
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
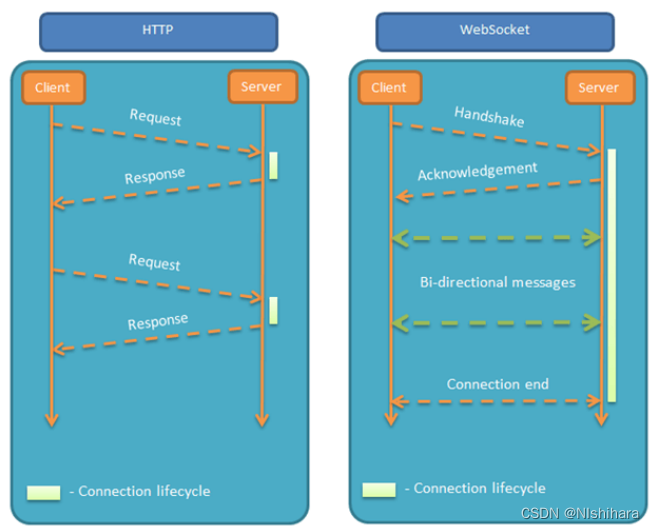
Vue中实现WEBSOCKET前后端通讯
【代码】VUE中实现WEBSOCKET前后端通讯。

vue同时请求多个接口,接口请求完成后在处理下一个方法(Promise.all用法)
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。

前端vue播放m3u8、flv、mp4视频的方法
前端VUE播放m3u8、FLV、mp4视频的解决方案

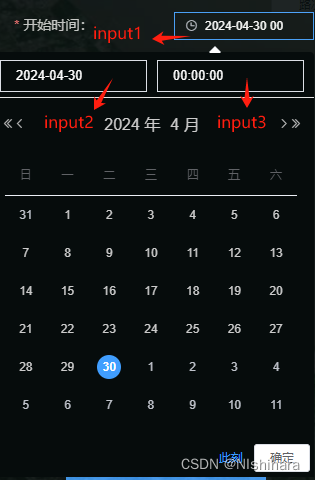
ElementUI日期时间选择器组件在移动端点击input框弹出虚拟键盘
使用ElementUI官方文档提供的方法, 在el-date-picker属性中添加:editable=“false” 此方法只能使 input1 框阻止输入法弹出 , 无法阻止点击内部两个input框时输入法弹出。使用document.activeElement.blur()方法 , 去掉input框获得的焦点 在el-date-picker属性中添加@focus = ‘forbid’在移动端使

vue同时请求多个接口,接口请求完成后在处理下一个方法(Promise.all用法)
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。

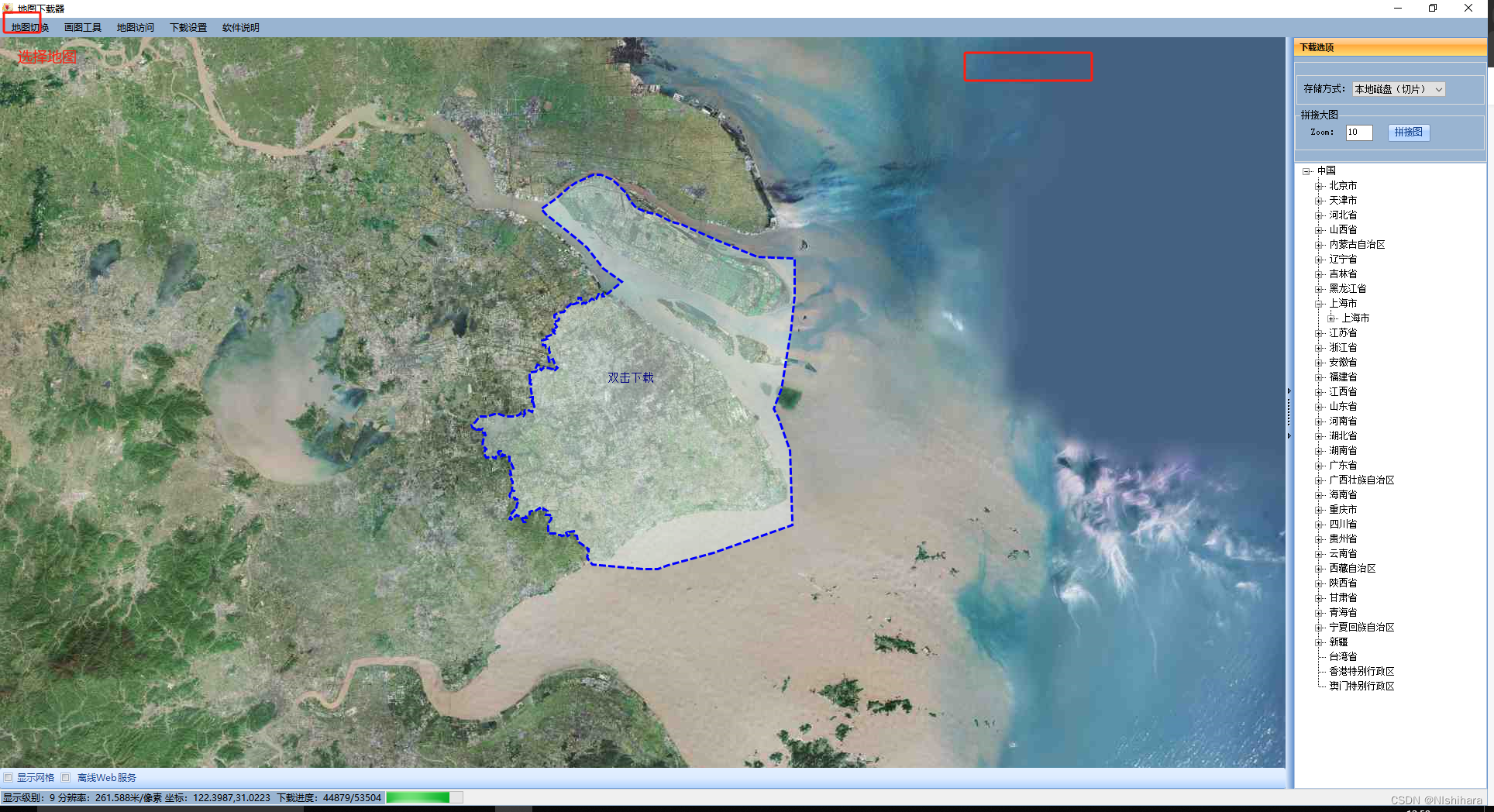
基于vue2+js+nginx实现离线高德地图
链接: https://pan.baidu.com/s/161VFLEJAMkMBKYcZi0ymRQ?uzm1 复制这段内容后打开百度网盘手机App,操作更方便哦。使用软件MapDownloader。的全部核心能力请前往。

vue2移动端使用vue-qrcode-reader实现扫一扫功能
【代码】vue2移动端使用vue-qrcode-reader实现扫一扫功能。

到底了










