
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
live-server的安装与使用初始化npm:npm init创建一个bendijson文件入口安装live-server:cnpm install -g live-server运行动live-server:live-server成功后将项目的根目录 :为live-serverlive-server 服务器就可以不用手动刷新,实时预览自己写的代码了。–也可以设置快捷方式以及端...
3.其次是目前仅支持vue3,对于还在守着vue2的古早前端也不友好以上结论来自uniapp官网说明,如下图

javascript , json字符串转hex, base64toHEX, hexToBase64,arrayBufferToBase64,hextoString// hex转json字符串,16进制ASCIIvar hextoString = function (hex) {var arr = hex.split("")var out = ""for (var i = 0; i < ar
react中redux的使用教程

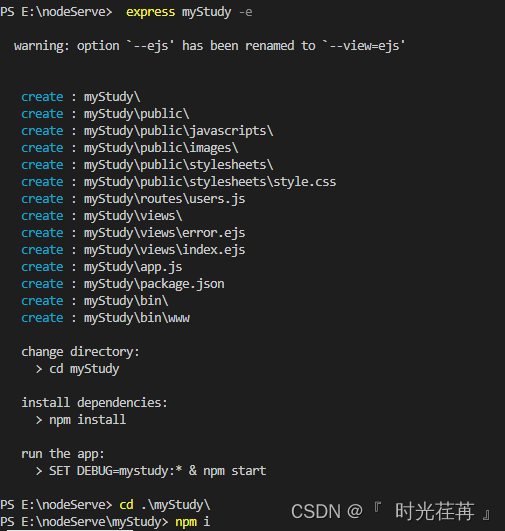
然后就可以再routers/文件下新曾或者在index or user文件中修改接口。然后新建一个例如server的文件夹 在powerShell执行。1.在桌面上直接在powerShell 输入命令行。项目中如请求有跨域问题 需要安装cors。端口号默认是3000 直接在地址栏输入。在node服务中安装cors。解决nodejs跨域问题。然后引入调用一下即可。

鸿蒙 生命周期

【代码】html页面加载json数据,在html中显示JSON数据的方法。

ref 有三种用法:1、ref 加在普通的元素上,用this.$refs.(ref值) 获取到的是dom元素2、ref 加在子组件上,用this. $refs.(ref值) 获取到的是组件实例,可以使用组件的所有方法。在使用方法的时候直接this.$refs.(ref值).方法() 就可以使用了。3、如何利用 v-for 和 ref 获取一组数组或者dom 节点应注意的坑:1、如果通过v...
h5相关特效source 点击查看36种漂亮的CSS3网页按钮Button样式效果图代码<!DOCTYPE HTML><html lang="en-US"><head><meta charset="UTF-8"><title>36种漂亮的CSS3网页按钮Button样式</title><style t...

1.安装yarn后安装vue-cli步骤yarn依赖node.js 所以安装前确认node已安装并生效 node -v验证是否生效进yarn官网:https://yarnpkg.com/zh-Hant/直接选win下msi稳定版安装包 下载安装安装后 yran -v 验证安装是否生效 新版的yran不用配置path直接生效安装vue-cliyarn global add vue-cli验证vue是










