简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
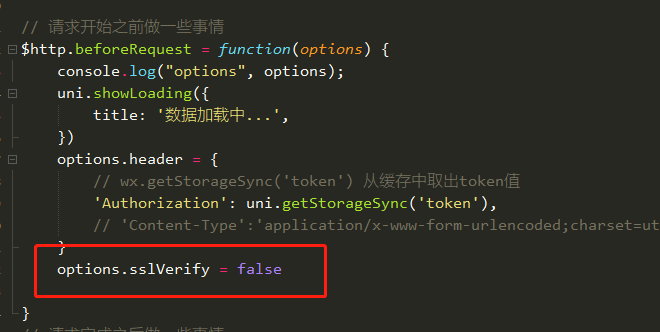
问题:uniapp项目运行到H5的时候都没问题,但打包成app后,就会报错,因为客户环境是https的,导致接口不通,也试过很多网上说的自己生成证书的, 但也没有用,附上自己生成证书教程。然后尝试把这属性添加到请求方法里,发现不起作用,接口还是不通。查了一下说是证书问题,这里我用的打包方式是使用公共测试证书。最后在uniapp官方文档里,找到个跳过ssl验证的属性。

{meta: {keepAlive: true // 需要缓存false//不需要缓存}}]

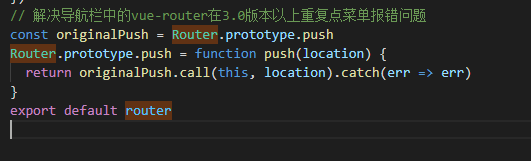
最近在写项目的时候发现一个问题,就是在重复点击路由跳转的情况下,会报错Avoided redundant navigation to current location: “/XXX“ 这是vue router3.0的一个问题。解决办法:直接打开你router目录下的index.js文件,复制下面代码,添加到底部就行:...

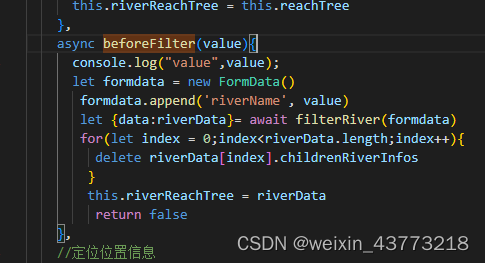
即不能用自带的搜索功能,决定自定义搜索功能,在el-cascader的输入框中根据输入的字符,通过后端接口去查做了区分的数据。需求:因为数据有重复名字的数据,但code是不相同的,就是虽然是相同名字,但其实是不同数据,又不能在原数据上直接做出区分。尝试了几次也不知道哪里出了问题,反正都不行。官方文档中,有关于自定义搜索功能的描述。当时在做这个的时候,网上搜出来的都是用。但回显的时候,还是回显到原数

el-table新增一行可编辑的空行或删除一行数据

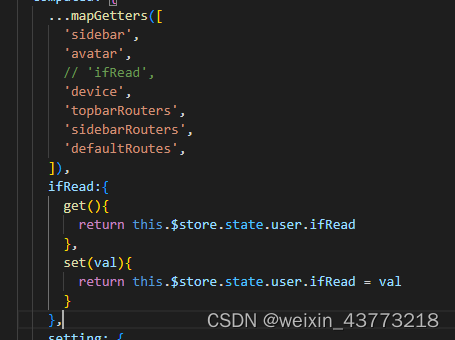
修改前代码:直接通过mapgetters来获取数据,其中的ifRead是我在若依源码中添加的数据,这时候的报错就是Computed property ‘ifRead’ was assigned to but it has no setter解决办法:在computed中给ifRead添加get和set在get中通过this.$store.state.user.ifRead来手动获取。 注意在set