简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.利用elementUI组件里的Tooltip 文字提示实现原始页面:实现效果:当鼠标悬浮在上左按钮时,出现提示信息实现代码:<el-tooltip class="item" effect="dark" content="Top Left 提示文字" placement="top-start"><el-button>上左</el-button></el-

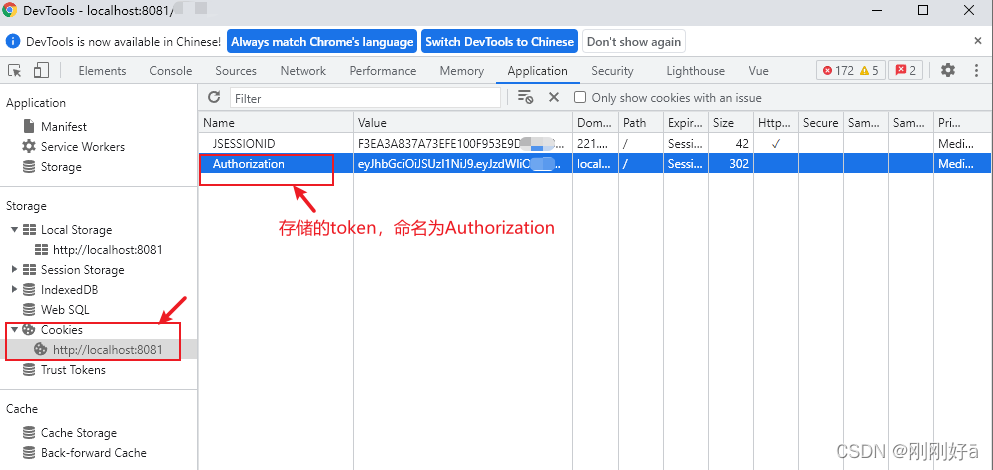
在系统登录后将用户登录的token、用户名信息分别存储至Cookie和localStorage中,便于系统后续不同用户权限的控制。一、存储在Cookie中的文件封装在src的utils中新增auth.js文件,文件代码为:import Cookies from 'js-cookie';const TokenKey = 'Authorization';export function getToken

通过vuedraggable 实现数组数据的拖拽排序功能,数组数据可为table也可为div等样式。

vue 是标准的 Vue 单文件组件格式,主要用于基于 Vue 2.x 或 Vue 3.x 开发的 UniApp 项目。在 .vue 文件中,开发者可以定义 template、script 和 style 三个部分来构建 UI、逻辑和样式。template: 用于定义 UI 结构。script: 用于定义组件的逻辑和数据。style: 用于定义组件的样式。.nvue适用于使用 UniApp 开发原

在开发移动端应用程序(APP)的过程中,我们经常需要展示来自外部HTTP/HTTPS链接的页面内容。这些外部页面可能包含用户协议、新闻资讯、产品详情等信息,对于提升用户体验和增强应用功能至关重要。然而,与在Web环境中通过window.open或内嵌iframe轻松展示外部链接不同,APP端面临着更多的技术挑战和更好的交互体验限制。接下来介绍常用的几种外部链接打开方式。

