
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
第一步:安装VS Code从官网下载即可第二步:安装远程连接插件(1)点击扩展按钮(2)搜索Remote Development插件并进行安装第三步:配置连接服务器账号(1)点击 远程资源管理器,鼠标移到 SSH TARGETS 点击齿轮图,如下图(2)点击弹出的 config文件,如下图(3)填写自己的服务器配置,Host为在VS Code内显示的名称,可以随意填写,Hostn...
img标签imgAddress为data中的变量,动态绑定到src上<img :src=imgAddress>data写法如下:data() {return {imgAddress: require('../../assets/Income.png'),}}获取图片要使用require(url)进行获取。...
在构建界面后,发现界面左部和顶部都有留白情况,解决办法如下:在APP.vue文件中的style中添加*{padding: 0;margin: 0;}设定距离都为0。即可消除空白部分。...
1、定位到本组件的位置`this.$el.scrollIntoView();2、定位到指定id的位置第一种:<a href="#div1"></a>第二种:document.getElementById("divId").scrollIntoView();3、main.js中添加下面代码`router.afterEach((to,from, next)...
通过vue-cli 构建的vue项目的根目录下,有一个index.html文件,例如,<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">如果要引入以上的地址,只需要在index.html中的head中引入,之后所有的vue文件都可以获取到...
在构建界面后,发现界面左部和顶部都有留白情况,解决办法如下:在APP.vue文件中的style中添加*{padding: 0;margin: 0;}设定距离都为0。即可消除空白部分。...
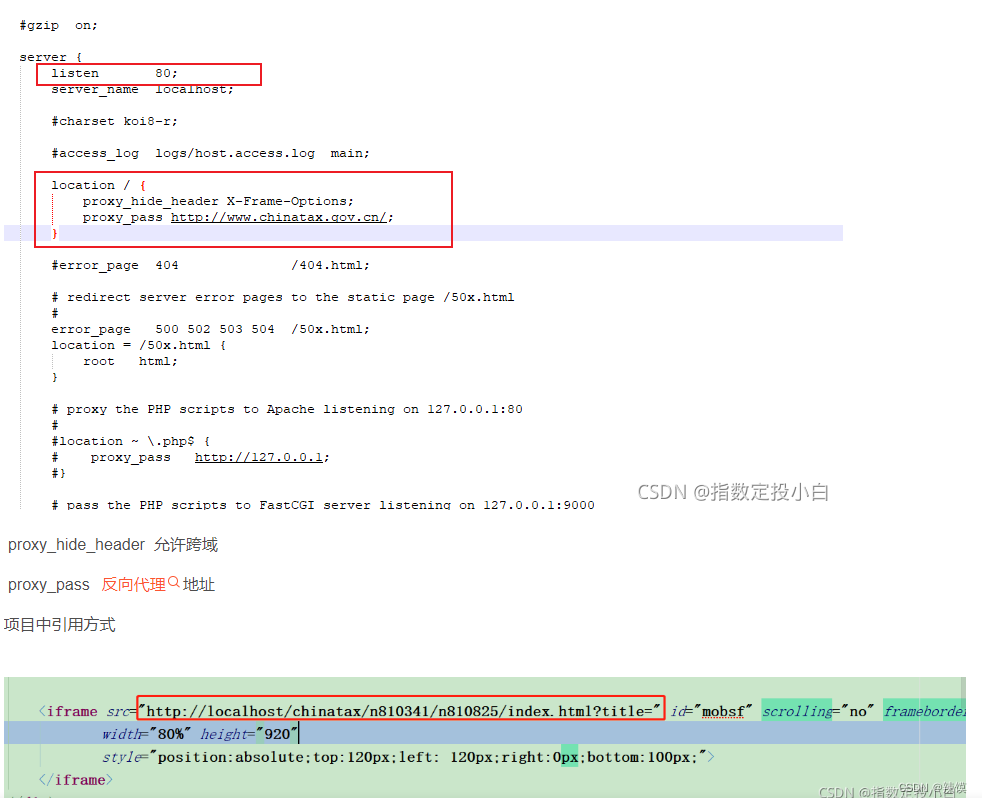
X-Frame-Options: HTTP 响应头是用来给浏览器 指示允许一个页面 可否在iframe标签,embed标签 或者标签中展现的标记,浏览器拒绝当前页面加载任何Frame页面。即该页面不允许在frame中展示,即便是在相同域名的页面中嵌套也不允许。即表示该页面可以在相同域名页面的frame中展示。为允许frame加载的页面地址。即表示该页面可以在指定来源的frame中展示。X-Fram

首先有一个输入框<input type = "number v-model = 'currValue' @blur = "onBlur" >通过监听是否失去焦点来调用方法 onBlur()onBlur() {document.body.addEventListener("focusout", () => {setTimeout(() =&g...
1、安装npm install clipboard --save2、文件内引入import Clipboard from 'clipboard';3、添加复制按钮复制的内容可以有三种情况:(1)、复制指定控件中能够的内容<input type="text" id="input"/><button ref="copy" data-clipboard-acti...










