
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需求:A --> 子组件B --> 子组件C ,(A页面的参数传值到C页面,但B页面不需要用到传递值)。分析:有四种方法可以实现,但是前三种各有优缺点,各位看官老爷接着往下看。方法:1、props 和 $on、$emit(虽说可以解决多级传值问题,但是假如嵌套层级多的话,代码繁琐且中间容易出错)。2、Vuex(用于公用数据使用频繁场景,用来传值大材小用)。3、Bug 中间件 (无法实现
组件挂载到body层级下因为一些原因,需要把子组件挂载到body层级下,以此来解决问题。效果图:废话少说,上代码在组件内部加入以下代码:mounted() {// 切记一定要在组件里加this.$nextTick(() => {const body = document.querySelector("body");if (body.append) {body.append(this.$el)
组件挂载到body层级下因为一些原因,需要把子组件挂载到body层级下,以此来解决问题。效果图:废话少说,上代码在组件内部加入以下代码:mounted() {// 切记一定要在组件里加this.$nextTick(() => {const body = document.querySelector("body");if (body.append) {body.append(this.$el)
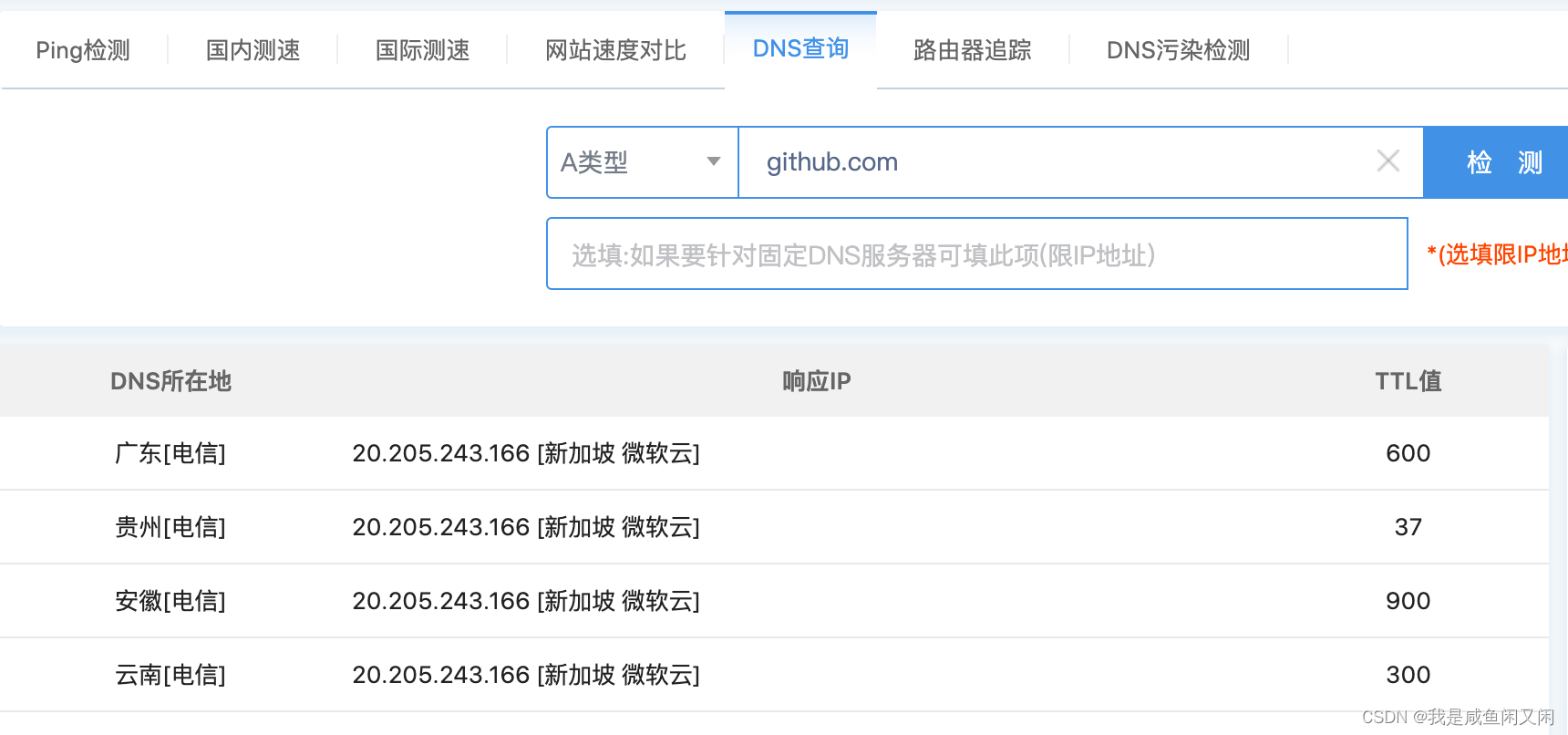
github 时有打不开的情况,为此很是烦恼,这里分享一下如何解决这种问题,其实问题的本质是在访问github网页时无法通过github.com的二级域名进行动态域名解析。手动配置静态文件hosts,将该域名和IP的映射关系添加到静态文件中,在访问地址时会优先通过Hosts文件进行域名解析。......

uni-app组件movable-area标签优点及应用

uni-app 微信小程序 上传图片 文件uni.uploadFile()、uni.chooseImage()微信小程序项目注册需要上传门店信息,所以需要用到上传图片功能。可以分为两种情况:实时上传,接口返回url,返显图片地址预览。所需API: uni.uploadFile()、uni.chooseImage()。统一上传,接口统一接受所需字段,图片本地地址预览。所需API: uni.choos
uni-app微信小程序 打开地图 选择位置uni.chooseLocation()需求:需要点击选择地址,唤起地图,定位当前位置,并支持搜索地址,并回填位置信息,获取经纬度。刚接触uni-app还是有点懵的,虽然语法跟vue一样,但API大多不了解,并开始了一段百度之旅,搜索了若干结果,大多使用uni-app Map地图组件,需要先用户授权,然后获取用户位置信息,然后地图转到用户位置经纬度;实践
vue 组件递归项目中,用到el-menu, 侧边栏导航动态加载时,需要用到组件递归,不然js写逻辑,有点繁琐。干货多,屁话少,上代码给组件name值export default {name: "submenu",// 必须给name值}直接在本组件中调用即可// 必须加v-if条件,否则调用会进入死循环,程序会崩<el-submenu v-if="menu.children &&a