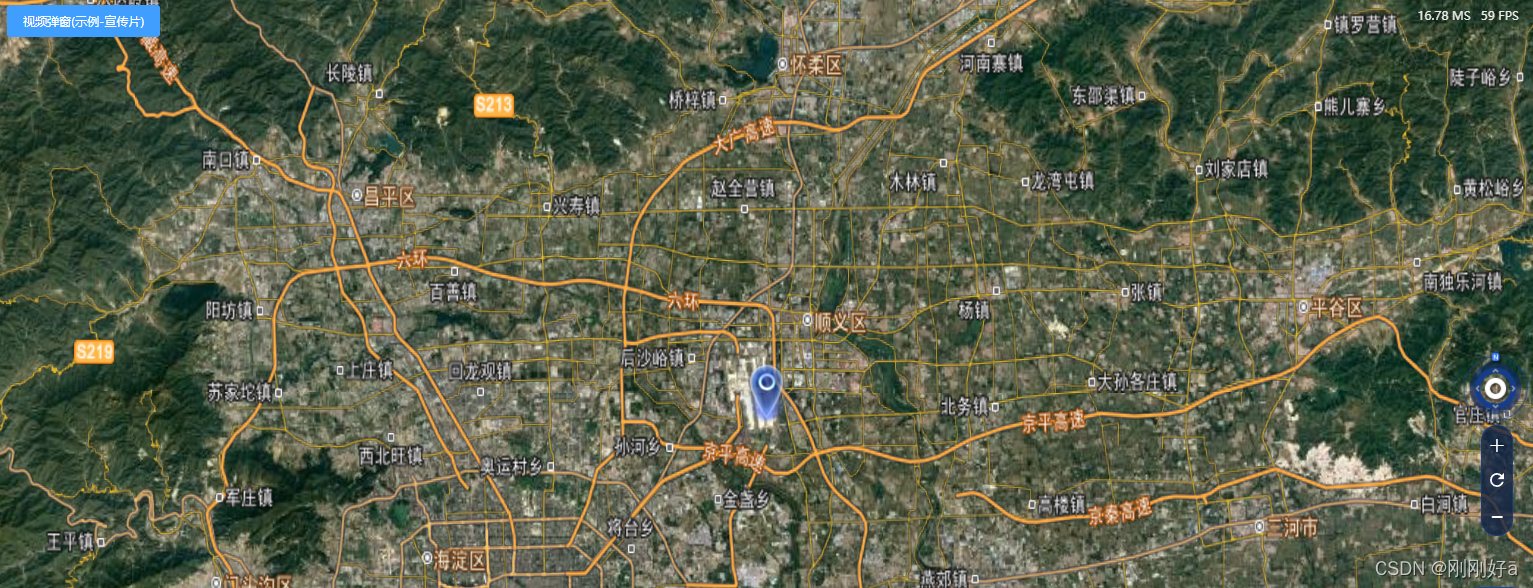
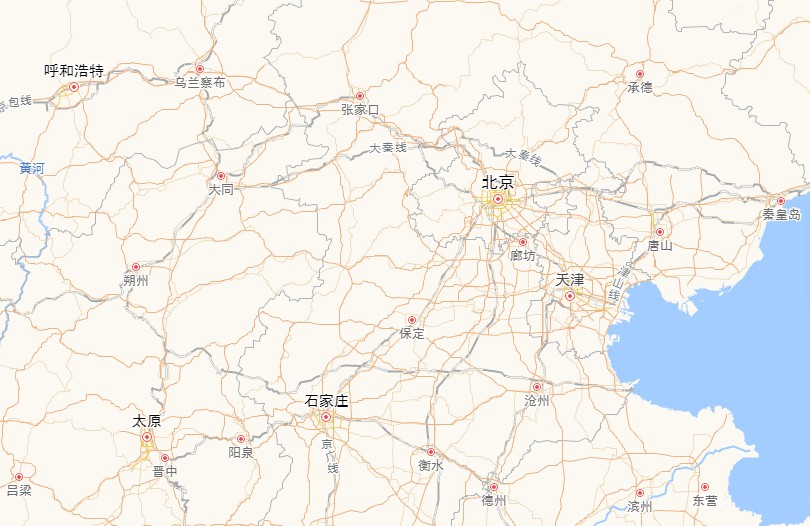
实现效果:点击左上角视频弹窗按钮,视角飞行,出现图标,并定位至指定位置;点击图标,出现弹窗,弹窗可播放视频;实现方法:1.vue文件中:template中:<template><div class="video_main"><!-- 左上角按钮 --!><div class="switch_btn"><el-button type="prima

Vue 2.0 发布于 8年前的 2016 年,这是 Vue 成为主流框架过程中的一个重要里程碑。Vue 团队于 2020 年 9 月 18 日发布了 Vue 3.0 版本,2023年12月31日宣布Vue2将停止维护,如今Vue3生态系统正在蓬勃发展,本篇文章将全面介绍Vue2和Vue3到底有什么区别,以及我们如何更高效的使用Vue3来进行项目开发。
高德地图API示例:JS API 示例 | 高德地图API高德地图API手册:参考手册-地图 JS API v2.0 | 高德地图API1.在public的index.html中引入高德地图:<!-- 高德API --><scriptlanguage="javascript"src="https://webapi.amap.com/maps?v=1.4.15&key=42

后端swagger:template中:<div class="approvalForm"><el-table:data="tableData"style="width: 100%":header-cell-style="{ background: '#F7F7F7', textAlign: 'center' }":cell-style="{ textAlign: 'ce

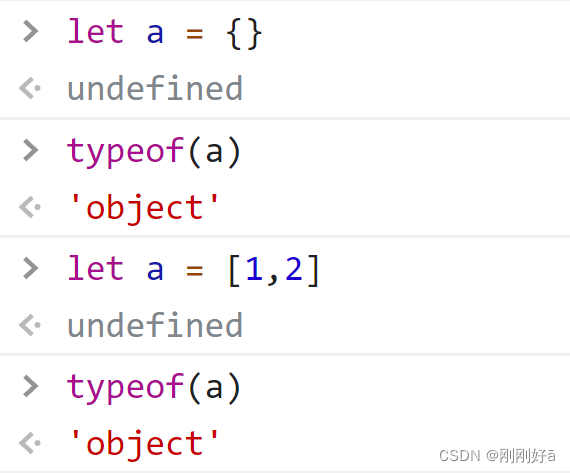
vue js中使用typeof和Object.prototype.toString.call()判断类型(超详细),浅析call()和apply()的区别