
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近手撸 vue3,出于好奇打算玩一手 JSX,在声明和使用插槽时遇到了一些挫折。由于 JSX 语法不太熟,就拿 element-plus 的 menu 组件来举个例子、template 写法<el-menu router active-text-color="#ffd04b" background-color="#545c64"><el-sub-menu v-for="rout
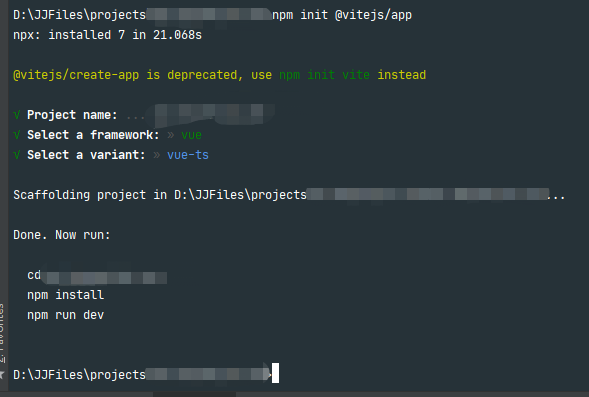
前言由于最近公司需要重构老的公众号H5项目,都没有时间摸鱼看瓜了( WYF 和 DMZ 懂的都懂 )。。。闲话不多说,最后技术选型决定使用最新的 Vue 3 + TypeScript + Vant + Vite 来构建项目,下面会做一些详细的记录,加深下对项目的理解和印象。npm init @vitejs/app执行完毕之后按照下图所示操作初始化Vue 3 + TypeScript + Vite

想必用 vue 撸过后台的同学们都有经历过,侧边导航栏结合 vue-router 的无限层级渲染。但是 vue3 所推崇的按需引入加上 element-plus 的 icon 组件变化。使得我们在渲染的时候需要用到动态组件。内置组件 component在 jsx 中没有办法正常渲染,有成功的同学可以留下代码讨论下。resolveComponent 与 h 结合使用成功渲染,代码如下:import
unset HOMEBREW_BOTTLE_DOMAIN
错误如下:npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency treenpm ERR!npm ERR! While resolving: cloudeyes@1.0.0npm ERR! Found: sass-loader@7.3.1npm ERR! node_modules/typescriptnpm ERR!
错误如下:npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency treenpm ERR!npm ERR! While resolving: cloudeyes@1.0.0npm ERR! Found: sass-loader@7.3.1npm ERR! node_modules/typescriptnpm ERR!










