
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
服务器端设置一个文件, 需要将文件名称设置的headers内,方便调用方使用。请求远端地址, 并将返回的file文件缓存到本地响应。由于参数在url后面所以.服务端在接收参数时需用。(从url上获取参数)注解,而不是用。在配置文件中添加如下属性: 防止报错。这里的file文件和参数都需要用。(从body体中获取参数)注解。将入参映射到map中。
SyntaxError: Non-UTF-8 code starting with ‘\xc4’ in file F:\workspace\workspaceProject\python_datax\pojo.py on line 4, but no encoding declared; see http://python.org/dev/peps/pep-0263/ for details操..
出现这样的错误信息,首先找到错误信息内指定的类,查看一下有没有添加无参构造器,一个类默认是有无参构造器的,当你在类中添加了一个有参构造,就会报上面的错,这时候需要你手动添加一个无参构造器才可以解决。...

错误信息:这个请求的参数超限了,servlet 默认是2M,很明显我们的参数超过了2M,解决办法: 调整maxpostSize 的值server.tomcat.max-http-post-size= 100MB#请求参数长度server.tomcat.max-http-form-post-size: 100MB #form表单长度# 上传文件的大小限定,只有上传采用文件格式进行接手时起作用,针对b
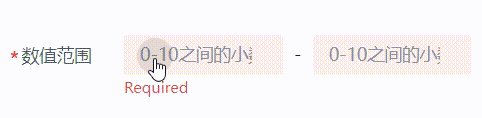
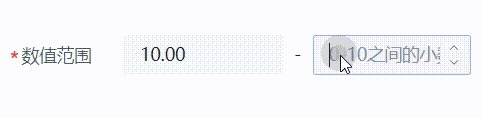
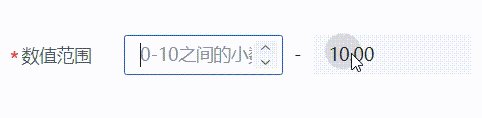
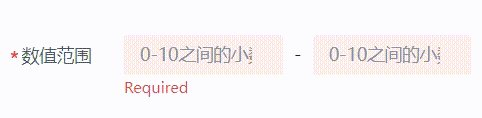
NumRange组件只对值进行双向绑定, option:参数可参考官网a-input-number的属性,父组件赋值默认值为空数组, 或带值的数组。可再此基础上对外扩展事件,方法,参数.

手搓一个下拉框多组单选组件,实现采用框架 arco-disign vue + vue3组件采用:a-popover、a-input-tag、a-radio-group、a-radio实现效果:调用组件

vue 如何监听localStorage内的数据变化,这个问题百度了好久,都没有特别好的例子。解决方式:我们在往localStorage 内设置值的时候,同时也往store内设置一个,这样我们监听store内的值变化就可以实现了实时监听。watch:{'$store.getters.lang': function(newlang){// 业务代码}}vue 如何使用Store.js呢:它是Vuex
十年前在淘宝上花了三十多买了一个64g的U盘,当时感觉很划算,但是后来发现老是存了一部分东西后,便会出错,不知道什么原因,后来知道有一些扩容卡的存在,将小内存扩容到大内存,骗过了计算机识别,但是实际容量并没有发生改变。特别注意,当U盘修复好后,可用内存可能为0 ,但是U盘内我们看不到任何的内容,我们只需要将该U盘格式化一下,便可以使用了。如果提示坏块太多,无法修复, 我们只需要将u盘格式化为空盘,

以javaScript 为基础构建的语言,可以在任何支持javaScript的平台中运行,Ts不能被js解析器直接执行,需要将ts文件编译成js文件一个javaScript的超集,TypeScript扩展了JavaScript并添加了类型。
package com.ht.projectdemo.common;import com.alibaba.fastjson.JSONObject;import org.apache.commons.lang3.StringUtils;import org.springframework.core.io.ClassPathResource;import java.io.InputStreamRead










