
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Grade.js 介绍它的官网上是这么说它的:“This JavaScript library produces complementary gradients generated from the top 2 dominant colours in supplied images.”,翻译过来大概就是:这个JavaScript库从提供的图像中计算出两种主要颜色生成互补渐变的背景。使用安装npm
本来想在element-ui的el-button上监听按下enter按键的键盘事件,但是使用@keydown.enter并不生效,如下:<el-buttontype="primary"@click="login()"@keydown.enter="login()">登录</el-button>然后翻阅文档和百度了一下,大家都说加个.native...
本来想在element-ui的el-button上监听按下enter按键的键盘事件,但是使用@keydown.enter并不生效,如下:<el-buttontype="primary"@click="login()"@keydown.enter="login()">登录</el-button>然后翻阅文档和百度了一下,大家都说加个.native...
问题最新版的 Echarts5.0 使用 import echarts from 'echarts' 导入,会出发现导出的 echarts 是 undefined的情况,无法正常使用。解决方案一新版本有问题就用旧版本咯# 卸载 Echarts5.0npm uninstall echarts# 规定版本来安装(选择自己喜欢的版本安装)npm install echarts@4.8.0 --save#
Vue3.0和Vue.2.0入口差异vue2.0入口:import Vue from 'vue'import App from './App.vue'new Vue({ => h(App)}).$mount('#app')vue3.0入口:const { createApp }from 'vue'import App from "./src/App"createApp(App).mount(
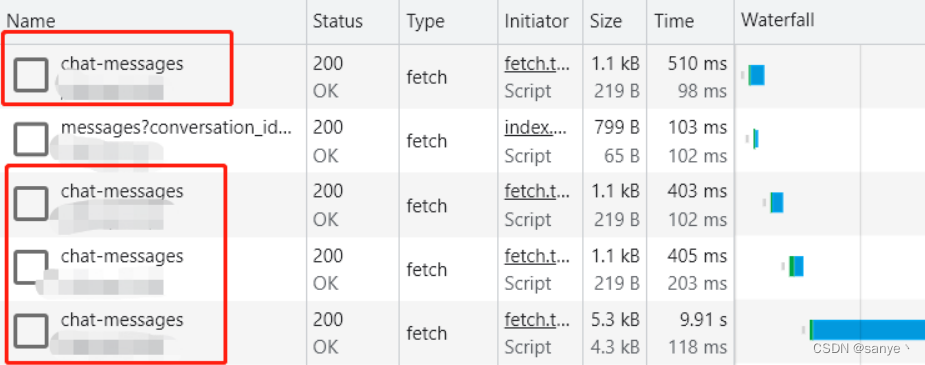
小小的一个做了 AI 聊天功能,没想到突然发现一个对话被重复请求了很多次,资源都被弄没了!这对本就不富裕的家庭来了狠狠的一巴掌!它怎么重复请求了这么多次!本来今天高高兴兴,用 Server-sent events。请求没完成前切换页面。

什么是Three.js?百度百科上是这么说的:Three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。不过,这款引擎还处在比较不成熟的开发阶段,其不够丰富的 API 以及匮乏的文档增加了初学者的学习难度(尤其是文档的匮乏)three
Cropper.js 介绍一个纯 JavaScript 的图片裁剪操作插件库,并且是支持移动端的。简单Dome安装npm install cropperjs引入 Cropper 对象、样式import 'cropperjs/dist/cropper.css'import Cropper from 'cropperjs';Html 代码和初始化代码<img id="image" src="/p










