
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1. 安装好VS2013和OpenCV2.4.10以下是我的OpenCV安装路径:2. 系统环境变量配置(我的应用程序是32位,所以选择x86的路径。如果是64位应选择x64)配置完毕,重启电脑才会生效。3. 打开VS,左上角:文件-新建-项目,按以下进行配置4. 视图-其他窗口-属性管理器进行以下配置:①包含目录:需要添加3个路径:…\build\include…\build\include\o

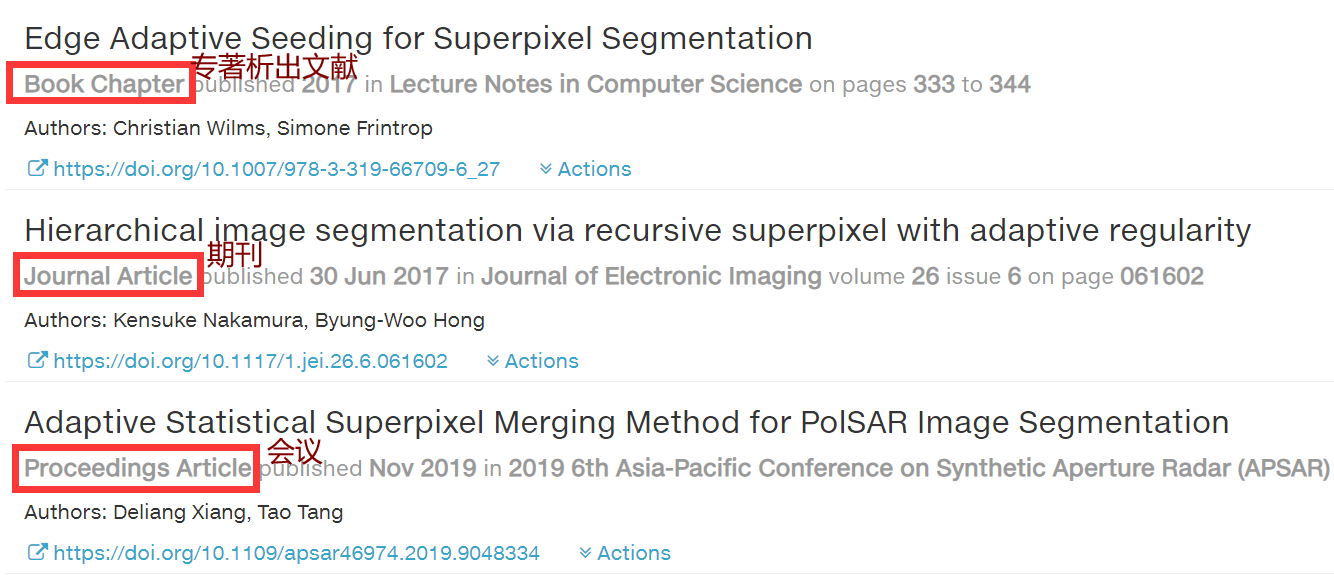
根据实际情况,大部分引用的文献都可以在***期刊和会议***找到,故参考文献使用这两种最安全。官方给出的参考文献示范:中国图像图形学报参考文献格式第一步:判断一篇文章属于什么类型使用crossref文献搜索工具搜索文章,看文章前面的标识。journal Article为期刊,Proceedings Article就是会议,Book chapter为专著析出文献。第二步:根据文献类型复制格式模板,替

MATLAB的默认字体太难看了,引号是‘ ‘,而且1和l长的是一样的。个人认为代码最方便阅读的字体是consolas,中文是微软雅黑,由于MATLAB里直接改consolas中文会乱码,特此配置。第一步下载字体文件,链接:添加链接描述第二步打开该.ttf文件,点击安装安装后在C:\Windows\Fonts 文件夹里会出现该字体。第三步关闭Matlab。在Matlab的安装文件路径下依次找到文件夹

先贴灵感来源:添加链接描述**问题描述:**在写编辑信息弹窗时,性别的值一直不能根据v-model的值选中,但是用{{editForm.sex}}是能正确打印出单选框的label值的。以下是我的代码:模板:<el-radio-group v-model="editForm.sex"><el-radio class="radio" :label=...
vue-router欲设置 链接激活时默认使用的 CSS 类名,用到linkActiveClass来配置。1. 在配置路由的js里,const routes=[{path:'/goods',component:goods},{path:'/ratings',component:ratings},{path:'/seller',component:seller}]let rou
报错原因:混用了tab和空格键。彻底解决办法:1. 先显示代码中的tab和空格键。每个编辑器的设置方法不同,自行查找,这里以webstorm为例。2. ctrl+R键 查找tab替换为空格。在输入框里,先打一个tab键,再打2个空格,(我的代码风格为2个空格缩进,使用vue语法和stylus)也可以在文中先打出一个tab,再复制到输入框里。补充:不知道怎么看代码规范设置的,...
基本使用方法:先把map对象new出来,传入参数为html里的div idvar map=new AMap.Map('container');然后就可以使用map对象了。map,覆盖物等常用的类,官方推荐用on方法绑定,如下代码绑定了一个mouseover事件,鼠标进入时会弹出alert:map.on('mouseover',function () {...
先贴灵感来源:添加链接描述**问题描述:**在写编辑信息弹窗时,性别的值一直不能根据v-model的值选中,但是用{{editForm.sex}}是能正确打印出单选框的label值的。以下是我的代码:模板:<el-radio-group v-model="editForm.sex"><el-radio class="radio" :label=...










