
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
注意下面几个点1、可以直接复制粘贴宿主机文件2、可以远程桌面操作虚拟机
vue3.0实战
一、已经完成了springboot+springsecurity的工作若没完成,请移步security的使用:三个工具类 ,放在项目专门存放工具类的包下面(1)、jwtUtils.java: JWT生成TOKENpackage com.aliyun.vuelogin.util;import com.aliyun.vuelogin.common.Payload;import io.js...

xml、vue文件在idea里面没有格式,成了普通txt解决:File——>setting——>File type——>Recognized File Type中找到text——>Registered Patterns中找到xxxxx.xml删除...
解决步骤:.eslintrc.js里面加上globals: {AMap: true}使用AMap页面引入import { AMapManager, lazyAMapApiLoaderInstance,AMap,AMapUI } from 'vue-amap'
vue使用leafletvue使用leafletvue使用leafletnpm安装leaflet依赖npm install leaflet新建vue页面,在页面中局部使用leaflet(不在main.js中设置全局使用)<template><div class="leaflet"><div class="container"><div id="map" c
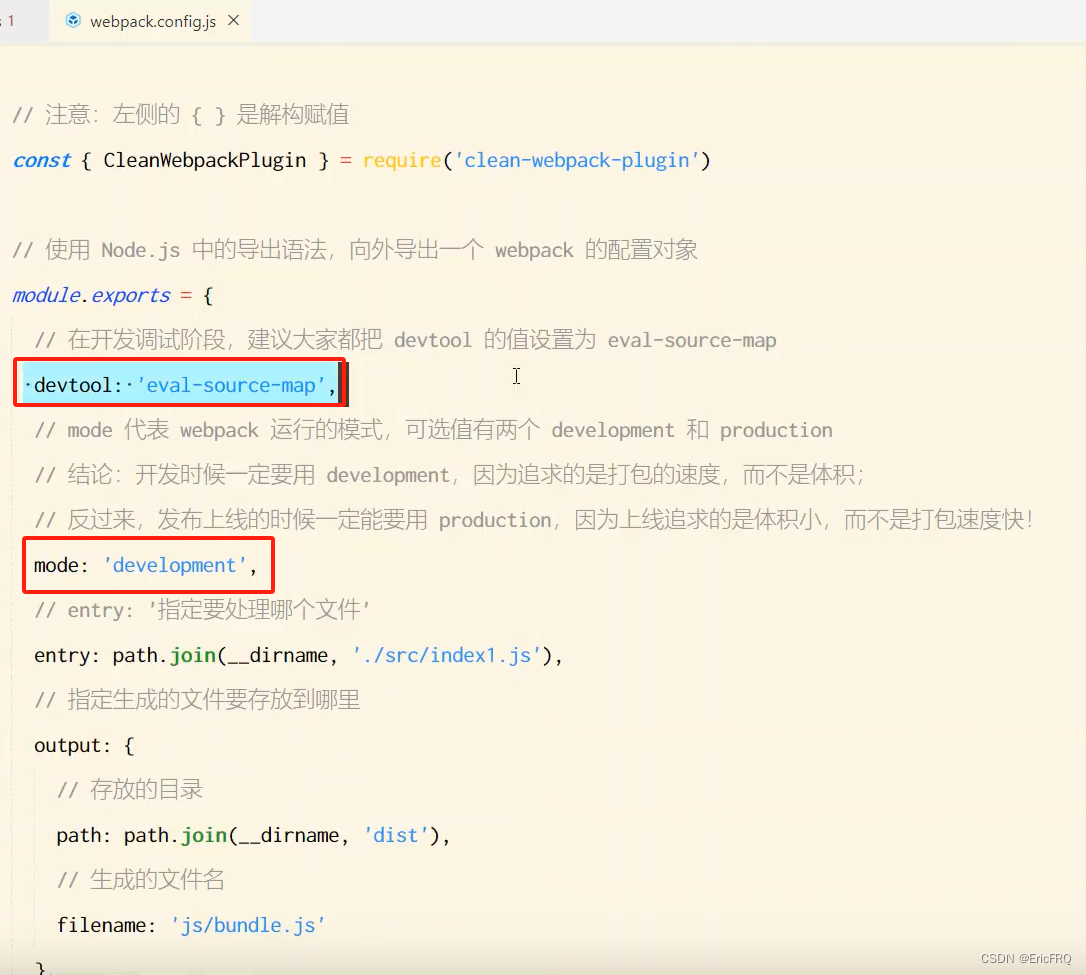
效果就是控制台报错行数和源码行数完全一致。

解决步骤:.eslintrc.js里面加上globals: {AMap: true}使用AMap页面引入import { AMapManager, lazyAMapApiLoaderInstance,AMap,AMapUI } from 'vue-amap'
vue使用leafletvue使用leafletvue使用leafletnpm安装leaflet依赖npm install leaflet新建vue页面,在页面中局部使用leaflet(不在main.js中设置全局使用)<template><div class="leaflet"><div class="container"><div id="map" c
nuxt.js的基本使用,创建nuxt工程1.下载https://github.com/nuxt-community/starter-template/archive/master.zip2.此文件中cmd打开,输入npm install -g @vue/cli-------------------安装vue-cli3.再输入vue init nuxt-community/starter-t...










