质改为标准网格材质MeshStandardMaterial,再添加平行光const directionalLight = new THREE.DirectionalLight('#ffffff',1)directionalLight.position.set(0.25,3,-2.25)scene.add(directionalLight)gui.ad
echarts使用数据集分别描绘两种类型图使用数据集初尝试option详细配置项和数据数据集dataset设置指定数据所要展示的图表类型完整js代码使用数据集根据echarts官网使用手册,数据集(dataset)是专门用来管理数据的组件。虽然每个系列都可以在 series.data 中设置数据,但是从 ECharts4 支持 数据集 开始,更推荐使用 数据集 来管理数据。因为这样,数据可以被多个
用Vue实现简单的echarts在线编辑器简述思路效果图页面分布main.js的配置其中ace编辑器的配置按钮功能实现思路具体实现图表初始化图表组件传给父组件option配置对象父组件传给编辑器组件scriptStr字符串编辑器组件编辑区显示option配置内容编辑器点击运行按钮向图表组件传递编辑器内容字符串根据新的图表配置重新渲染图表拓展上传excel并获取表格数据简述昨天试着用纯html制作一
介绍通常在创建着色器时,我们需要绘制特定如星星、圆圈、光透镜、波等图案。初始设置像上篇笔记中的一样,场景中有个使用ShaderMaterial着色器材质的PlaneBufferGeometry平面缓冲几何体const geometry = new THREE.PlaneBufferGeometry(1, 1, 32, 32)// Materialconst material = new THREE
介绍现在我们知道了如何使用着色器并绘制一些图案,那么这次就要用它来创建一个汹涌的海洋。我们将使用调试面板来设置波浪的动画并保持对各项参数的控制。初始场景现在,我们只有一个使用MeshBasicMaterial的平面,该几何体具有128x128的细分。我们将为顶点设置动画以获得波浪效果,为此我们需要非常多顶点。128x128可能不够多,但如果需要,我们将增加该值。基础现在将材质替换为着色器材质Sha
首先确认渲染器有无开启阴影贴图,默认是false// 创建渲染器var renderer = new THREE.WebGLRenderer()// 设置渲染物体阴影renderer.shadowMap.enabled = true然后确认物体材质是否可受光照影响// 创建地面几何体const planeGeometry = new THREE.PlaneGeometry(60,20)// 创建地
阴影一直是实时三维渲染的挑战,开发人员必须在合理的情况下找到显示真实阴影的技巧。Three.js 有一个内置的解决方案,虽然其并不完美,但用起来很方便。阴影是怎么工作的?当你进行一次渲染时,Three.js将对每个支持阴影的光线进行渲染,那些渲染会像摄像机那样模拟光线所看到的内容,而在这些灯光渲染下,网格材质将被深度网格材质MeshDepthMaterial所替代。灯光渲染将像纹理一样被存储起来,










