简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
el-dialog组件的二次封装一、背景二、 分析三、示例封装el-dialog一、背景element-ui组件的样式是固定的,比如我们常用的那些组件,table,button,icon,tab等等。当我们需要的样式和element组件有偏差的时候,我们可以通过针对element组件进行二次封装,然后通过Vue.component()方法,定义到全局,来解决我们当前的项目需求二、 分析(1)有利于
分步引导driver.js在vue中使用1. 引入使用1.1 安装1.2 引入2.完整示例2.1 html部分2.2 js部分2.3 编写分步结构js文件2.4 样式调节部分1. 引入使用1.1 安装Driver.js的官网地址:Driver.jsnpm安装:npm install driver.js1.2 引入全局引入:import Driver from 'driver.js';import
无论页面如何缩放,都会因为css3的transform属性实现等比例缩放。sacleBox.vue源码。

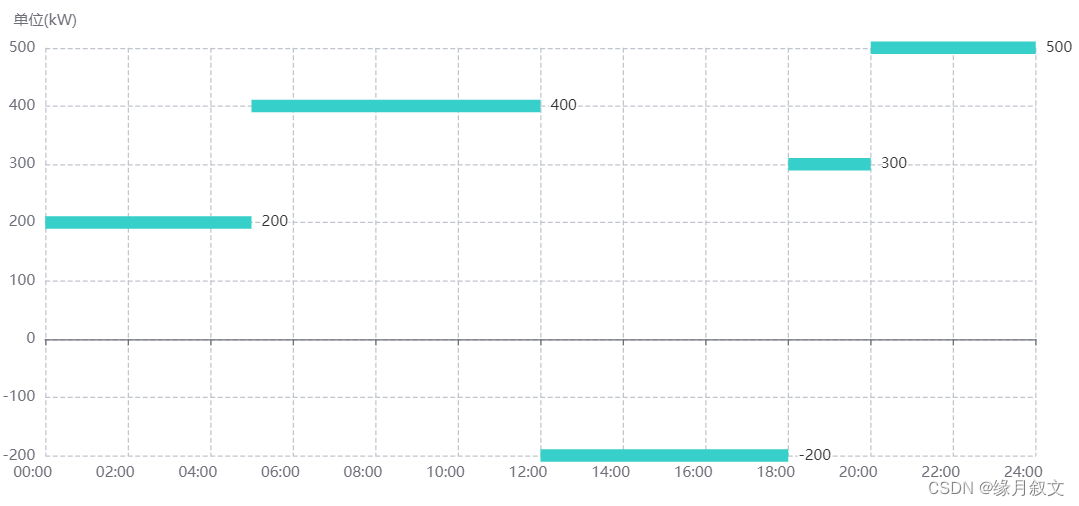
主要用于横坐标固定,比如一天24小时,这样就可以根据Y轴数据可正可负。业务需求比较相似,而且时间紧张,幸得此文。可以直接将option 复制即可。

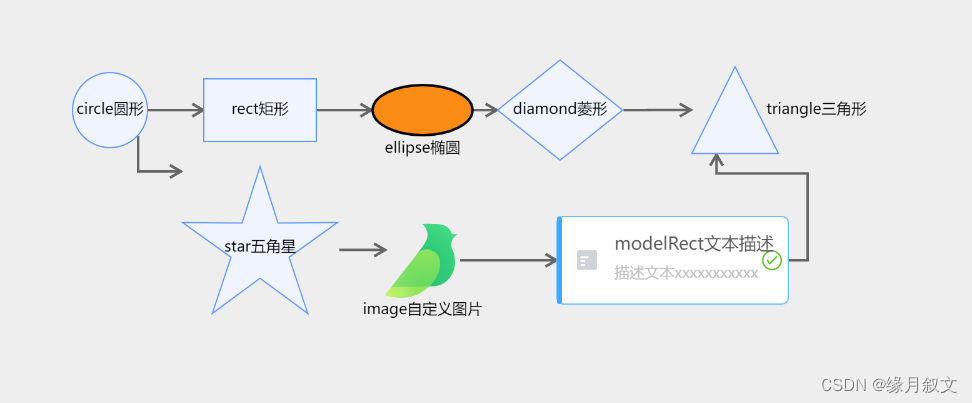
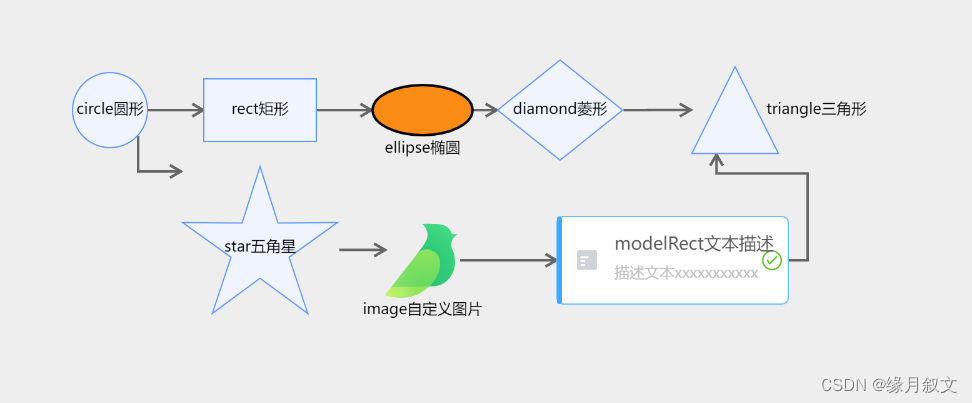
g6在vue中使用小结前言vue中进行引入vue中使用前言由于项目需求,需要动态生成流程图,仅用于展示效果,搜了很多开源插件,最后决定使用阿里的antVG6,但是g6官方文档中还是有一些问题,网上相关的资料也比较少,自己摸索了一段时间,踩过很多坑,我就自己写个备忘,也与大家分享一下,g6提供了很多流程图的api,我的需求并没有涉及到交互,所以我也没弄,感兴趣的可以自己看一下。g6官方文档地址:..

g6在vue中使用小结前言vue中进行引入vue中使用前言由于项目需求,需要动态生成流程图,仅用于展示效果,搜了很多开源插件,最后决定使用阿里的antVG6,但是g6官方文档中还是有一些问题,网上相关的资料也比较少,自己摸索了一段时间,踩过很多坑,我就自己写个备忘,也与大家分享一下,g6提供了很多流程图的api,我的需求并没有涉及到交互,所以我也没弄,感兴趣的可以自己看一下。g6官方文档地址:..