
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
ant design vue中menu组件递归渲染报错解决
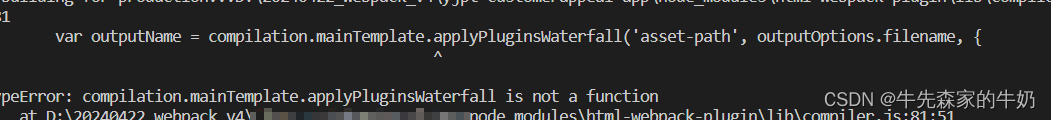
webpack3升级webpack4遇到的各种问题汇总

最近学习Vue的过程中,接触到了事件对象$event,记录一下。场景1:获取原生DOM事件的事件对象在DOM事件的回调函数中传入参数$event,可以获取到该事件的事件对象<template><button @click="getData($event)">按钮</button></template><script>export defa
试过网上其他方法,发现表单清空数据还是有问题,索性用下面方法解决:测试无问题,暂时先这样解决,如果有其他方法,希望大佬评论区提供,谢谢!

React-routerReact-router前言介绍安装常用组件路由类型1、BrowserRouter2、HashRouter路由渲染方式RouteRedirectSwitch导航声明式导航LinkNavLink编程式导航获取history对象路由的Enter与Leave动态路由嵌套路由补充:声明式导航利用组件(Link或NavLink)属性实现路由跳转编程式导航利用路由提供的history对
浅谈vue和react的框架的比较浅谈vue和react的框架的比较数据绑定组件化和数据流数据状态管理渲染和更新问与答浅谈vue和react的框架的比较从四个大方面进行浅谈比较:数据绑定、组件化和数据流、数据状态管理、渲染和更新数据绑定Vue 在数据绑定上采取了双向绑定策略,依靠Object.defineProperty (Vue 3.0 已迁移到 Proxy)及监听 DOM 事件实现 具体实现方
安装React调试插件react developer tools进入 react-devtools 克隆下载 react-devtools进入 react-devtools 执行 git checkout v3 切换到分支 v3安装依赖 执行 npm --registry https://registry.npm.taobao.org install ,当然 npm i 也可以安装依赖成功后,可以
elementUI之Table表格的常用功能elementUI之Table表格的常用功能tooltip-effect使用header-row-class-name使用选择多行数据时使用 Checkbox选择多行数据时背景色高亮表头和内容居中方式修改列的样式 label-class-nameelementUI之Table表格的常用功能tooltip-effect使用1、el-table 标签上 加
vue之vant封装DatetimePicker 时间选择代码如下效果如下代码如下<template><div @click="onCancel" class="range-date"><van-popupv-model="showPopupvalue"@click.stoproundposition="bottom":style="{ height: '80%' }










